この記事は、2023年5月24日に開催した「DX時代に必要なマーケティング手法 グロースハックとは?」のウェビナーレポートです。
グロースハックとは? −顧客体験価値向上のための新しいマーケティングの実践方法を解説!
アプリやWebのグロースハックはどう進める?
DearOne 松尾|
本日のウェビナーは、「自称『日本一アプリをインストールしているグロースハッカー』小嶋に聞く、DX時代に必要なマーケティング手法 グロースハックとは?」と題し、新しいマーケティング手法であるグロースハックについてお話ししていきます。
講演の前に簡単に自己紹介と会社説明をいたします。私は司会を務めます株式会社DearOneマーケティング部の松尾と申します。本日は皆様と一緒にグロースハックについて学んでいけたらと思いますので、よろしくお願いいたします。
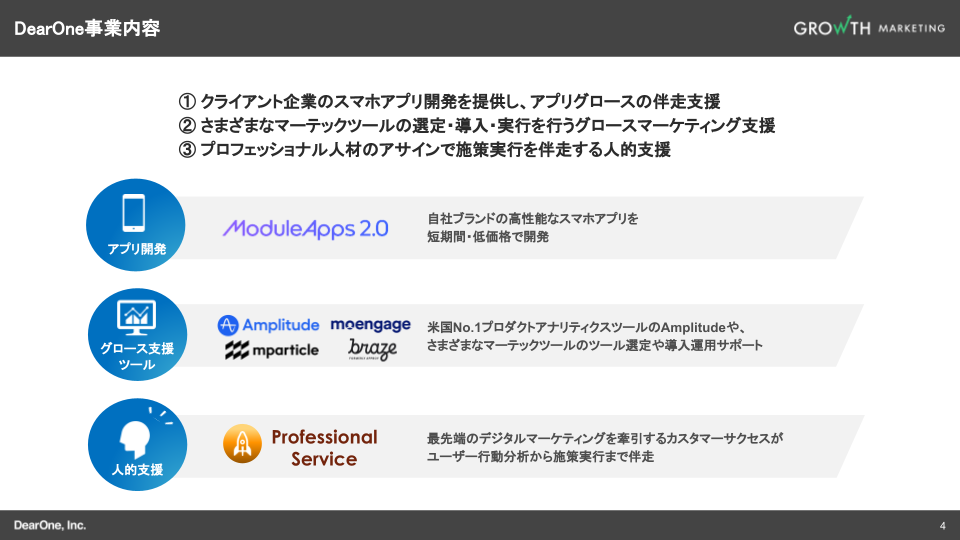
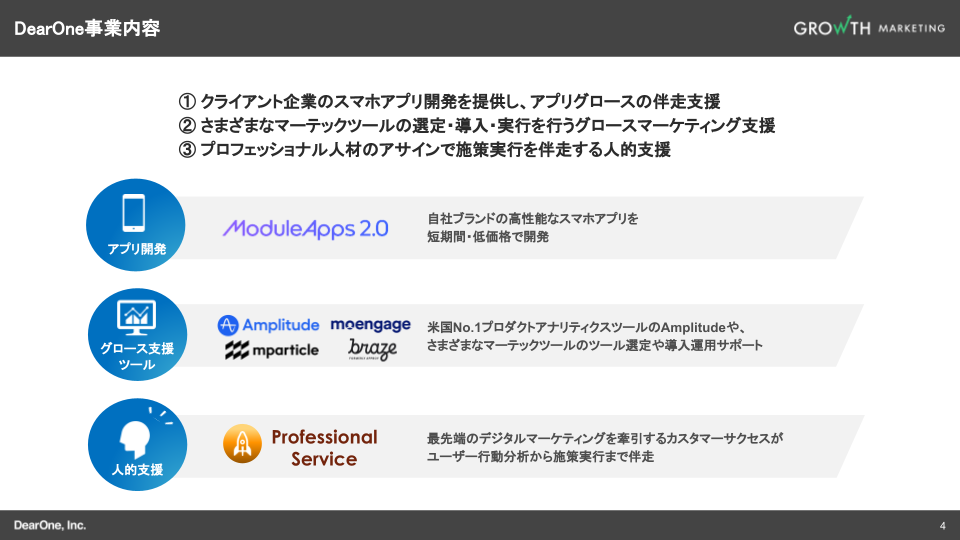
株式会社DearOneは2011年に設立されたNTTドコモのグループ会社で、主にデジタルマーケティングのご支援をしています。弊社が展開する事業内容には、主に以下の3つの柱があります。
1つ目が「SaaS型アプリ開発サービスModuleApps」。2つ目が米国ナンバーワンのユーザー行動分析ツールAmplitudeをはじめ、さまざまなMartechツールの提案から、導入・実行までを行う「グロースマーケティング支援」、そして3つ目が分析や施策実行を人的支援するプロフェッショナルサービスです。
このように、ツールのご提供からご支援まで一気通貫でサポートしております。もしアプリ開発やMartechツールの導入・運用などにお悩みの企業様がいらっしゃいましたら、ぜひお問い合わせください。

「グロースハック」とは何か?
自称「日本一アプリをインストールしているグロースハッカー」!進行役DearOneメンバーを紹介

DearOne 松尾|
本セッションでグロースハックについての解説を行う弊社のメンバーから自己紹介させていただきます。
DearOne 小嶋|
DearOneシニアコンサルタントの小嶋と申します。私は2012年から10年近く、50以上のアプリの立ち上げやグロースハックに携わってきました。今回はその経験・事例を基に、皆様のアプリ・Webサイトに関する日々のマーケティングのヒントになるようなお話ができたらと思います。

松尾|
ちなみに、小嶋さんは自称「日本一アプリをインストールしているグロースハッカー」です。
小嶋|
今、手元のiPhoneに約1,300のアプリが入っており、それらを日々実際に使って良いアプリや課題があるアプリの検証をしています。

皆様も普段からアプリを使われていると思いますが、次のような経験はありませんでしょうか。
私も実際にお店でよく遭遇する体験なのですが、レジで店舗のアプリの会員証を出そうと思ったら、ポップアップが出てきて会員証が読めなかったり、アプリをインストールしたときのチュートリアルで「お店を登録するとお得なクーポンがもらえる」というつもりで登録したが、その後クーポンが届かないまま音沙汰がないといったことがありますよね。
それから、私は東京に住んでいるのですが、「鹿児島に新店舗オープン」というプッシュ通知が来ても「行けないよ」と思ったり。
このように、アプリで残念な体験をすることが多々ありますよね。
松尾|
そうですね。私は今名古屋からウェビナー配信しているのですが、名古屋にいるときに東京でのイベント案内が来て「気になるのに行けなくて残念」と感じる経験がよくあります。
小嶋|
個人的にはこういう体験を一つでもなくしたいと思っており、そのヒントになるようなお話をできたらと思っています。
Q1:「アプリストアリンク」と「販促用のLP/Webページ」、よりダウンロードしてもらえるのは?
それでは、早速ですが今回はアプリに関する様々な質問をしていきます。日々の業務やご自身の経験などを振り返りながら回答してみてください。

小嶋|
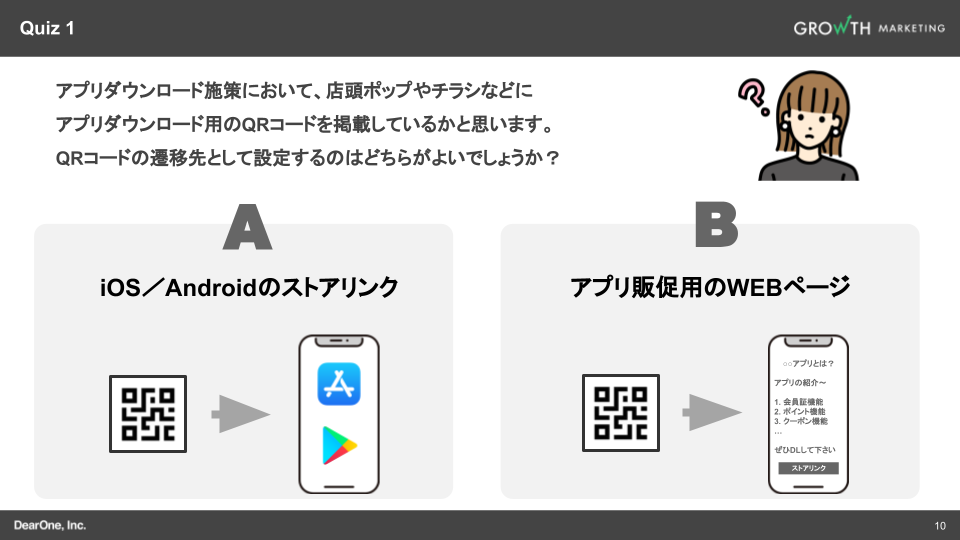
アプリのダウンロード促進において、よく店頭のポップやチラシ・ポスターなどにアプリのお知らせが貼られていますよね。
松尾|
私も先週、買い物に行った時に店舗のレジ付近にアプリキャンペーンのチラシがあるのを見たばかりでした。買い物するときに絶対目に入るので「いい施策だな」と思いました。
小嶋|
店頭のポップやチラシなどに掲載されているQRコードの遷移先は、「iOS/Androidそれぞれのアプリストアリンク」と「アプリをもっと詳しく説明している販促用のLP/Webページ」、どちらの方がよりダウンロードされると思いますか?

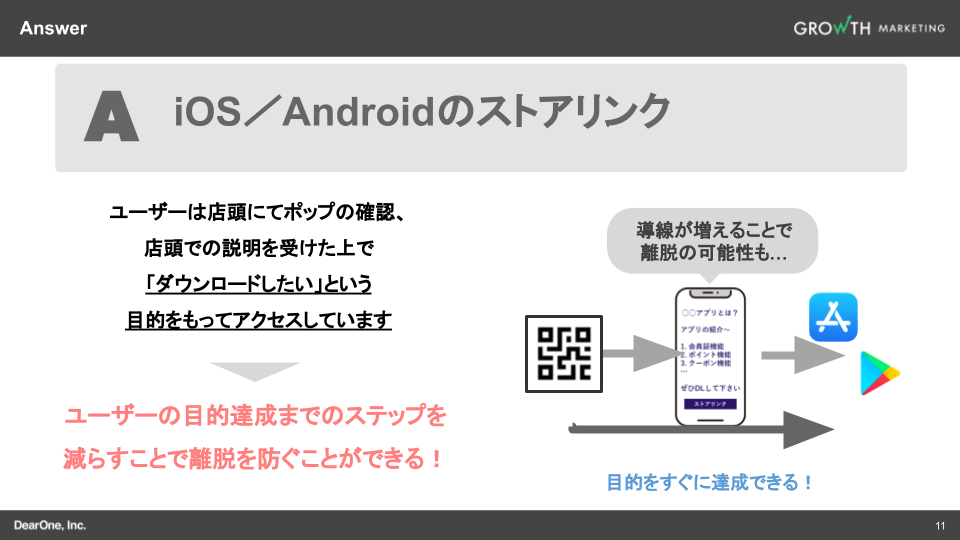
答えはAです。以前、ある店舗さんでABテストを実施させてもらったところ、「iOS/Androidのストアリンク」の方が多い結果になりました。
松尾|
それはなぜなのでしょうか?
小嶋|
あくまで仮説ですが、店頭でアプリをダウンロードするお客様は、「ダウンロードしたい」という意志を持ってアクセスしていますので、その後LPを挟んでしまうと1個余計なステップが入ることになってしまいます。
LPの解説を読んでくれたとしても、「ちょっと面倒くさいな」と思ったり、ストアへの遷移がわからなかったりして離脱されてしまったのではないかと考えています。
このように、店頭でアプリのQRコードをアピールする際は、アプリストアのリンクに直で飛べるようにした方がいいです。
また、アプリのメリットや使い方についてはポスターなどに記載しておけば、同じことをLPでも言う必要はないと思います。

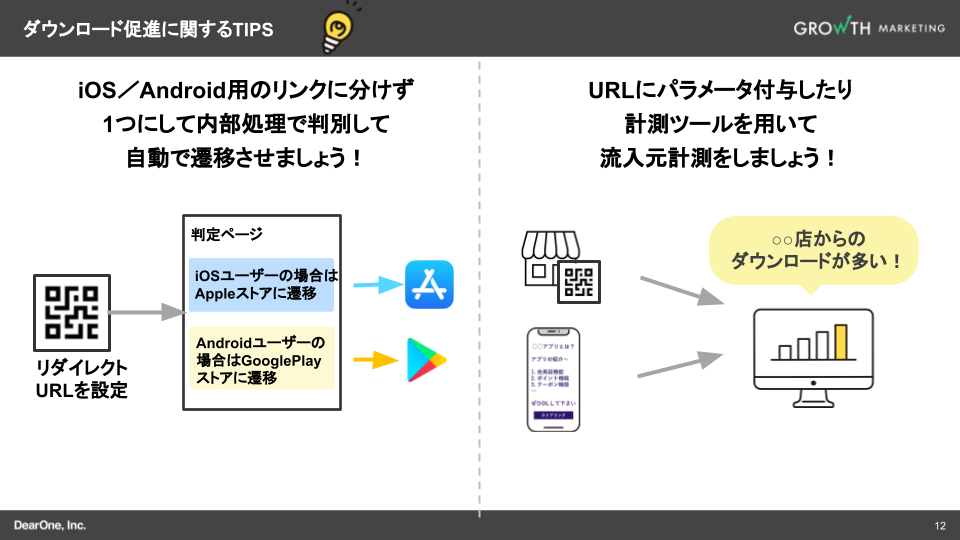
そして、ダウンロード数をさらに伸ばすためのTipsをご紹介します。iOS/AndroidそれぞれのQRコードを載せている企業様も多いですが、それを一つにしてリダイレクタのURLを印字すれば、端末を自動的に判別することが可能です。
そうすれば1個のQRコードで、iPhoneであればApp Store、AndroidであればGoogle Play Storeに飛ばすことができるので、読み違いもなくなりもっとコンバージョンが上げられます。
また、企業様によってはQRコードを店舗ごとに発行し、どこの店舗から多くダウンロードされているかを計測して、その数が多かった店舗に結果をしっかり伝えることで、店舗側のダウンロード促進を促す施策に取り組んでいるところもあります。
企業様のアプリ運用・支援をされている方には、ぜひ参考にしていただければと思います。

以上をまとめると、導線をなるべく短くしてわかりやすい構造にすることで、離脱を防ぐということが重要になります。
Q2:「ハンバーガーメニュー」はアプリに必ず必要?

松尾|
次の質問に移ります。
小嶋|
こちらもアプリでよくある話ですが、アプリには「ハンバーガーメニュー」というナビゲーションがあります。3本線のマークがあって、それを押すと中からメニューが開くもののことですが、これは「アプリに必ず必要」か、それとも「なくてもよい」か、どちらだと思いますか?
松尾|
アプリでよく見かけますよね。私が持っているアプリでも、右上などに入っていることが多いです。
小嶋|
大体のアプリには入っていますよね。
松尾|
ということは「必要」なのでしょうか?

小嶋|
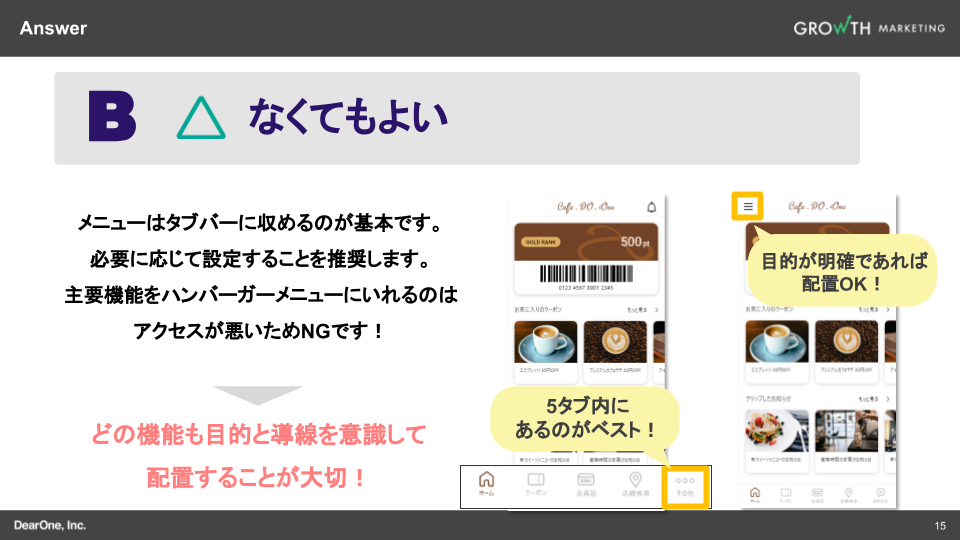
正解は、実はB「なくてもよい」です。理由としては、アプリのメニューは基本的にタブバーに収める方が良いとされています。タブバーというのはスライド下に5個あるボタンですね。
最近、「ハンバーガーメニューはメニューの体をなしていないので、実はあまり良くないのではないか」という考え方が出てきているのですが、どうしてかわかりますか?
松尾|
一度クリックしないと見られないからでしょうか?
小嶋|
正解です。ハンバーガー「メニュー」という名前にもかかわらず、ユーザーが何が入っているのかな?」とクリックしないと出てこないため、そのアプリを知り尽くしていたり、普段からよく使うユーザーじゃないとクリックしてもらえないことも多いんです。
松尾|
確かに普段、見落としているかもしれません。。
小嶋|
そのため、企業様がさまざまな機能を「使ってほしい」と考えてハンバーガーメニューに盛り込んでも、ユーザーが見つけられないという課題があるわけです。
ですから、ハンバーガーメニューに入れるのではなく、できるだけうまくタブバーの5個のボタンの中にマッピングしたり、コンテンツ自体の中に入れる方がいいでしょう。

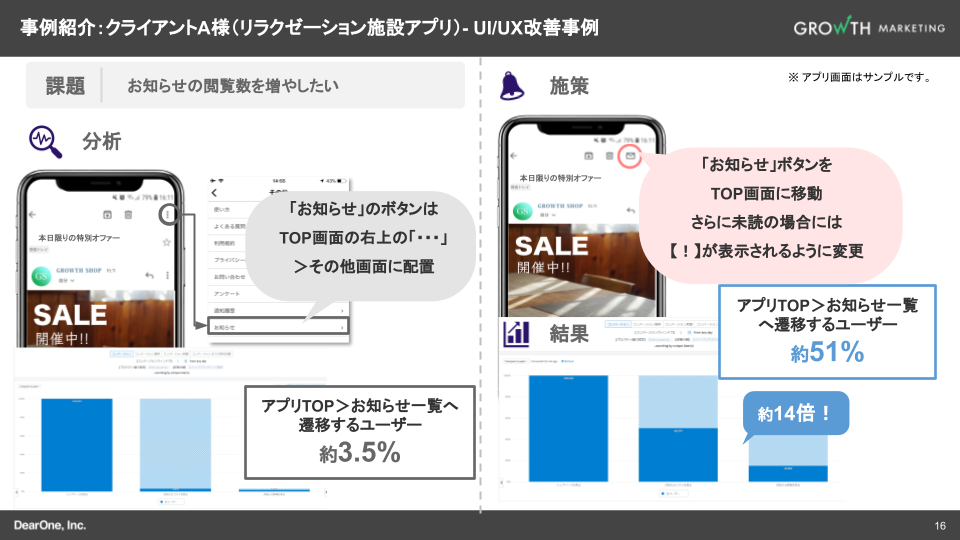
ここでも一つ事例をご紹介します。あるリラクゼーション施設アプリのUI/UX改善の結果です。まずスライド左側がハンバーガーメニューに「お知らせ」機能が入っている場合です。
下のグラフがファネルを表していますが、一番左のトップ画面が100%としたとき、その後遷移してお知らせまで行く方は、元々全体の3.5%しかいませんでした。
「さすがに3.5%は低すぎる」ということで、これを上げるために「お知らせ」をメールマークで表し、タブバーではなくトップ画面に持ってきた結果がスライド右側です。
その結果、トップからの遷移率が51%、約14倍に上がっており、企業様が頑張ってお知らせを送っても見てもらえていなかった状況を改善できたという事例になります。
松尾|
場所を少し変えるだけで、こんなに改善するんですね!
小嶋|
そうなんです。アプリの開発・改修としては軽微なものだったのですが、その後「お知らせの中身をたくさん見てもらえた」ととても喜んでいただけた施策です。

まとめとしては、ハンバーガーメニューに限らず機能を配置する際は、すぐに見つけやすいところに置くなど、ぜひ利用者の目的を意識した上で追加いただくと良いと思います。
松尾|
自社アプリをお持ちの方は、是非見直していただけたらと思いました。
Q3:アプリのアップデートで優先すべきは「主要機能のブラッシュアップ」?「新機能の追加」?

松尾|
それでは最後の質問です。
小嶋|
私自身、さまざまなプロジェクトで「アプリを今後どうしていこうか」という会議に参加することも多いのですが、アプリのアップデートをする際、「主要機能をブラッシュアップする改修」と「ユーザーが飽きないよう、どんどん新機能を付けていく改修」、どちらを優先的に実施すべきだと思いますか?
松尾|
企業としては、たくさん新しい機能を入れたくなるような気がします。

小嶋|
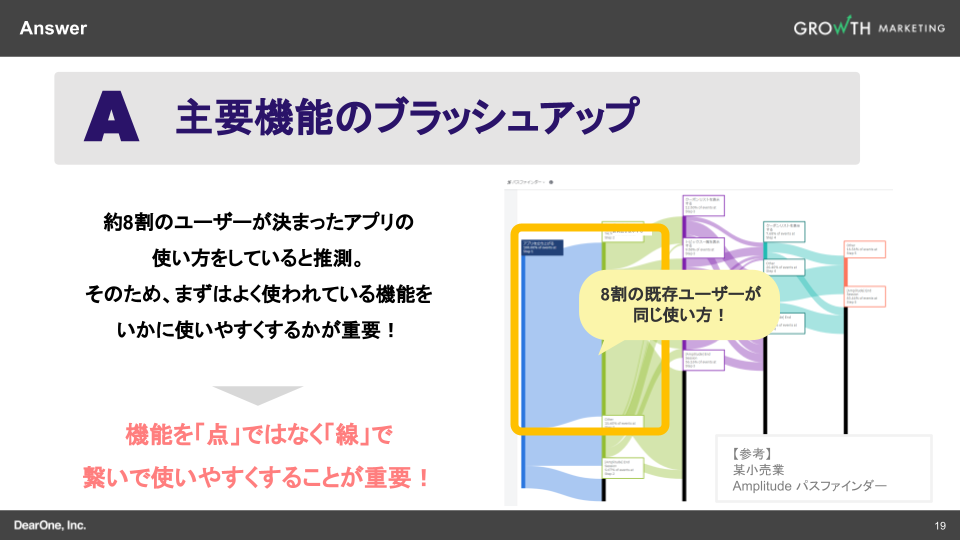
やりたいことのアイデアがたくさんある企業様は多いはずですが、実は正解はA「主要機能をブラッシュアップする改修」なんです。
こちらも実際にアプリのデータを見ながら解説します。スライドは某小売り企業のアプリを分析した「パスファインダー」という、ユーザーのジャーニーが可視化されたチャートです。
まず左側がトップ画面を表していて、右側に行くにつれてアプリの深い階層に入っていくというチャートになっています。
これを見ていただくとわかる通り、このアプリの8割ものユーザーが同じ使い方をしていることがわかりました。これは店舗で会員証を出すとクーポンが貰えるというアプリなので、おそらく8割の方がそのような使い方をされているのだと思います。
反対に、一番下にある細い線などが新しい機能を表しているのですが、せっかく新機能を作っても、使ってくれている方は数百人程度にとどまっています。
ぜひアプリの改修をする際、往々にして優先順位が新機能ありきになりがちなものですが、既存の機能の見直しを中心に据えると、よりインパクトの高い効果が出やすい施策になりますので、念頭に置いて改修を検討していただくと良いと思います。
松尾|
8割の方が使っている機能であれば、改修されたらきっと皆様「あっ、変わった」とわかりますよね。
小嶋|
はい。8割の方が恩恵を受けられるので、そこをしっかり改修しきった上で新機能も付けていくという優先順位がいいのではないかと思います。

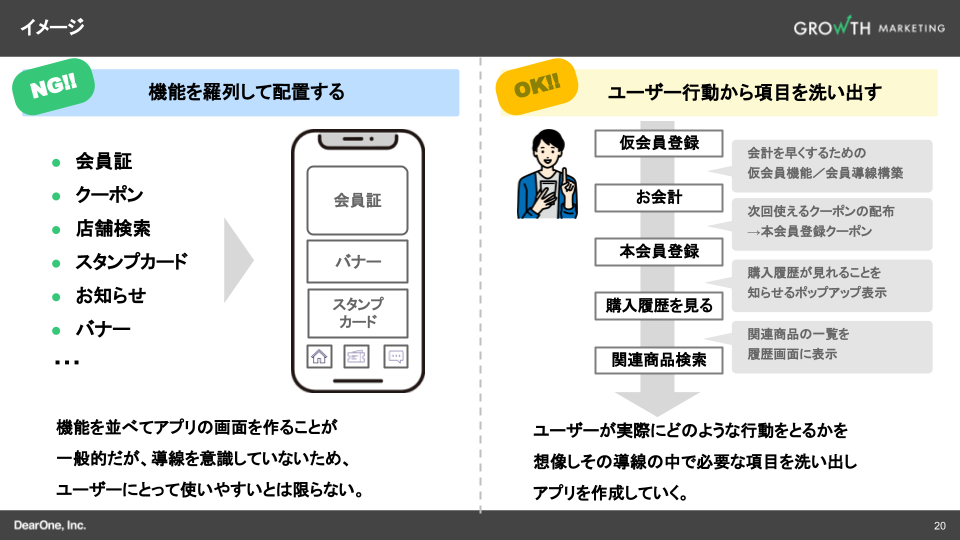
またTipsを一つご紹介します。「アプリを良くしていこう」「新たに作ろう」というアプリ企画の会議では、機能をリスト化した上で「これらをどう並べようか」といった具合にアプリを作るケースが多々あります。
しかし、それだとユーザーにとって使いにくいアプリになってしまいがちです。そうではなく、先ほどの例からもわかる通り、ほとんどのユーザーはアプリを同じような導線で使うので、その導線が使いやすいようにしっかり設計することが重要です。
例えば店舗様のアプリであれば、レジでQRコードから登録した後、その場で会員登録まですると時間がかかってしまうので、まずは「仮会員登録」というボタンを押すだけですぐに仮の会員証が発行される仕様が便利です。
その後、お会計後にプッシュ通知が来て正会員登録をすると「次回使えるお得なクーポンがもらえます」という設計にしておくと有効です。
そのような通知を打つ施策のほか、購入履歴を見た後に関連商品をお知らせするIn-Appメッセージを出すなど、導線をきちんと作り込むだけで、商品の次の購買につながるなど大きな改善が見込めます。

以上をまとめると、アプリは「点」ではなく「線」でつないで設計していくことを心がけていただけたらと思います。
「グロースハック」とは? −プロダクトを持続的に成長させるために行う手段・戦術
松尾|
既にここまでで、アプリについて見直すべき部分の情報をたくさん紹介してもらいました。
それでは、本ウェビナーのテーマでもあるグロースハックと、今お答えいただいた3つの質問とは、どういう関係があるのでしょうか?

小嶋|
実は、今見てきた3つのまとめ自体がグロースハックの考え方になっています。皆様に実際のデータを見ていただき「ここに改善事項があるのではないか?」、「こういうインサイトがあるね」といったところを一緒に体験いただきましたが、これらがまさにグロースハックでの改善につながっています。
松尾|
ここからはそのグロースハックについて、具体的に教えてください。そもそもグロースハックとは何なのでしょうか?

小嶋|
グロースハックはWebサービスやアプリ関連でよく使われる言葉ですが、プロダクトを持続的に成長させるために行う手段や戦術のことを、「グロース=成長」と「Hack=手法」を合わせた造語でグロースハックと呼んでいます。
「グロースハック」と「グロースマーケティング」の違いとは?
松尾|
プロダクトの持続的成長ですか。前回のグロースマーケティング勉強会では「グロースマーケティング」をテーマにウェビナーを行ったのですが、「グロースハック」と名前が近いですよね?
同じ種類のものかと思うのですが、具体的にどのような違いがあるか教えてください。

小嶋|
「グロースマーケティング」という言葉がまだ日本に入ってきて間もないので、あまりご存知ない方もいらっしゃると思います。
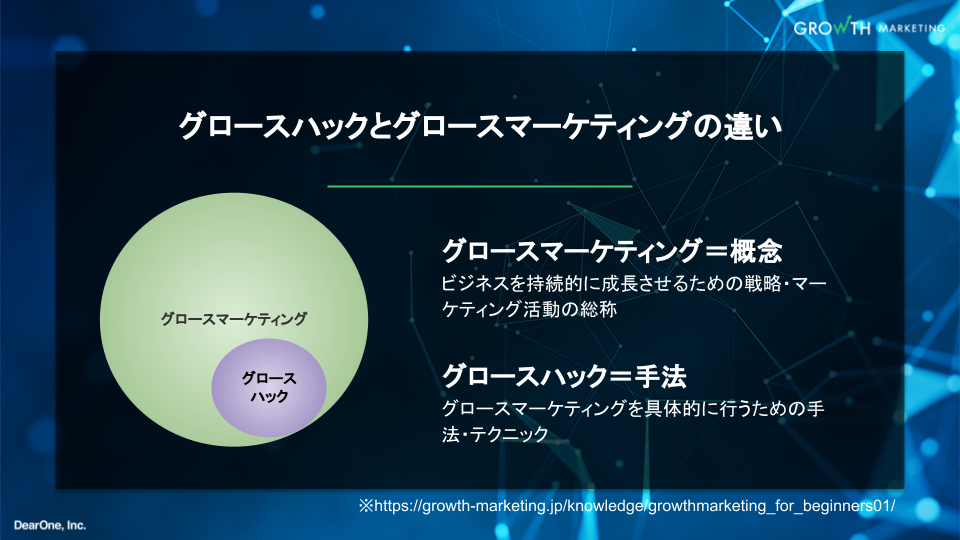
概念図で整理すると、スライド左側の大きい丸が「グロースマーケティング」で、その中に「グロースハック」があります。
まず、プロダクトを持続的に成長させるためのマーケティング活動の総称が「グロースマーケティング」です。
「グロースハック」はその中にあり、より手法やテクニックに近いもののことです。今回はすぐに明日からでも使えるような手法・テクニックを時間の限り、なるべくたくさんお話しできたらと思います。
グロースハックを成功に導くための6ステップとは?
グロースハックの6ステップを紹介

松尾|
ではまず、実際にグロースハックをどのようにやっていけばいいかを教えてください。
小嶋|
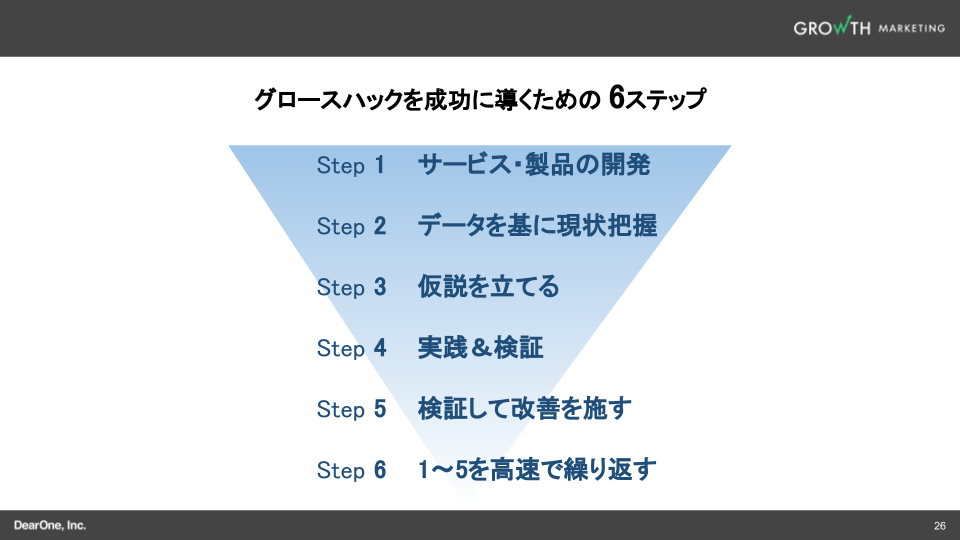
グロースハックのステップを簡単に分けると、このスライドのようになります。必ずしもこの通りにやらなければいけないわけではないので、一例として見てください。
まずStep1が「サービス・製品の開発」です。最近ですとやはりWeb・アプリなどデジタルサービスの開発が多いと思います。
その後ポイントになってくるのがStep2です。「データを基に現状を把握する」または「その環境を作る」ことがとても重要になってきます。なぜかというと、ここでデータが見られないと先ほどのような気づきを得るための示唆が出てこないからです。
そうなると、せいぜいアイデアや思いつきレベルで「こういう機能があった方がいいのではないか」、「こういうユーザーが多いはず」といった程度の話になってしまいます。
そうではなく、新しく作ったサービス・製品やアプリ・Webが今どういう状態なのかを常にしっかり見て、それをさらに深掘りできる環境を作ることが重要です。
松尾|
勘ではなくデータを踏まえて、ということでしょうか?
小嶋|
その通りです。データが見られるようになったら次はStep3で、そのデータを基に「仮説を立てる」です。
先ほどの例で言うと、「8割の人がこのような使い方をしているのであれば、このボタンを直せばもっとこの『線』が太くなるのではないか」、反対に「細くて影響は小さいから、これは後回しにしてもいい」などのように、データから仮説を立てるわけです。
松尾|
まずはStep2が大前提なのですね。
小嶋|
Step2がしっかりできて初めて、Step3もできるというわけです。そのように仮説が立てられたら次はStep4で、実際に立てた仮説から施策を打つ、あるいは実際にUI/UXを改善する「実践&検証」になります。
ABテストなどで、「こういう仮説を立て、実施してみた結果はどうだったか」と、配信後にアプリを少しだけ変えてみて検証するのがStep4です。
Step5は「検証した結果、実際に改善を施すこと」。Step6は1〜5を繰り返し行うということです。やはりアプリの改善・改修が一度で完璧なものになることは絶対にないので、高速にたくさんの回数を回していくということが、グロースハックの考え方になります。
松尾|
Step6が肝ということですね。
グロースハックは回数が重要!

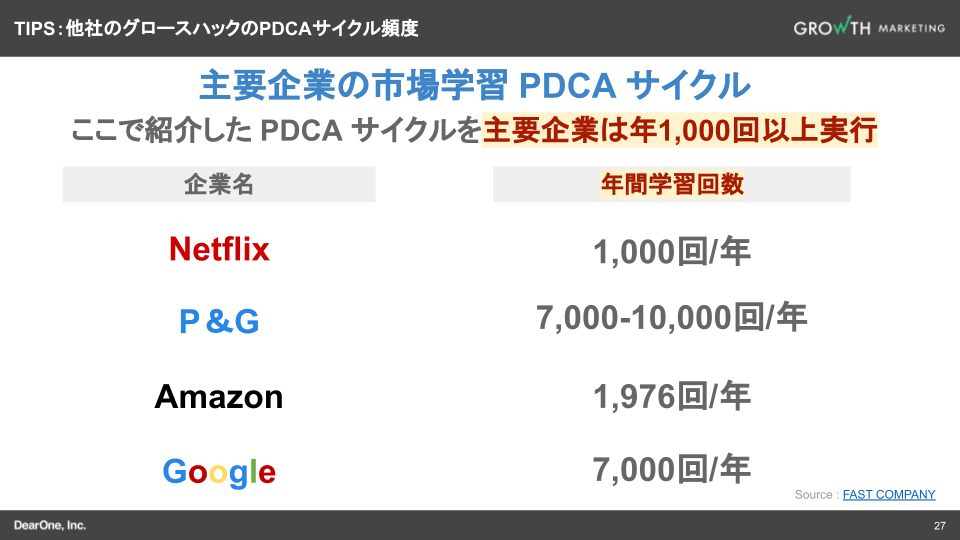
小嶋|
有名企業のグロースハックにおける年間のPDCAサイクルの回数をまとめました。Netflixが1,000回以上、Amaonが約2,000回、Googleが7,000回と、PDCAの学習サイクルの数を回すことがグロースハックでは不可欠なのですが、どうしてかわかりますか?
松尾|
プロダクトの持続的成長という話があったので、商品自体の精度を上げていくために、回数をどんどん回さないといけないということでしょうか?
小嶋|
実はグロースハックは、仮説を元に施策を打った結果成功することもあれば、かなりの確率で失敗することもあります。ですから打席に立つ数が重要で、プロダクトを磨き込んでいくと同時に、失敗したものはすぐやめるようにしないと、成果が積み上がっていかないことになります。
企業様のマーケティングをご支援する中で、「なかなか施策の成果が出なくて」という風に言われるケースが多いのですが、実際に一緒にやらせていただくと、そもそも回している数自体が少なくて、実験結果や示唆が足りないことも多々あります。
もし今、なかなか成果が出ない状況であれば、一度この回数という部分にこだわってやってみるといいのではないかと思います。
松尾|
失敗を恐れず何度もやらなければ、見えてこないデータもありますからね。
小嶋|
グロースハックでは、やってみなければわからないということが多々あります。
グロースハックはなぜ必要?

松尾|
グロースの大枠がわかってきたところで、なぜ今の時代に必要といわれるようになってきたのかを教えてください。
小嶋|
先ほどの話と少し関連するのですが、皆様が普段触れたり作られているサービスは、Webサービスやアプリが多いと思います。
一昔前は、そもそも製品を一度作って売ったら、その後に改善を施すことはなかなか難しいものでした。一方、昨今のサブスクリプションをはじめとしたデジタルサービスではリアルタイムでの改善が可能になりました。
サブスクリプションでは特に、持続的にサービスを使ってもらうことが重要になってくるので、一度作って売ったら終わりではありません。
ユーザーが「チャーン=解約」してしまわないようにアプリを改善していくことが、サブスクリプションの普及と相まってトレンドになってきていると感じます。
また、iOSやAndroidは一年に一度新しいOSへのアップデートがあります。そのときに何もしないとアプリが使えなくなってしまったり、画面上にずれなどの不具合が発生してしまうので、そのような外的要因に関しても改善を続ける必要があります。
グロースハックのフレームワーク
フレームワーク1:AARRRモデル
松尾|
今、このデジタルの時代だからこそという側面もありますね。グロースハックの必要性がよくわかったところで、実際に取り組むためのフレームワークを紹介してください。
小嶋|
私が普段、実際に使っているフレームワークを可能な限り紹介していきます。
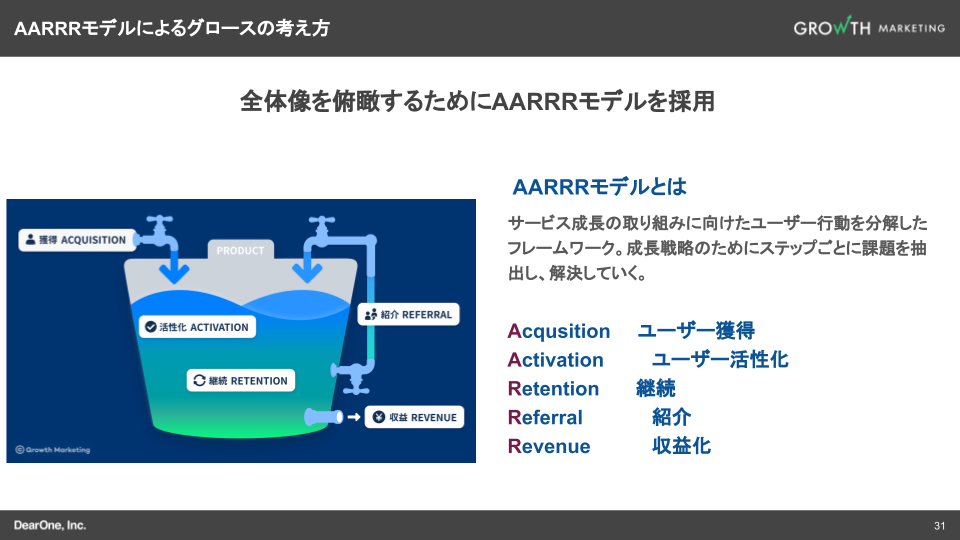
まずWebやアプリなどのプロダクトサービスの全体像を俯瞰するために使う「AARRRモデル」というフレームワークがあります。
これはユーザーの獲得(Acquision)から収益化(Revenue)までの頭文字をとって「AARRRモデル」と名付けられています。

スライド左側にあるのが、グロースハックの説明によく使われる穴の空いたバケツの図です。水に譬えたユーザーを、蛇口をひねって獲得・活性化し、一番下で収益にする。
また、反対に下から上に行くような「リファラル=紹介」につなげる一連のサイクルを回していくことが重要になります。
Webやアプリを運営している企業様には、一度このAARRRモデルに当てはめる形で実際の数値をマッピングいただくと、今自社サービスのどこに問題があるのかが見えてくると思います。

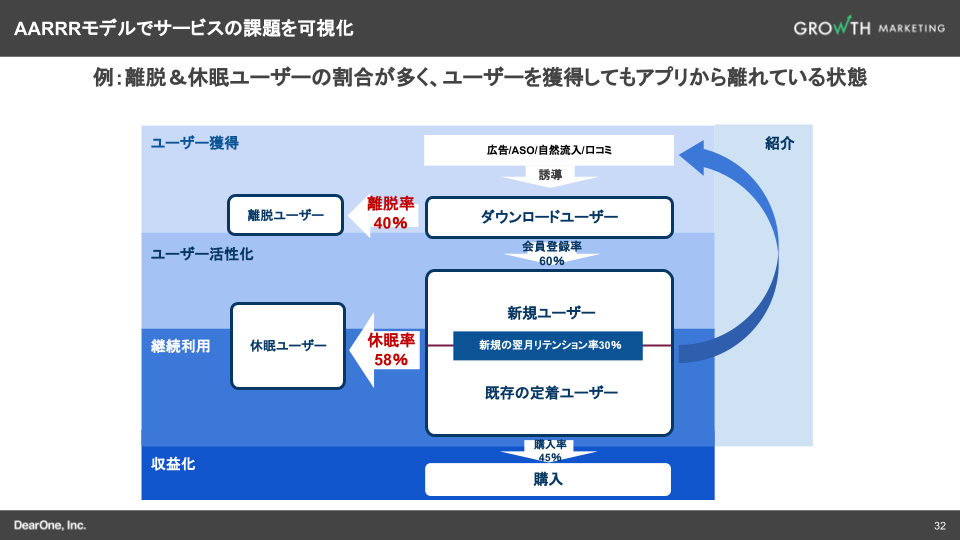
スライドは実際にAARRRモデルで、某アプリのユーザー獲得から購入・紹介までの代表的な数値をマッピングしたものです。まず上部の「獲得」のところで広告・口コミなどから、KPIに設定した新規ユーザーを取ってきています。
このアプリではユーザーがダウンロードした後の会員登録が必須で、60%の人が会員登録して新規ユーザーになってくれる一方、40%はそこで離脱してしまうという課題があります。
さらに、45%が新規ユーザーになった翌月も継続利用し、実際に購入することを表した図になっていますが、そこにもまた課題があります。新規ユーザーの中でも1ヵ月も経たずに休眠してしまうユーザーが58%もいることです。このアプリがまずやるべきことは何か考えてみましょう。
よく「購入のコンバージョンが売り上げに直結するから、ここを上げたい」と考えるケースが多いですが、実はこのアプリの場合では、最初に来たユーザーの4割が離脱しているので、まずはそこを塞ぐことが重要になります。
また、その後6割以上が定着しないで休眠してしまうことがわかりましたので、アプリを入れてから1〜2週間は休眠しないよう、アプリのメリットや使い方をしっかり理解してもらうためのオンボーディングを行うなどといった磨き込みが必要だと見えてきます。
松尾|
今まで何となくバケツの図のイメージしかなかったAARRRモデルですが、これを使うと企業様の課題に対する原因が思わぬところにあることがわかりますね。
小嶋|
はい。それぞれのコンバージョンだけを追っているだけでは見えてこないケースも多いですので、全体を俯瞰して見ることが重要になってきます。
「概念としては知っていても、実際に具体的な仕事では使えない」という方も多いですが、この例のように初歩的なデータのマッピングしかしていなくても、これだけ見えてくるものがあるので有効です。
松尾|
これなら取り組みやすいと思いました。
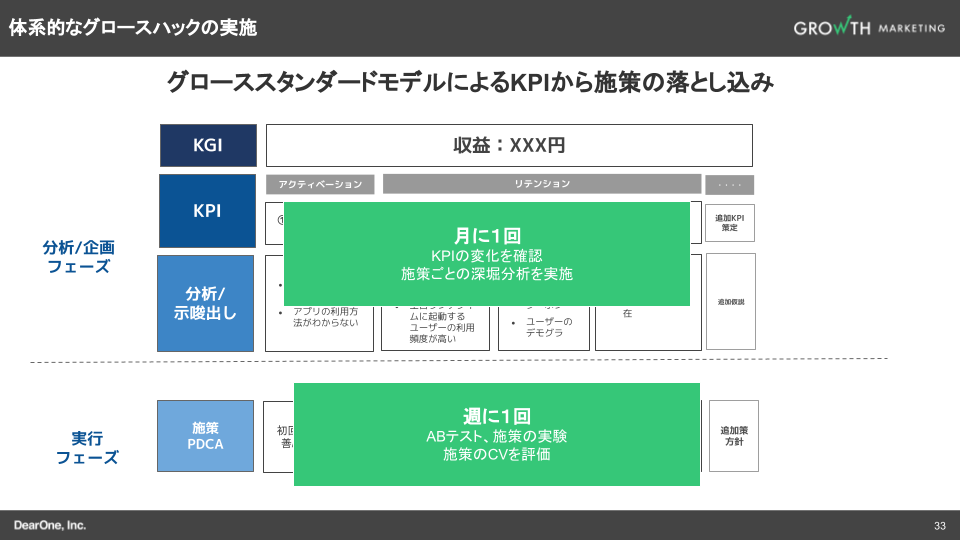
フレームワーク2:グローススタンダードモデルによるKPIから施策への落とし込み

小嶋|
2つ目のフレームワークは、「グローススタンダードモデルによるKPIから施策への落とし込み」の図になります。
まず、一番上にKGIをマッピングし、その後にKPIを置いています。実はここでもAARRRモデルを使っており、それぞれ「活性化」「継続」「収益化」のKPIなどに分かれています。
先ほどの例では「活性化」KPIにおいて、「初回ログイン率が低い」といった傾向がありましたが、このように分けたらそこをさらに深掘りする分析を行っていきます。
先ほどのようなパーセンテージだけを表した図だと、「何が悪いのか」といった要因がわかりにくいので、このような分析ツール・フレームワークを使って探っていきます。
例えば上部の「分析/企画フェーズ」では、「次のページへの導線がわかりにくいから、ボタンをもっと大きくすればいいのではないか」、「色がわかりにくいのではないか」、「そもそもアプリの利用方法がわからないのではないか」といった課題を、順番にデータ分析しながら見つけていく作業になります。
スライドの真ん中に線が引かれて、下部にあるのが「実行フェーズ」です。これは上で作ったKPIと分析・示唆出しから、「どこに課題があるのか」に着眼したテーマを作り、例えば「初回ログインの改善/フォロー施策」を何個もどんどん考え実施していきます。
先ほどの回数の話にもつながりますが、ここでポイントになってくるのは上下を分けていることで、上の部分では月に1回分析・示唆出しを行い、下部では週に1回のペースで行われます。これはどうしてだと思いますか?
松尾|
先ほど検証サイクルの回数の話があったように、やはり「実行フェーズ」をどんどん回す方がいいということでしょうか?
小嶋|
その通りで、週に1回のペースで回していくことによって、グロースハックの回数が担保できるわけです。
企業様によっては施策の「実行フェーズ」を、それぞれの「活性化」「継続」などに分け、それぞれ担当を付けて回していくケースもあります。
以上、二つのフレームワークは皆様にも明日からでも使っていただけるものですので、ぜひ自社サービスで使ってみていただけたらと思います。
グロースハックのクライアント事例8選

松尾|
クライアント事例を用いながら、実際の施策などをご紹介します。
小嶋|
はい、グロースハックの具体的事例について、どういった項目をどのようにに回しているのか、8つの例を順番にご紹介します。KPIの策定からさまざまな分析、ABテスト、そして実際の施策まで、順番に説明していきます。
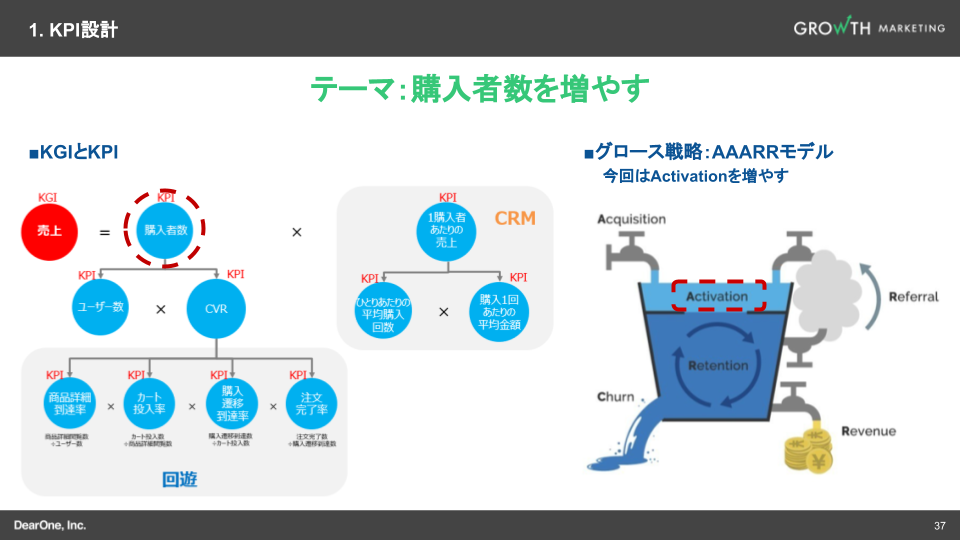
事例1:KPI設計

松尾|
まずは「KPI設計」です。
小嶋|
「KPI設計」に関しては当然、KGIからブレイクダウンしてKPIを作っている企業様が多いと思います。さらにそれを、ユーザーのデータを分析できる指標に落とし込めているかが重要になってきます。
例えば、ECサイトであれば「購入者数」がKGIに関連するKPIであり、またそれを構成する要素として「ユーザー数 × CVR(コンバージョン率)」があります。
さらにCVRを構成する「商品詳細への到達率」「カート投入率」「購入の遷移率」「注文の完了率」といった要素がそれぞれ絡み合い、KPIを上げていく形になります。
まずはこのピラミッドをしっかり作れていることがStep1で、続くStep2としてはそれを常に可視化し「どこが下がっているから売上が下がっている」、「どこが上がっているから売上が上がっている」とそれぞれが紐づくような形でKPIのダッシュボードが作られ、データが見られる状態になっていることが重要になります。
売上から直結した施策を考えている企業様も多く、セグメントを大まかに切って見る際に、このようなブレイクダウンの形もあるという紹介でした。
松尾|
KGIとKPIはよく聞くのですが、まずKGIありきでKPIを決めていくのか、それともKPIをしっかり組んだ後でKGIができてくるのか、どちらの作り方が主流なのでしょうか?
小嶋|
多くの場合、例えばECサイトなら売上、サブスクリプションならLTV(ライフタイムバリュー:顧客生涯価値)などのように、KGIが先に決まっていると思いますので、まず一つの考え方としてKGIからブレイクダウンしていくということがあります。
またKPIを立てるときには、指標がしっかり追えることも重要なので、反対に下から遡っていく方法もあります。つまり今取れている数字から、KGIにつなげられるかを見ていくことが重要になってきます。
このように、上から見ていく場合が多いですが、下から考えることももちろん可能です。
松尾|
細かく決めていくことが大切ですね。
小嶋|
そして、可視化することが重要です。
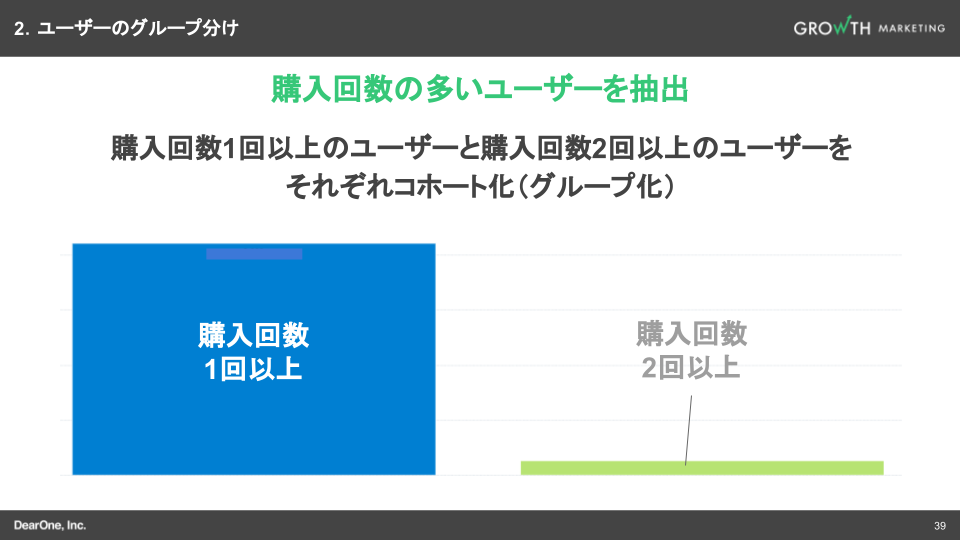
事例2:ユーザーのグループ分け
松尾|
続いて「ユーザーのグループ分け」です。
小嶋|
グロースハックを行うときによくある手法が「グループ分け=セグメント化(コホート化)」で、これがとても重要です。
なぜかというと、より大まかに「初回ダウンロード数」や「ログイン率」などを見ても、なかなか具体的な施策につながらないからです。
ここを細かいグループに分けていくことによって、さまざまな改善の示唆や施策が刺さるターゲット層が見えてくるので、このグループ分けがとても重要になってきます。実際、弊社では何十も何百ものグループを作り、分けていくといったことをしています。
多くの企業様で聞くのは「男性・女性、20代・30代などのデモグラフィックデータに基づくグループ分けはしているが、それ以外はしていない」といった声です。
実はそれだけだとなかなか見えてこないデータも多いので、「ユーザーの行動ベースでグループ分けすることが重要」ということを、今回何よりも覚えていただけたらと思います。

スライドの左側は「購入回数が1回以上の方」、右側は「2回以上の方」です。グループ分けすると当然1回以上の方が多く、2回以上の方が少なくなります。
このほかにも「お気に入り登録の数が1回以上」や、「複数カテゴリーの購入が2回以上」などさまざまな角度があり、こうしたユーザーのアクションベースで分けていくことが重要になります。
松尾|
属性ではなくて、あくまで行動がどうだったかに着目するわけですね。
小嶋|
それが実際に、分析で活きてくることを示したのが次のスライドです。
事例3:ペルソナ分析

松尾|
「ペルソナ分析」ですね。
小嶋|
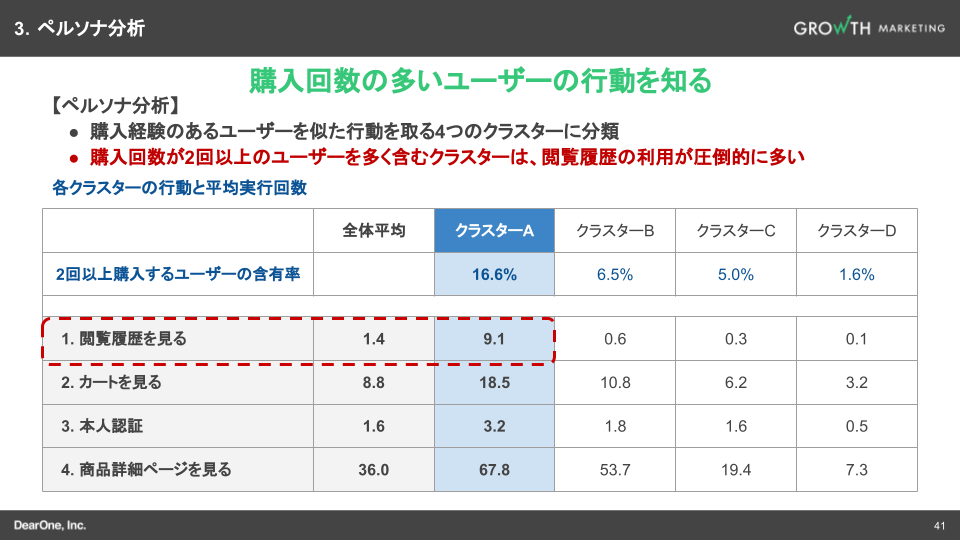
「ペルソナ分析」もよくある分析手法の一つです。どういうものかというと、ユーザーの群全体を大きな「クラスター=まとまり」ごとにA、B、C、D…などと分ける分析手法になります。
そしてA、B、C、Dそれぞれに含まれる「特定の行動をした人」の含有率を見ていくことにより示唆を得るといったものです。
見方を説明すると、まずスライド上部では特定の同じような「特徴量=行動」をとっているユーザーをA、B、C、Dと任意に分けています。
左上に「2回以上購入するユーザーの含有率」という文言が見えますが、今クラスターAが一番多く約16%で、それ以外は少ない状態です。
そこで、クラスターAのユーザーが多くとっている行動を見てみると1番目の「閲覧履歴を見る」が、全体平均1.4回なのに対しクラスターAでは9.1回になっています。
松尾|
平均より多いですね。
小嶋|
ここから「2回以上購入するユーザー」に関して、「閲覧履歴を見る」という部分がヒントになるということが見てとれます。
事例4:ジャーニー分析

小嶋|
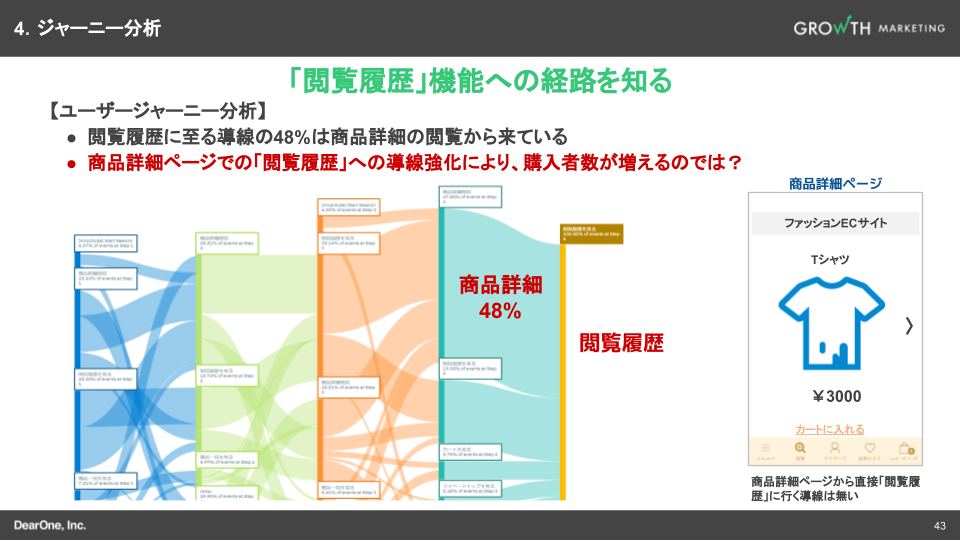
続いて「ジャーニー分析」では、スライドのようにユーザーがどういう行動経路をたどっているかが見てとれます。
ここで先ほどの「閲覧履歴」に来る1個前のステップを見てみると、「商品詳細」から来ていることがわかります。
これを実際のユーザー画面で見てみると、スライド右側のようなイメージで、Tシャツのページの「商品詳細」から「閲覧履歴」を見ていることがここでもわかります。
ただし、ここのページには「閲覧履歴」への遷移がないので、恐らくユーザーはたくさんスクロールして「閲覧履歴」を探しているのだろうと考えられます。
松尾|
それはもったいないですね。
小嶋|
その通りです。この導線をもっと分かりやすい位置に持ってくることによって、2回目の購入率がもっと上がるだろうという仮説が立てられます。
事例5:比較検証

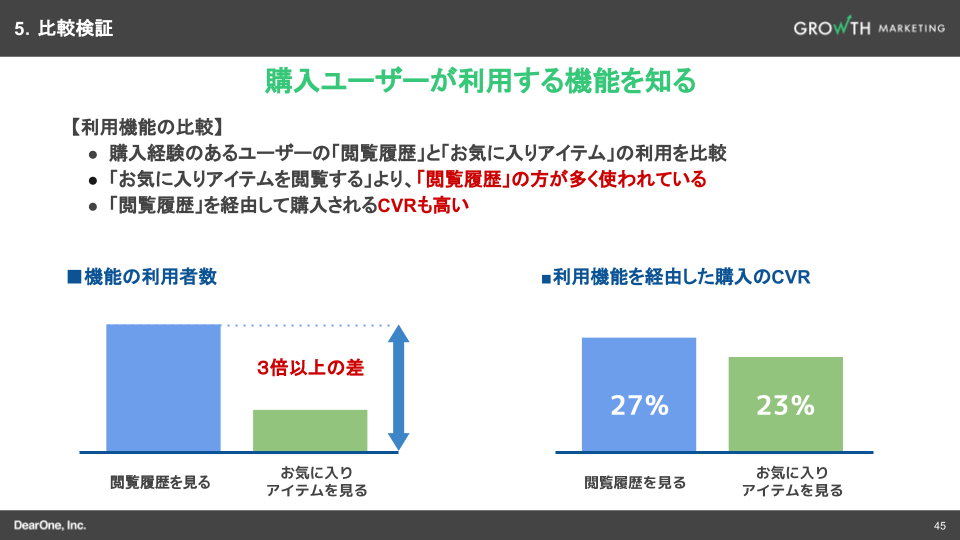
さらに、実際に企業様と「比較検証」した結果も紹介します。
「閲覧履歴」と似た機能に「お気に入り」というものがあったので、これらを比べてみたところ、「閲覧履歴」の方がよりコンバージョンした人が多いことがわかりました。
松尾|
先ほど「ジャーニー分析」の結果、一つの仮説として「閲覧履歴」が改修候補に挙がっていたと思いますが、もう一つ別の機能と比較検証する理由は何でしょうか?
そのまま改修すればいいのではないかとも思えるのですが。
小嶋|
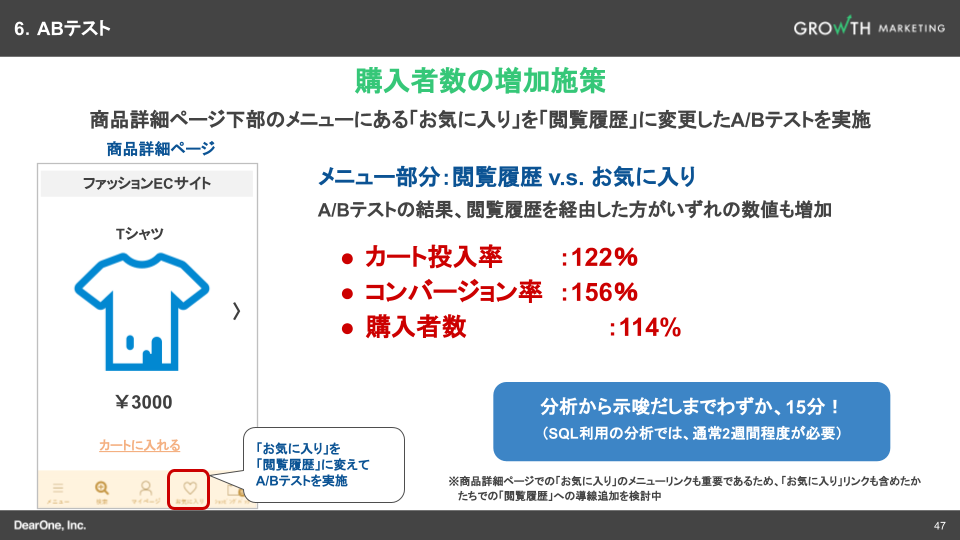
経緯をお話しすると、先ほどのTシャツ紹介の画面を改修しようとすると、スマホのUI上「ボタンは5個まで」と決まっていたので、「閲覧履歴」ボタンを新設する代わりに何か別のボタンを削除する必要が出てきてしまいます。
そこで、「ハートマークの『お気に入り』を削除したらよいのではないか、ただしコンバージョン率が高かったら削除するのはまずい」ということで比較検証したのでした。
事例6:ABテスト

その結果、「閲覧履歴」の方が高いことがわかったのでABテストを行いました。「お気に入り」を「閲覧履歴」に変えたところ、カート投入率が122%、コンバージョン率も156%、購入者数も114%に上がるという結果でした。
改修を施した結果、実際にECサイトの売り上げが上がる効果もあり、以上が分析から施策実行までの一連のECサイト改善事例でした。
回数が重要だと繰り返しお伝えしていますが、このプロジェクトを実施したときは分析から示唆出しまでわずか15分で行い、施策の実行まではその後数週間といったペースで改善できました。
松尾|
15分は早いですね!
小嶋|
スピード感を持って行うことがとても重要で、例えばSQLを書いたりデータ分析官に依頼していると2〜3週間かかってしまうのですが、弊社は行動分析ツールによるご支援のプロですので、圧倒的なスピード感で実現しています。
行動分析ツール「Amplitude」の紹介

ただし、その運営をすべて弊社が行っているわけではなく、Amplitudeというツールを導入し、自社で回せる体制を構築していただくご支援が中心になっています。
初めて聞く方もいらっしゃると思いますが、Amplitudeはアメリカでナンバーワンの行動分析ツールで、グローバルだと46,000サービス以上で使われています。
国内でもNTTドコモ様やLIFULL様など、さまざまな企業様が導入しているツールで、もし「分析のところに時間がかかってしまう」、「データ分析官が自社にいない」などの課題がありましたら、このツールを入れていただければグロースハックの回数を劇的に増やせるのでぜひご検討いただければと思います。

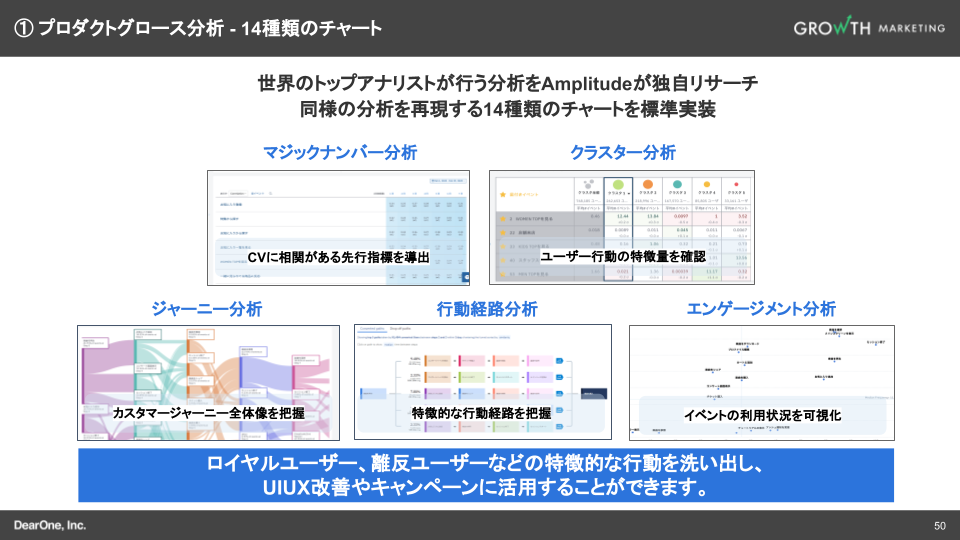
簡単に特徴を説明すると、実はご紹介してきた「ジャーニー分析」、「クラスター分析」などが全部デフォルトのチャートとして備わっているので、何か特別難しいことをしているわけではなく、コホート分けなどもメニューから選ぶだけで、全部GUI(Graphical User Interface)上でできるようになっています。
Amplitudeで実現できる「マジックナンバー分析」

また「特定の行動を何回以上すると、そのプロダクトが伸びていくか」を表す「マジックナンバー」という概念があり、Amplitudeを使えばそれを容易に導き出すことができます。

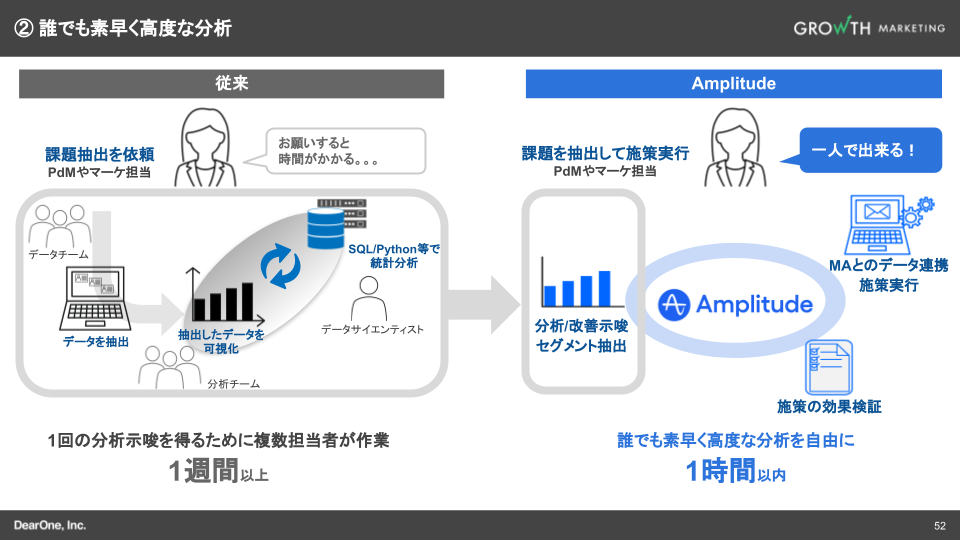
また、繰り返しになりますがスピードの話では、分析官・データサイエンティストに依頼して可視化しようとすると、やはりどうしても1週間以上かかってしまいますが、Amplitudeならマーケター自身が分析・示唆出し・施策実行まで全部一人でできるようになり、1時間以内への時間短縮と効率化が実現できます。

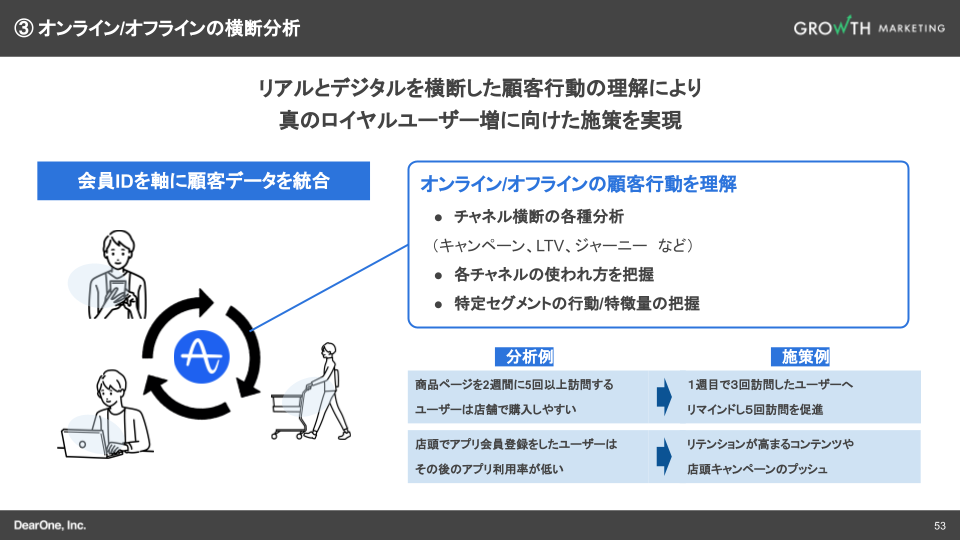
それから、オンライン/オフライン問わずデータを扱うことができます。有料版だけでなく、フリーミアムでも触っていただけるツールですので、ぜひご参照ください。
松尾|
Amplitude導入・活用事例も豊富にありますよね。
小嶋|
弊社で運営しているグロースマーケティングメディアでも、多数の施策の分析・実行事例をご紹介しており、マジックナンバーなどの先行指標や、分析のPDCAの具体的な内容についてぜひご参照ください。
Amplitudeについては以下でも詳しく説明しています。
事例7:カゴ落ち防止施策

松尾|
先ほどの施策紹介の続きに戻ります。
小嶋|
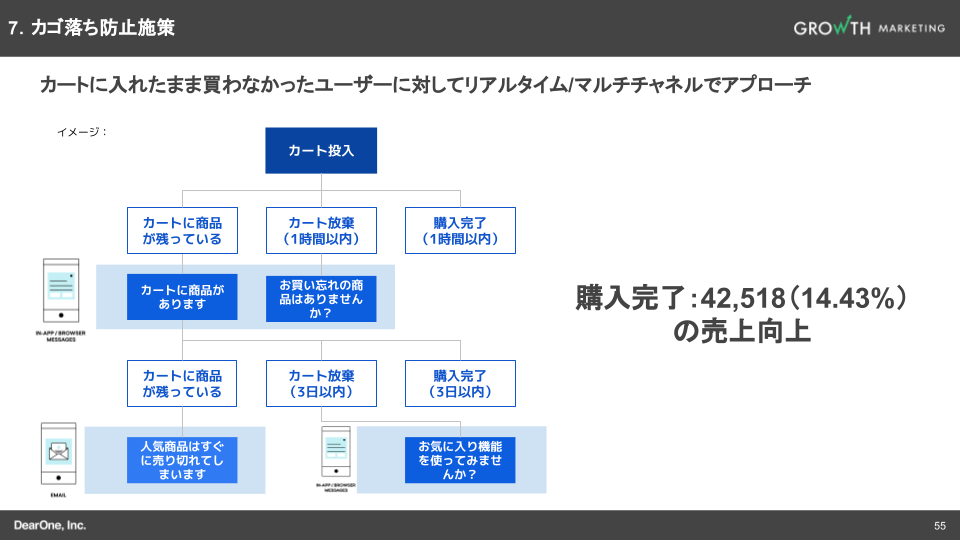
今回は、鉄板施策を2つご紹介します。まず、ECの「カゴ落ち防止施策」です。ネットショッピング中に、カートに入れたまま購入を忘れてしまったり、買わなかった経験はありませんか?
松尾|
よくあります。最近も無料キャンペーン中にカートに入れっぱなしで忘れてしまっていました。
小嶋|
やはりECサイトでは、さまざまなサイトを比較しながらカートに入れたり、買い物をするケースが多いです。
そこで確認の一押しをする施策によって、最終のコンバージョンを上げることができます。例えば、まずユーザーが商品をカートに入れてから30分〜1時間後に「この商品がカートに入っています」とリマインドします。
また、次の日も残っていたらメールで「お買い忘れはありませんか?」、「もっとお得になるクーポンがありますよ」といった後押しをすることで、コンバージョンが大幅に上がるという施策です。
この施策のポイントとしては、「リアルタイム」「マルチチャネル」「パーソナライズ」が重要になります。
ユーザーがカートに入れた後、すぐに送った方がいいのか、それとも10分後、15分後、30分後のどれがいいのかというのはそのサービスによりますので、リアルタイムでより適切なタイミングに合わせていきます。
また「◯◯さん」と呼びかけたり、ユーザー個人に合わせたメッセージを送るなどパーソナライズ化することが有効です。
それから、最近はお買い物の際、家でPCで見ていることもあれば、スマホのWebやアプリで見ることも多いですよね。
松尾|
確かに様々な媒体で見ていますね。
小嶋|
むしろ1つのチャネルだけで買い物をするケースの方が少なくなっているくらいなので、今は一人一人に合ったチャネルで、最適なタイミングで送るということが重要です。
ですから、こういう施策を考える際は、ぜひ「リアルタイム」「マルチチャネル」「パーソナライズ」という観点から考えながら、施策を組んでいただくのがいいと思います。
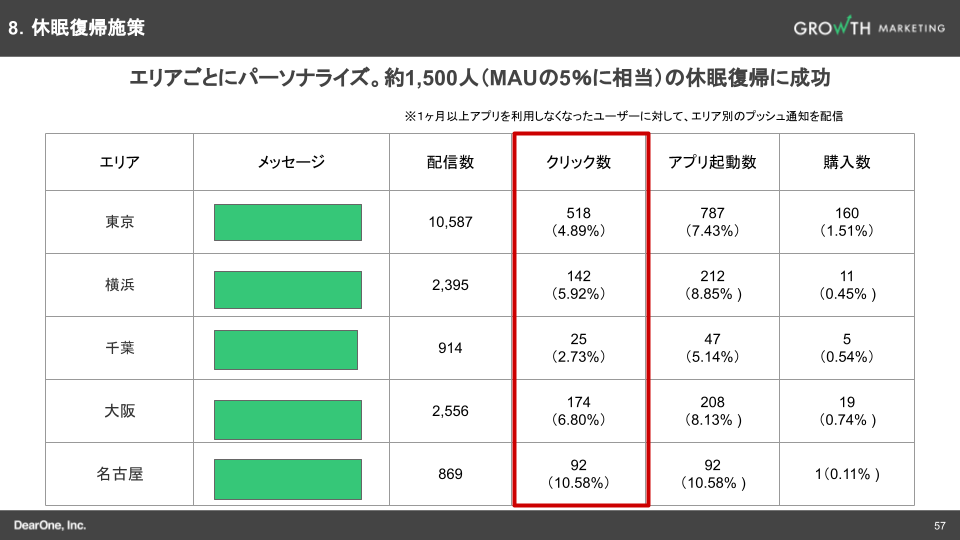
事例8:休眠復帰施策

松尾|
最後に「休眠復帰施策」です。
小嶋|
もう1個の鉄板施策が「休眠復帰施策」になります。
こちらは、先ほどAARRRモデルで見ていただいた例のように「せっかくインストールしてもらえたのに、その後休眠してしまった」というユーザーに対する施策です。
スライドは、ここでもコホートというグループを作り、そのグループに合わせたメッセージを送ることによって改善が図れることを表したイメージ図です。
例えば、エリアごとに特性が違うユーザーであれば、それらのエリアごとに合わせたメッセージを送ることが考えられます。
それからカテゴリー。例えば、ブランドごとによって特性が違うユーザーがいるなら、それらのブランドに応じて分けます。
またアプリの習熟度に応じて出し分けた方が効果が高いようであれば、そのような施策を行うことによって、よりコンバージョンを上げることが可能です。
現在、休眠復帰施策を一律でしか行っていない方は、このようにセグメントを細かく切りながら行っていくことが重要だとぜひお伝えしたいです。
松尾|
忘れかけてずっと使っていなかったアプリから急に「さびしいです」といった通知が届き、実際にアプリを開いたことがあり、「これは効果的な施策だ」と思いました。
カスタマーエンゲージメントプラットフォーム「MoEngage」の紹介

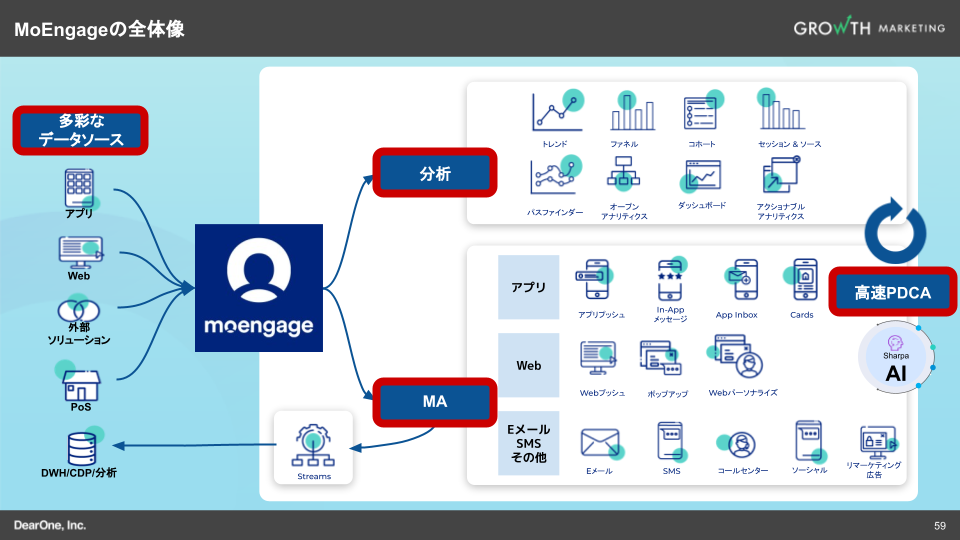
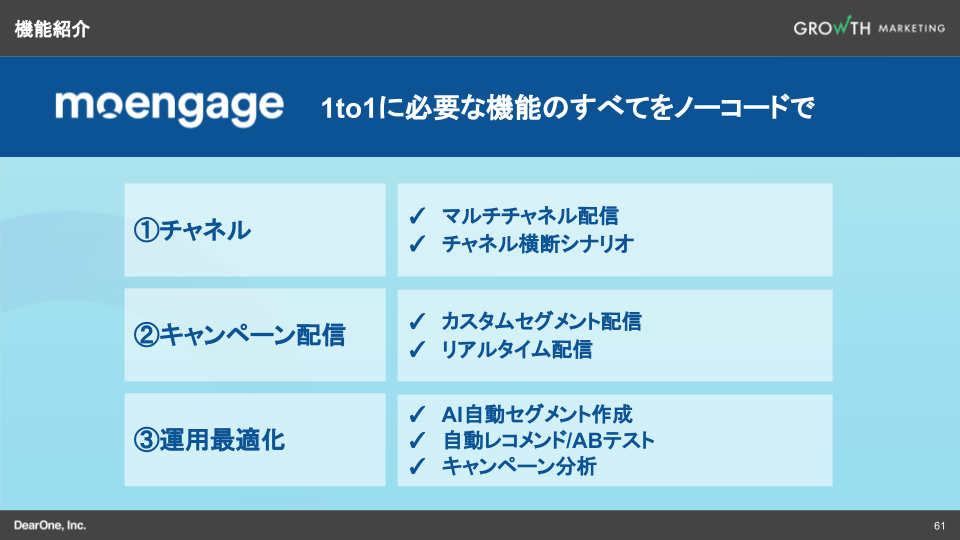
小嶋|おっしゃる通り、パーソナライズがとても重要です。そして、こちらもMoEngageというツールを使って実現することが可能です。

MoEngageでは、アプリやWebにタグを仕込んだり、あと外部のPOSデータやDWH(Data Ware House)に溜まっているさまざまなデータソースを入れることで、マルチチャネルでのアプリのプッシュやWebのポップアップ、メール・LINE配信などの施策を打つことが出来ます。

このように、マルチチャネルでシナリオを組んで簡単に配信ができ、One to Oneのコミュニケーションに必要な機能がノーコードで使えるプラットフォームツールです。
もし前述の、施策の「リアルタイム」「マルチチャネル」「パーソナライズ」に課題がある場合は、ぜひ一度ご検討いただけたらと思います。
MoEngageについては以下もご参照ください。

松尾|
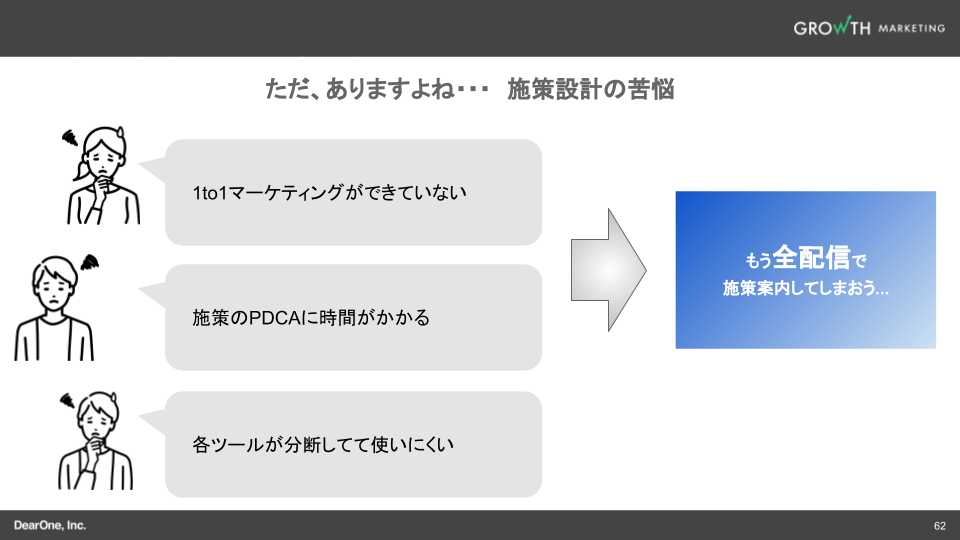
ここまで、数々の施策を見てきましたが「やはり自分でやると大変」、「自社で取り組むには時間がない」という場合も多いと思います。
小嶋|
このほか、ツールがあっても自社にリソースがないというケースも多いです。またセグメントを切って施策を打つと、どうしても一個一個のインパクトは小さくなるので、「いろいろ考えてはみたが、結局全配信で済まそう」となってしまうケースも往々にしてありますね。
カスタマーエンゲージメントツールの導入/グロース運用「プロフェッショナルサービス」のご紹介

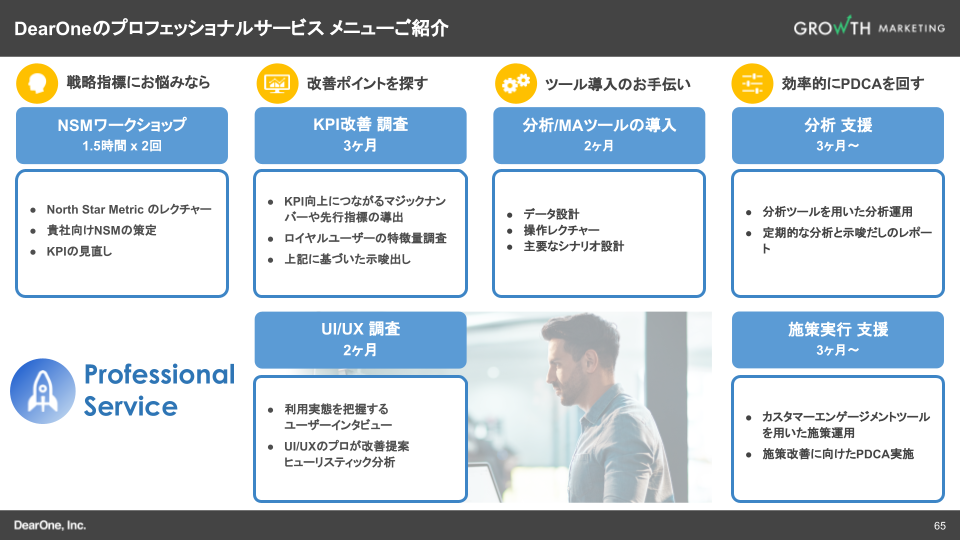
そうした場合は、DearOneでは先ほどご紹介したAmplitudeやMoEngageをはじめ、さまざまなツールを使った人的支援の「プロフェッショナルサービス」を提供しています。

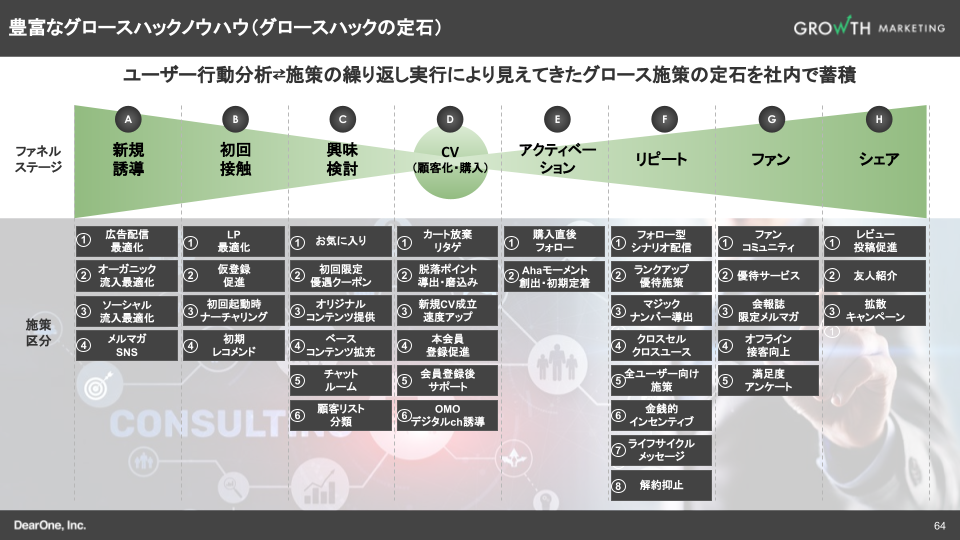
10年以上にわたるグロースハック領域の鉄板施策に関する蓄積があり、「カゴ落ち防止」や「マジックナンバー」を導く分析など、すぐご提供できる施策がたくさんありますので、自社にリソース・知見がない場合は弊社にお問い合わせください。

スライドにあるように豊富なメニューをご用意しており、KPIとKGIの間にある共通指標・ノーススターメトリック(NSM)の設定や、弊社で分析・施策のオンボーディングから実行まで、広くメニュー化してご支援しておりますので、ぜひお気軽にご相談いただければと思います。
まとめ
松尾|
グロースハックについて駆け足で見てきましたが、勘に頼るのではなく、データをしっかり可視化して見ながら、高速に施策を回していくことが重要ということでした。最後に、グロースハックに取り組もうかと考えている皆様に一言アドバイスをお願いします。
小嶋|
実はもっとたくさんのフレームワークや有効な施策があり、企業様ごとに合わせた施策のご提案をさせていただきますので、ぜひご興味がある方は前述のグロースマーケティングメディアやDearOne公式サイトをご参照いただき、気軽にお問い合わせください。
グロースハックにおいては、まず多くの回数を回すことが重要なので、ぜひそのことを意識したグロースハックを実践していただけたらと思います。
スピーカー
株式会社DearOne グロースマーケティング部 エクスペリエンスユニット / チーフ・コミュニケーションデザイン リーダー 小嶋 利典
2012年DearOne参画。企業アプリ黎明期からアプリ開発に携わり50以上のアプリ立ち上げ/グロースプロジェクトに参画。その後、自社アプリ開発サービス「ModuleApps」のプロダクトマネージャーとしてSaaSサービス成長を牽引。
現在はそのノウハウをもとに、UI/UXの改善・エンゲージメントツールを使ったアプリのグロース支援・コンサルティングを実施。
株式会社DearOne マーケティング部 松尾 彩乃
大学卒業後、金融業界にて窓口営業に従事。営業経験を活かし、もっと人に役立ちたいと思い、2016年より教育業界へ転職。4年間教室長として教室運営を行う。 2020年より新しい業界にチャレンジしたいと思い、DearOneに入社。 広報・プロモーションユニットに所属し、ウェビナー運営、メール配信、デジタルコンテンツ制作やリード管理、契約関連業務などに携わる。