DearOneの小林と申します。グロースマーケティング部という部署でツール導入のアーキテクチャ設計や実装の支援を行っています。
最近ありがたいことに、Hightouchのお問い合わせをいただくことが増えてきました。しかし、Hightouchはアメリカ発のツールであり、日本での知名度はまだ高くはありません。そのため、連携先となる日本産ツール(KARTEなど)へのコネクタが無いケースもあります。
そこで本記事では、HightouchのCustom Destination Toolkitという機能を使って、コネクタがない連携先へのデータ連携方法についてご紹介したいと思います。
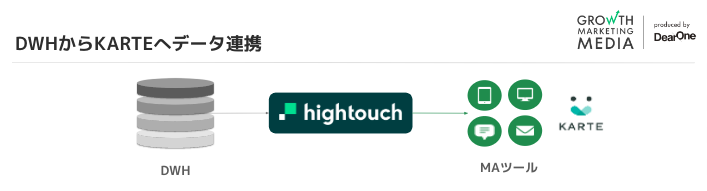
本記事で紹介する作業のイメージは、次の通りです。

Hightouchとは
HightouchはDWHのデータの価値を最大限に引き出すデータ活用のプラットフォームです。リバースETL機能を中心に、セグメント機能やリアルタイムでパーソナルデータを提供するAPI機能などデータ活用における様々な価値を提供するサービスになります。
直近では既存のCDPツールが抱える課題を解決する新たなCDPソリューションの形である「コンポーザブルCDP」としての問い合わせも多くいただいております。
Hightouchの主な機能やユースケースはこちら
HightouchのCustom Destination Toolkitとは?
Hightouchではデータの連携先になる200以上のツールとの連携用のコネクタを用意しています。
(参考までに、現在のHightouchで用意されているコネクタ一覧は以下よりご確認ください。)
https://hightouch.com/integrations
これによってユーザーはツールそれぞれとの個別のAPI連携開発などをする必要がなく、Hightouch上のUI操作で瞬時にデータ連携を実現することができます。
そして、日本産のツールなどではまだコネクタが用意されていないものもありますが、Hightouchでは「コネクタのないツールともAPIを通じて連携設定をカスタマイズで作成する」機能を持っています。
この機能を使って作成された連携設定では、データフローの設定、データの変換やフィルタリングの処理、エラーハンドリングなどもHightouchのインフラを使って設定、管理することが可能です。
Hightouchを使ってDWHからKARTEに連携してみた
(※一部UIが古い場合があります。)
ここからは、HightouchのCustom Destination Toolkitを使ってデータ連携を行う手順をご紹介していきます。
今回は、DWH上にあるユーザーの行動データを模したサンプルデータを、KARTEのイベントデータとして連携してみます。
具体的な手順の流れは以下の通りです。
- KARTE側で事前準備
- Hightouch:Custom Destinationの設定
- Hightouch:Sync Configurationの設定
- KARTE側でデータの送信を確認
①KARTE側で事前準備
KARTEではAPIを使う場合、KARTE側で申請を行う必要があります。(2024年3月時点)
申請の概要やフローについては、下記のKARTEのリファレンスをご参照ください。
https://developers.karte.io/docs/how-to-use-api-v2
上記の申請を行うことでKARTEのAPIを利用することが可能になり、今回はそのAPIを使い、HTTPリクエスト形式でデータ連携の設定を行なっていこうと思います。
②Custom Destinationの設定
KARTEのAPIが使えるようになったら、次はHightouch上でそのAPIをデータの連携先に指定する設定を行っていきます。
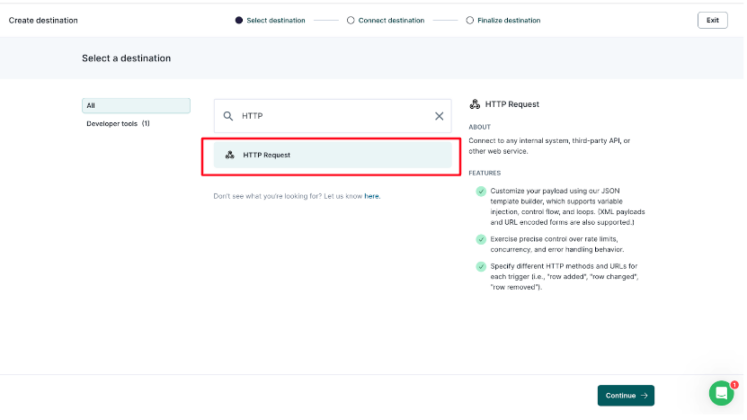
- Destination設定画面から「HTTP Request」を選択します。

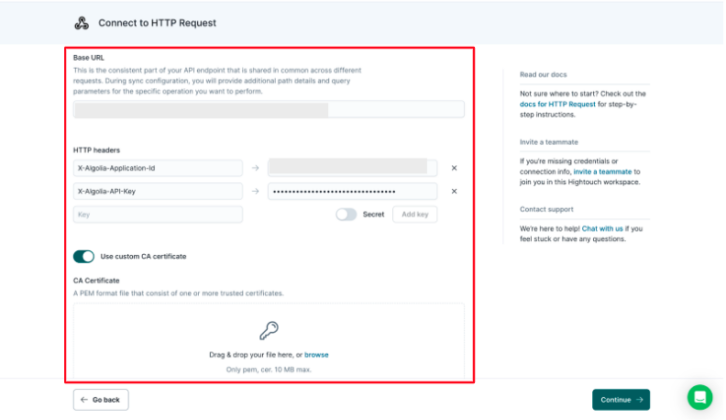
- 設定画面で連携先の設定としてBase URL, HTTP headers, CA Certificateを設定
※Base URLのみ必須項目

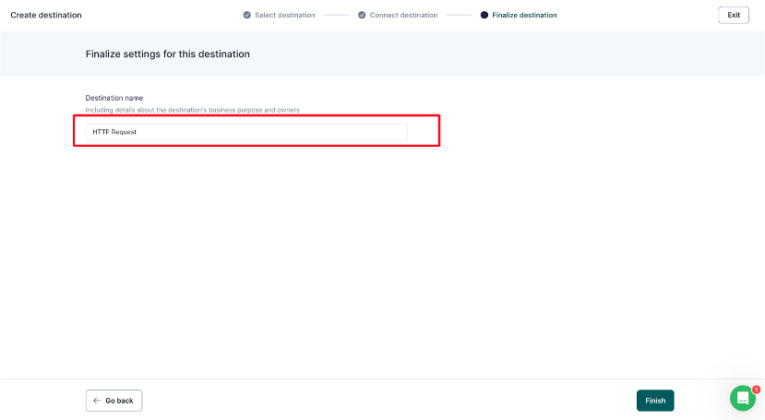
- Destination nameを記載しFinishを押下することでDestinationの設定が完了

③Sync Configurationの設定
ここでは、送信対象となる「Model」をHightouch上で設定し、「Sync」画面から作成したDestinationへのデータのSync設定を行います。
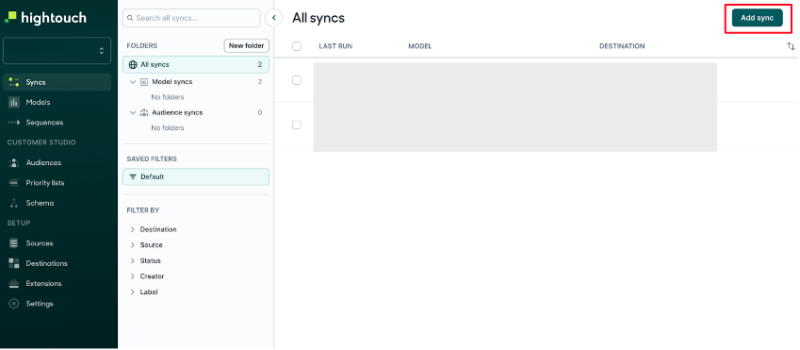
- 「All syncs」→「Add syncs」をクリック。

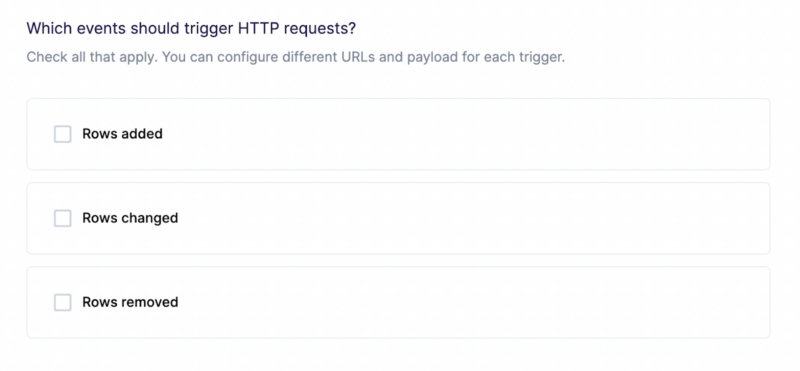
- Requestsのトリガーを選択します。トリガーごとに異なるURLやpayloadの設定が可能です。

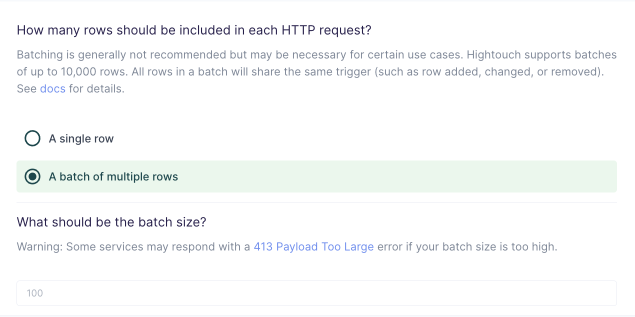
- Batchの設定をします。
1回のRequestごとに複数行を送るかが選択可能です。複数行の場合*1複数行まとめて送信できるかは連携先のAPIの仕様を確認する必要があります。、デフォルトの設定は100行になり変更もできます。

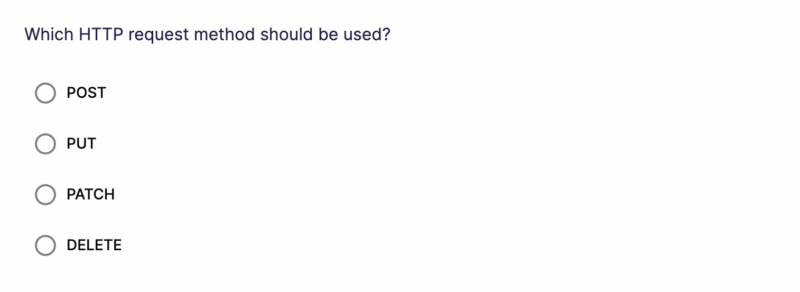
- HTTP methodを選択します。

- Endpoint URLを指定します。
Custom Destination作成の際にBase URLの指定を行っているため、ここではendpointの指定のみ行います。static URL/dynamic URLでの指定が可能となります。
| 例) StripeのREST APIに送る場合 static URL: POST https://api.stripe.com/v1/customers. dynamic URL: DELETE https://api.stripe.com/v1/customers/{{customer_id}} |
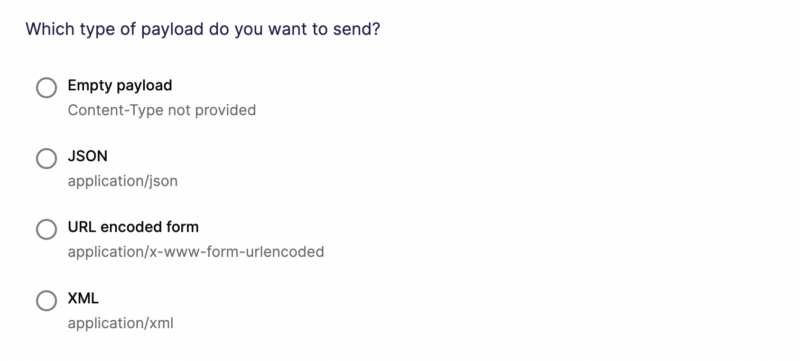
- Request payloadを設定します。
JSON, XML, URL encoded formsから選択でき、空のBodyで送ることも可能です。

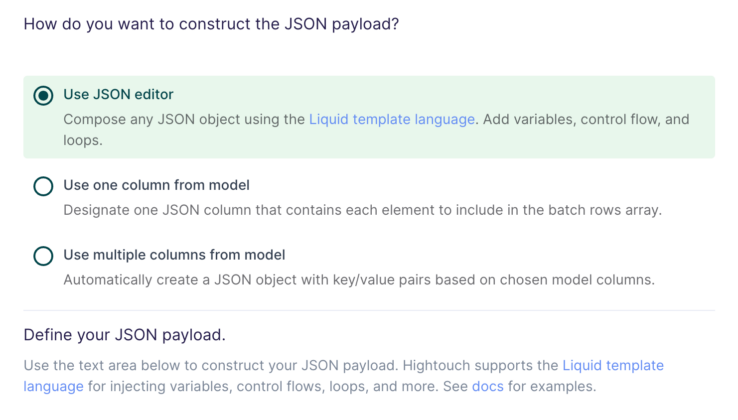
【JSON payloadの場合】
Liquid template languageを使用した設定が可能です。

データモデルとその場合のpayloadの例は次の通りです。
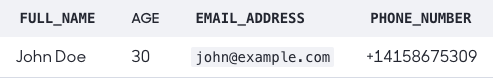
- データモデル

- payload
| { “name”: “{{row.full_name}}”, “age”: {{row.age}}, “contact_info”: [ { “type”: “email”, “value”: “{{row.email_address}}” }, { “type”: “phone”, “value”: “{{row.phone_number}}” } ] } |
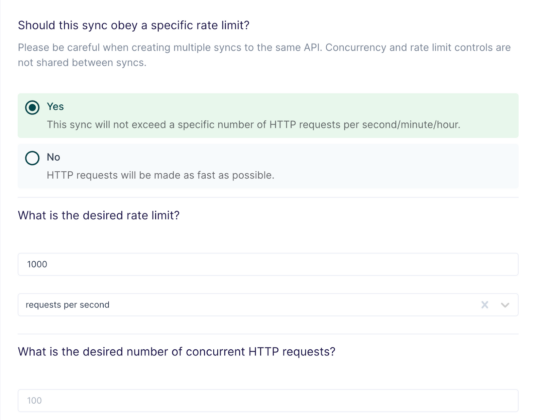
- Rate limits, concurrencyを設定します。

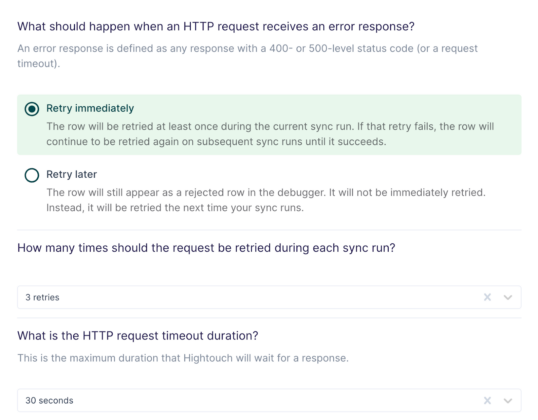
- Error handlingを設定します。
Hightouch公式のリファレンスによると、併せてアラートの設定*2Alerting|Hightouchも行うことが推奨されています。

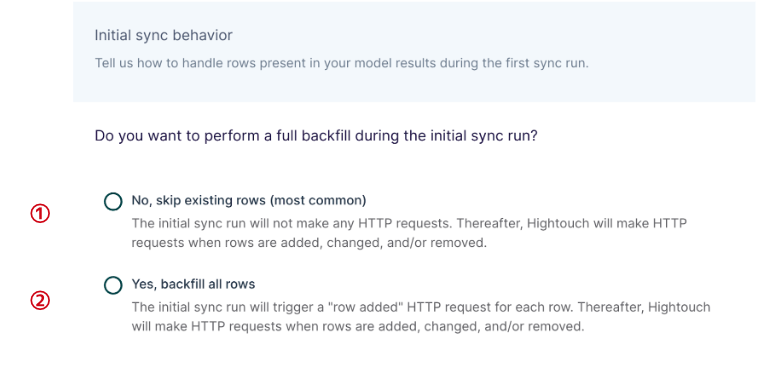
- Initial sync behaviorを設定します。
① 初回のSync実行では何もデータを送らず、それ以降に追加/変更のあったrowを追加します。
② 初回のSync実行ではModel内の全てのrowを送ります。

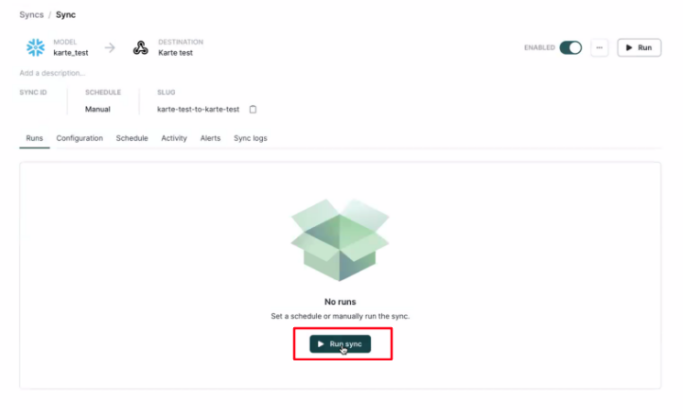
- Syncの実行
設定したSync、Destinationを使ってSyncを実行します。

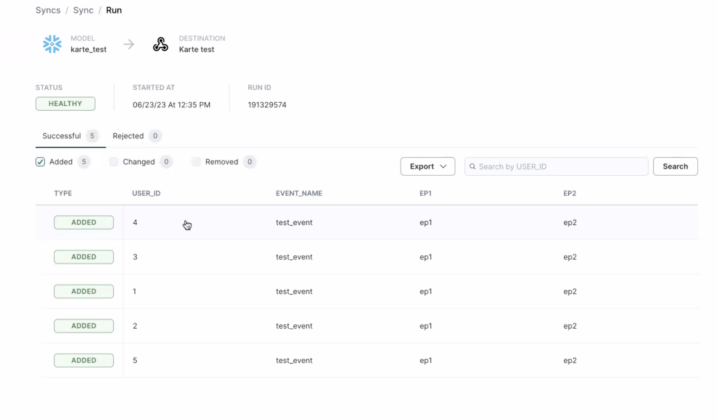
この画面が表示されたら、データの送信完了です。

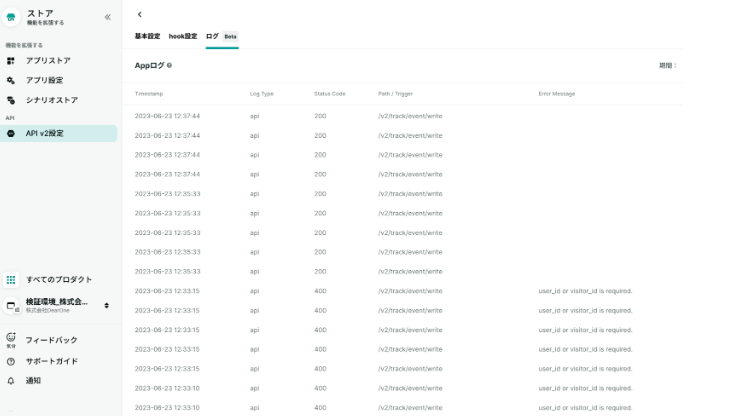
④KARTE側でデータの送信を確認
KARTE上「API v2設定」→「ログ」でも、データが送信されたことを確認します。

これで、DWHからKARTEへのデータ連携ができました。このように、Hightouchのコネクタがなくても、Custom Destination Toolkitを使えば、Hightouchのプラットフォームを活用してデータ連携を瞬時に設定することが可能になります。
Custom Destination Toolkit検証作業の振り返り
最後に、Custom Destination Toolkitの検証作業を通じた振り返りを行います。Custom Destination Toolkitを使用することで、通常のAPIを用いたデータ連携開発と比べ大幅に工数を削減して連携を実現することができました。
本来であれば、APIを用いたデータ連携開発ではAPIの仕様確認の他にエラーハンドリングやリトライ設計、開発に関わるテストデプロイ等様々なタスクと工数がかかり、数週間近くかかることもあるかと思います。
これがToolkitを用いた今回の検証では、作業自体はリファレンスを見ながら30分程度で完了することができました。
この部分の工数を削減できることはビジネスサイド、エンジニアサイド両方にメリットをもたらすのではないかと思います。
また、このように必要な連携先に瞬時にデータを送れることは、この先新たなツールのPOCや導入を行う際やデータスタックに変更があった際などにも高い利便性を発揮することが期待されます。
最後に
DearOneでは、Hightouchの導入や運用をご支援しています。Hightouchについて知りたい、デモを見たいなど、お気軽にお問い合わせください。


