当社は、プロダクト分析ツール「Amplitude」を導入した企業様への分析支援を行っています。その中でも、多くの企業様がWebとアプリの両方でサービスを提供しています。
本記事では、金融サービス企業の事例をもとに、Amplitudeの分析を活用してアプリのUI/UX改善がどのように実現されたのかをご紹介します。データに基づく意思決定がユーザー体験の向上につながる具体的なプロセスを解説していきます。

分析の背景・課題
今回紹介する金融サービス企業では、口座管理や取引などが行えるアプリを提供しています。この企業では、アプリの新規ユーザーの約8割が継続利用していないことに課題を感じており、Amplitudeを活用してユーザーの行動を分析することになりました。
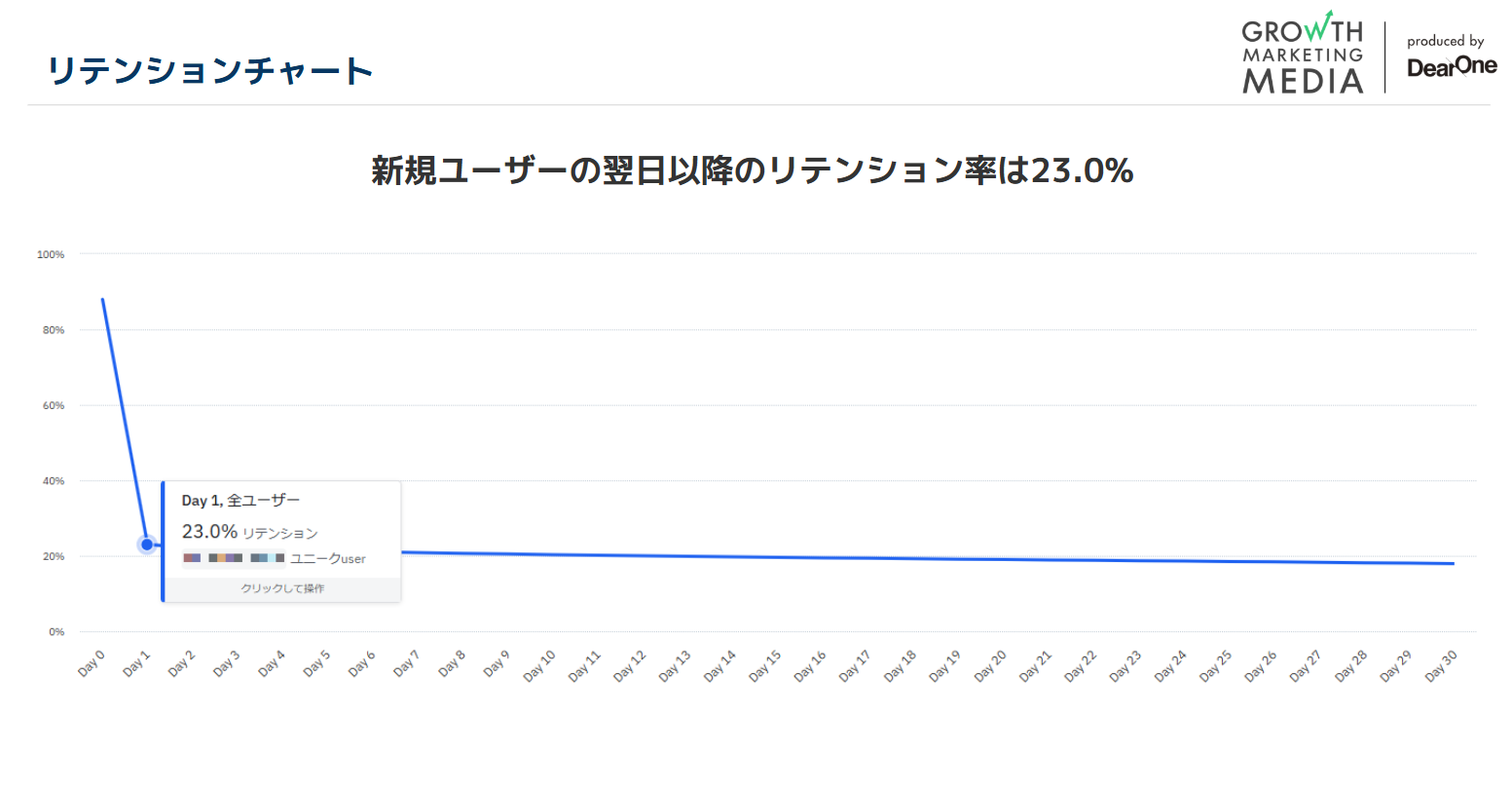
アプリの継続率は、Amplitudeのリテンションチャートを用いて分析しています。
リテンションチャートでは、ユーザーのリテンション率(継続率)を確認することができます。具体的には、ユーザーがある特定のアクションを実行した後に、何日後に再び戻ってきたかを確認することができます。

このチャートの設定では、ユーザーが初めてアプリを利用してから、翌日以降に何らかの行動(イベント)を実行した割合を日別で示しています。
Day1のリテンション率(継続率)は23.0%です。これはつまり、新規ユーザーが翌日以降もアプリを使い続ける割合は23.0%であるということです。
この企業では、まずはじめに、リテンション率(継続率)を下げている要因を探ることにしました。
分析の概要
リテンション率(継続率)が低い原因として、新規ユーザーがアプリの利用開始に至っていない可能性が高いのではないかと考え、以下のステップで分析から仮説立案まで行いました。
- ファネル分析で利用開始までの離脱ポイントを把握
- 離脱要因を深掘り分析
- 離脱率低減のための仮説を立案
1.ファネル分析で利用開始までの離脱ポイントを把握
新規ユーザーがアプリをインストールしてから、利用開始するまでのステップでファネルチャートを作成しました。
ステップは大きく分けて4つです。
- アプリ起動
- ウォークスルー(アプリの機能についての簡単なガイダンス)
- 会員登録
- ホーム画面
下記画像は、新規ユーザーが1つ目のステップ(アプリ起動)を行ってから、1日以内に4つ目のステップ(ホーム画面)に至る割合を示しています。
記事用スライド作成|GM部用-800x420.jpg)
3つ目のステップ(会員登録)から、4つ目のステップ(ホーム画面)へ遷移するまでに、多くのユーザーが離脱していることが分かります。このことから、「会員登録」の過程に課題があることが推測されます。
次に、会員登録を開始してから、登録完了に至るまでのステップを細分化してファネルチャートを作成しました。すると、本人確認書類をカメラで読み取るステップで、多くのユーザーが離脱していることが分かりました。
このアプリでは、会員登録をする際に、本人確認が必須となっています。本人確認は、免許証などの本人確認書類をスマートフォンのカメラで読み取る必要があります。

2.離脱要因を深掘り分析
本人確認書類をカメラで読み取るステップが、新規ユーザーにとってボトルネックになっていることが分かったため、このステップについて更に詳しく調べることにしました。
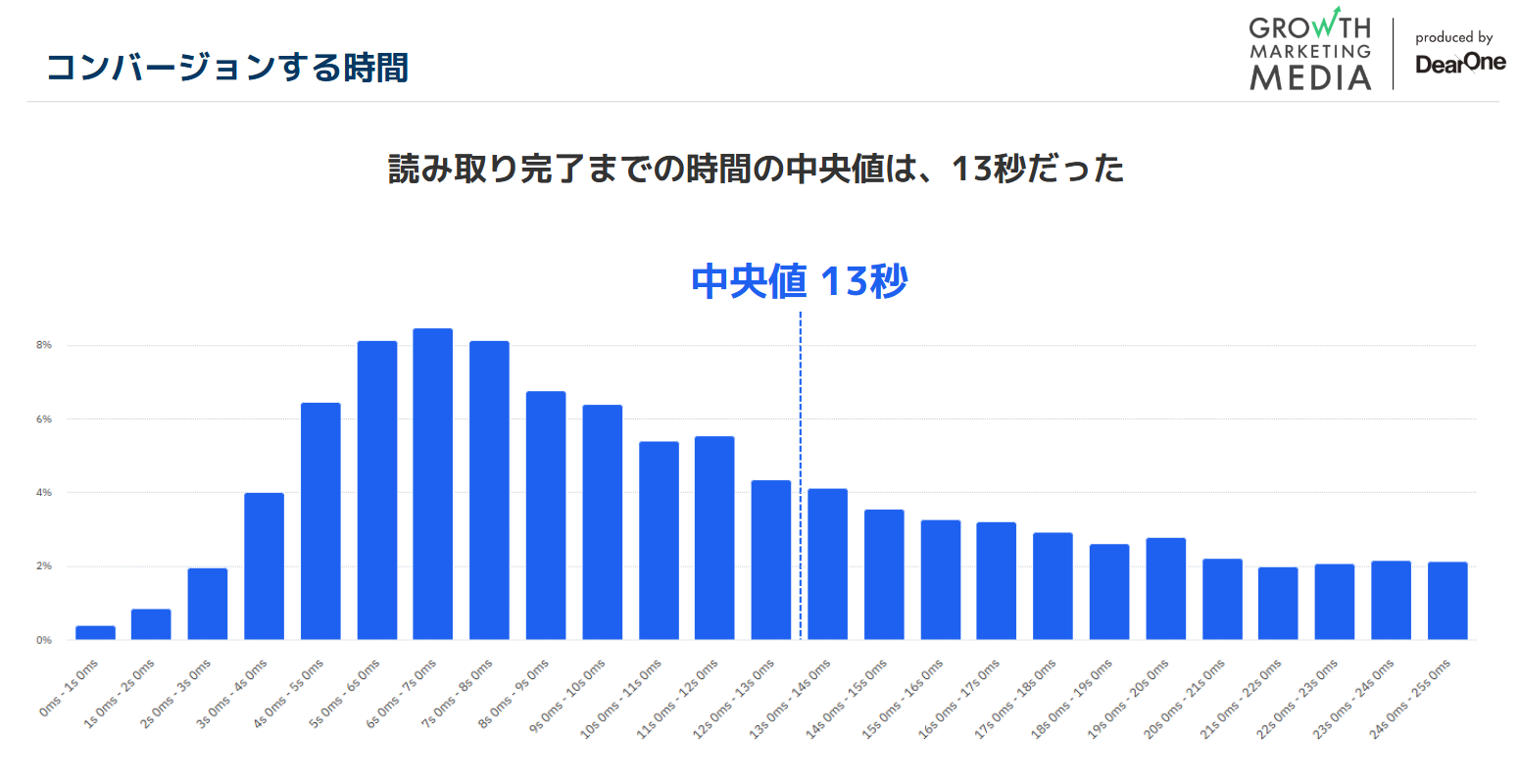
下記画像は、本人確認書類をカメラで読み取る画面から、読み取り完了画面に遷移するまでの時間を示したチャートです。
Amplitudeでは、コンバージョンに至るまでの時間の中央値を出したり、時間ごとのユーザー数の分布を出すことが可能です。今回の場合は、コンバージョンを「読み取り完了」に設定しています。

チャートの結果から、読み取り完了までの時間の中央値は、13秒であることが分かりました。
3.離脱率低減のための仮説を立案
レスポンスタイムはユーザー体験を左右する、重要な指標の一つです。皆さんは、普段Webやアプリを利用する際、読み込みに時間がかかってイライラすることはありませんか?
ユーザーインターフェースの第一人者であるヤコブ・ニールセンは、システムのレスポンスタイムに関して以下の基準を示しています。
- 0.1秒以内 → ユーザーは即座に反応を感じ、シームレスな体験となる
- 1秒以内 → ユーザーの思考フローを維持しながら、スムーズに作業が続行可能
- 10秒以上 → ユーザーの集中力が切れ、離脱のリスクが急増
また、本人確認が必要な競合他社のサービスを独自に調査したところ、カメラでの読み取りは5秒〜10秒以内に完了している企業が多いことが分かりました。
これらを踏まえて、この企業では、読み取り完了までの時間が長いことが離脱の要因になっているのではないか?という仮説から、カメラの読み取り完了までの時間を10秒以内に収めることを目標にしました。
参考記事:Response Times: The 3 Important Limits
改善施策、効果
コンバージョンまでの時間が4秒短縮し、CVRは6.7pt上昇
この企業では改善施策として、主に下記2つに取り組みました。
- カメラで読み取った画像の解像度を調整:読み取り対象物の解像度を最適化し、圧縮をかけることで処理を加速
- カメラでの読み取り時にガイドラインを表示:撮影ミスを減らし、撮り直し時間を削減
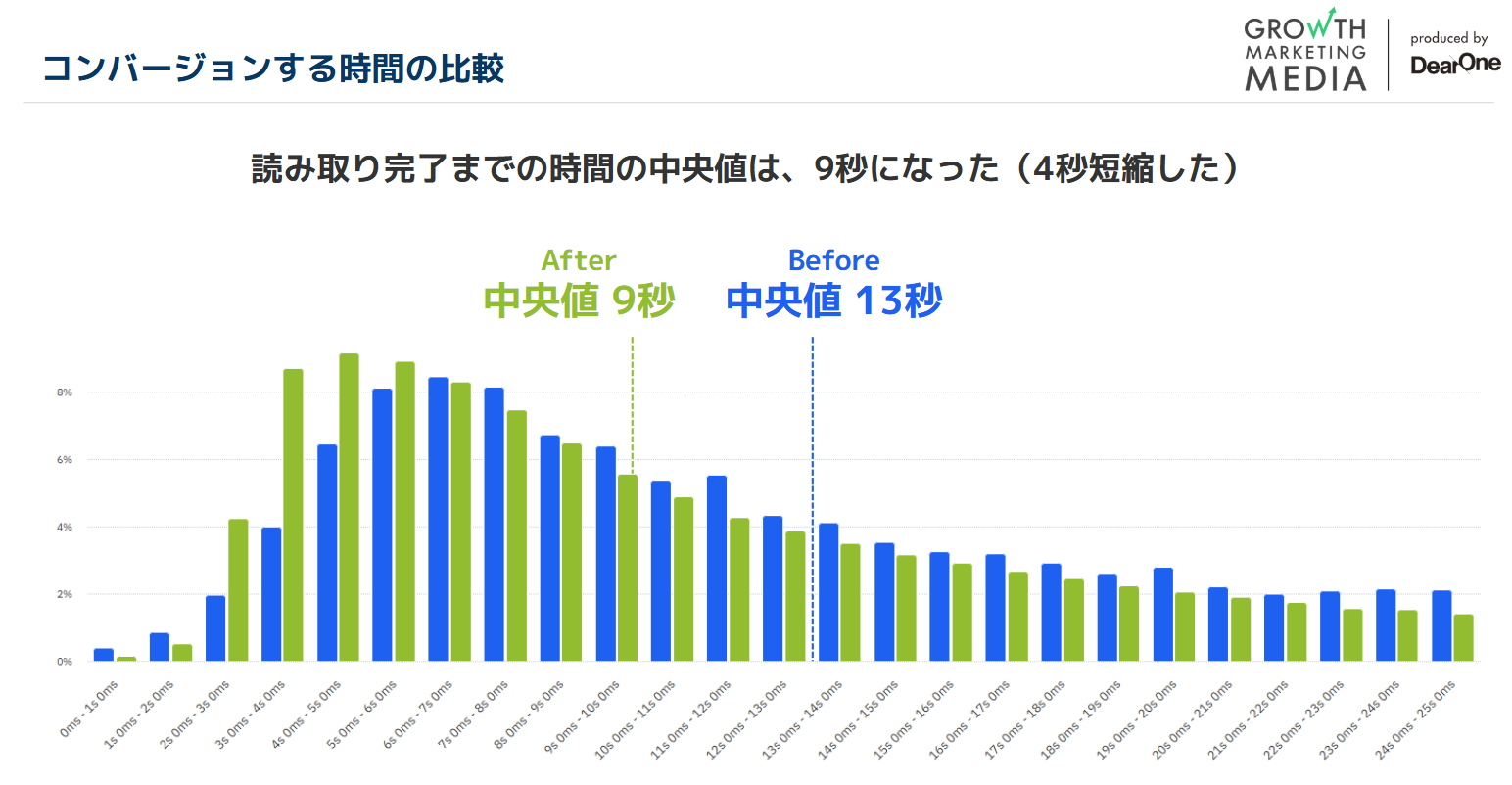
下記画像は、施策実施前後で、読み取り完了までの時間を比較したチャートです。青いバーが実施前で、黄緑色のバーが実施後を示しています。

カメラでの読み取り完了までの時間の中央値は、改善前と比べて4秒短縮しました。
青色のバーは5秒~8秒にユーザーが集中していますが、黄緑色のバーは3秒~6秒にユーザーが集中していることが分かります。
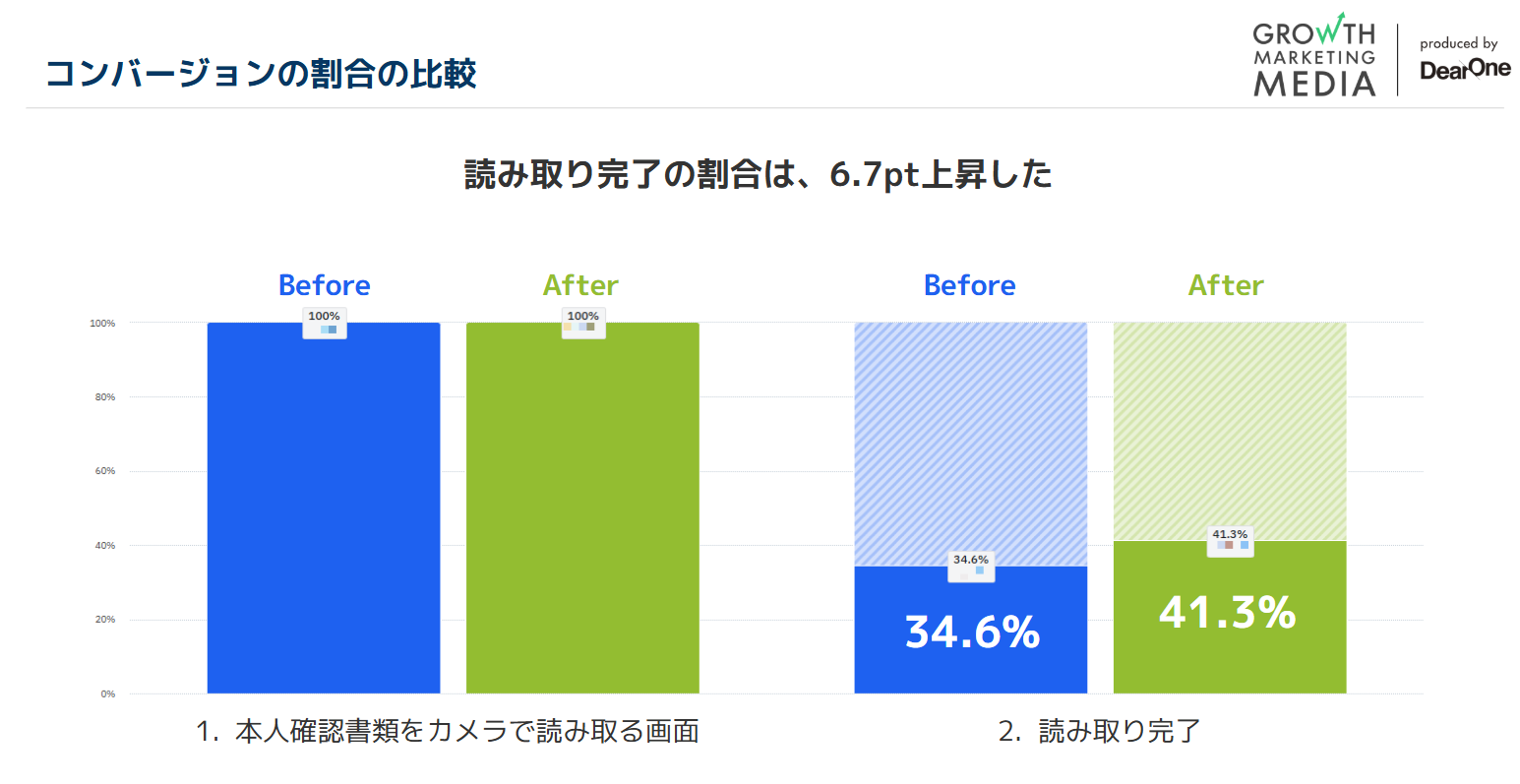
また、下記画像は施策実施前後で、読み取り完了までの割合を比較したチャートです。

カメラでの読み取り完了までの割合は、改善前と比べて6.7pt上昇しました。
なお、新規ユーザーのリテンション率については、今回の施策実施直後に大きな改善は見られませんでした。しかし、他にもAmplitudeの分析結果からいくつかの課題が見つかったため、今後は繰り返し改善施策と効果検証を行うことで、最終的にはリテンション率の向上につなげる予定です。
最後に
Amplitudeは、データに基づいた意思決定を可能にし、アプリのUI/UX改善に最適なツールです。今回ご紹介した機能に加え、セッションリプレイなど、ユーザー行動の可視化に役立つ機能も多数備えています。
DearOneでは、豊富なノウハウを活かし、Amplitudeを活用した分析支援を提供しています。UI/UX改善を通じてサービスの成長を加速させたい方は、ぜひお気軽にご相談ください。