この記事は、2023年7月19日に開催した「グロースマーケティングでLTV最大化!ロイヤル顧客育成虎の巻」のウェビナーレポートです。
PLAIDが実践するロイヤル顧客育成方法とは?
DearOne 安田|
DearOneでマーケティングを担当する安田一優と申します。どうぞよろしくお願いいたします。

本セッションは「グロースマーケティングでLTV最大化!ロイヤル顧客育成虎の巻」と銘打って、ロイヤル顧客を育成するための基本的な考え方を皆様にご紹介するもので、自社で実践できる方法を一つでも見つけていただければと思っています。
アプリ開発とグロースマーケティング伴走支援!DearOneの紹介

最初に、弊社の紹介をさせてください。私たち株式会社DearOneは、NTTドコモのグループ会社です。グループの中で、デジタルマーケティングのサポートおよび、クーポンや会員証が届くようなアプリの開発サービスを提供しています。

主なクライアントは飲食店や小売店などで、特に店舗数の多い有名なお客様が多いのが特徴です。
アプリ以外にも、PCやサブスクリプションサービスのサポートも行っており、クライアントの業種の幅が広がっています。私たちが提供しているサービスは、デジタルマーケティングと一口に言っても、固有の大きな特徴があります。

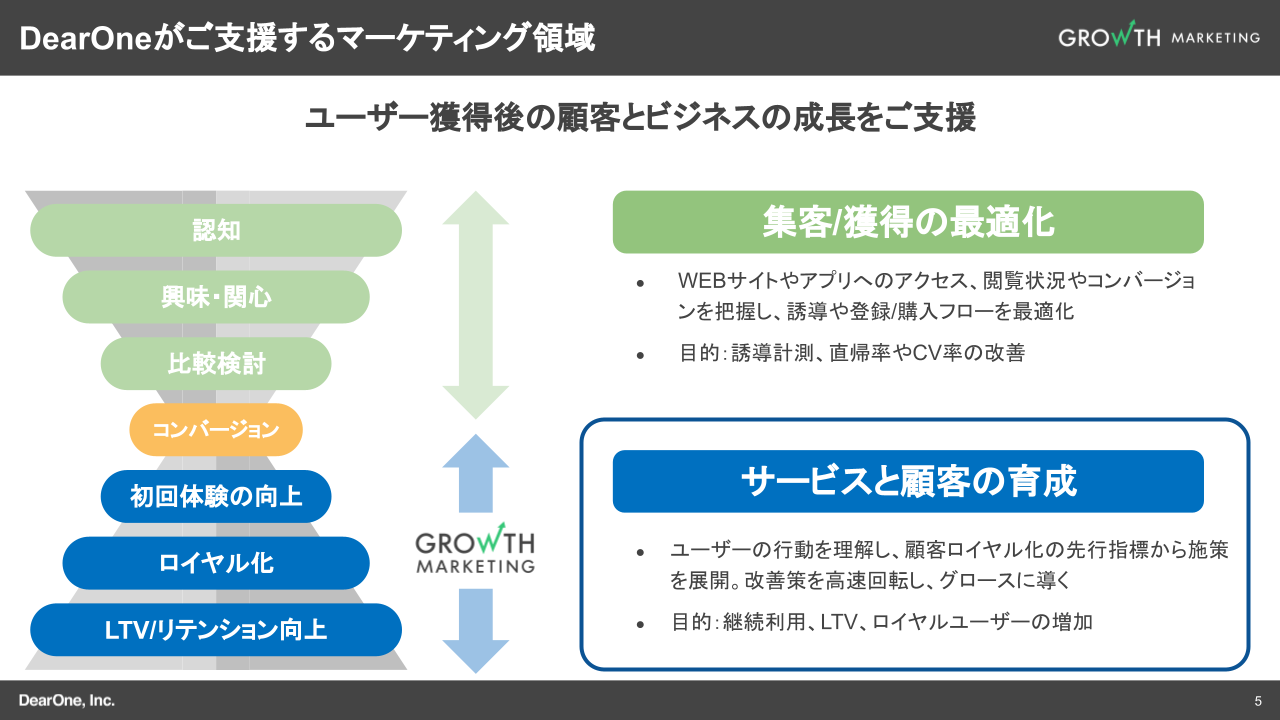
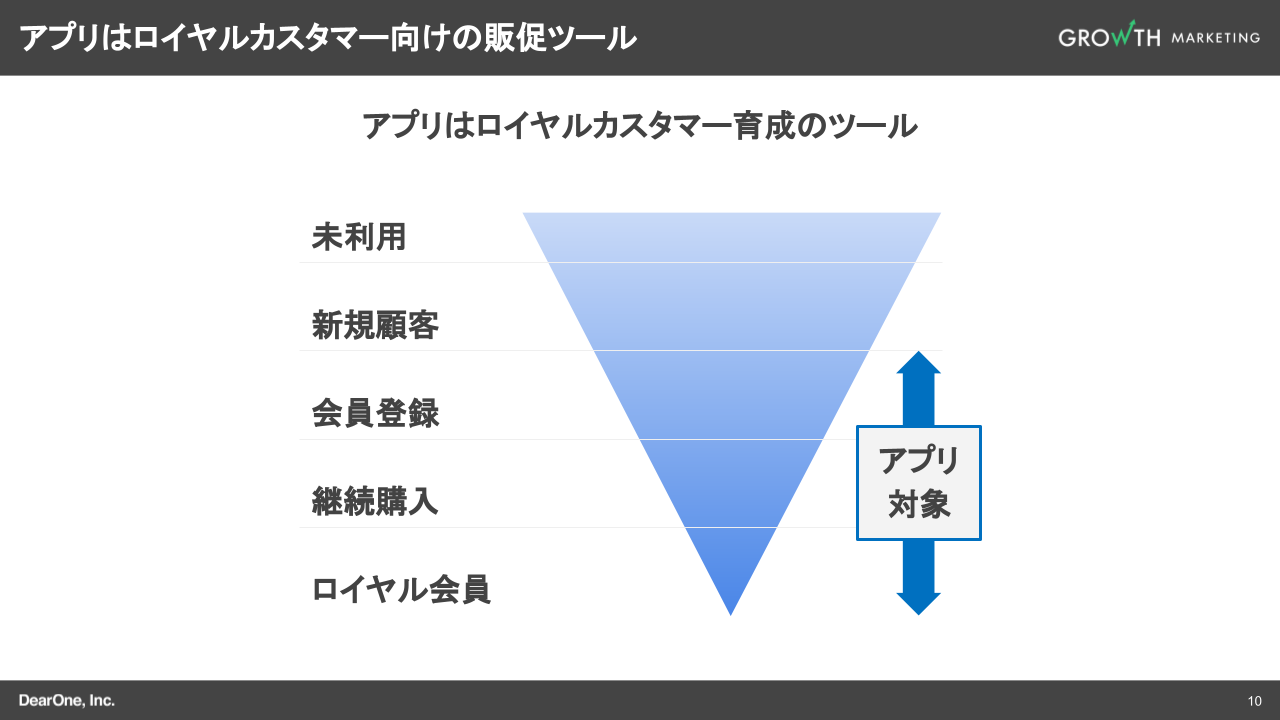
通常、マーケティングサポートはスライドのファネル図の上半分(トップファネル)、つまり新規顧客を獲得しコンバージョンにつなげるために行われますが、私たちが行っているのはそこではありません。
弊社は企業の既存の会員や顧客をロイヤルカスタマーに変え、その中でライフタイムバリューを向上させる、ファネル図の下半分(ボトムファネル)サポートを提供しています。
今回説明する「グロースマーケティング」は、米国では非常に一般的なフレームワークですが、このフレームワークを使用してデジタルマーケティングをサポートしています。以下、簡単に弊社のサービスをご紹介いたします。

一つ目は、弊社の主力サービスである伴走型アプリ開発サービス「ModuleApps2.0」です。この製品は、クーポンや会員証などを提供するアプリを迅速に作成できるプラットフォームです。また、既存の機能だけでなくカスタマイズも可能で、アプリリリース後も、プッシュ通知やクーポンなどのアドバイスも提供しています。

そしてもう一つがプロダクトアナリティクスツール「Amplitude」です。このツールはアプリや、ECなどWebの行動分析を行うためのツールです。
ユーザーの行動分析はなかなか難しく、SQLなどのデータベース言語を使用する高度なスキルが必要ですが、このツールを使用すると、通常のマーケターでもWeb上のGUI操作だけで簡単にユーザーの行動を分析でき、マーケティング施策を打つスピードが劇的に上がります。
ロイヤルカスタマーの育成方法
ロイヤルカスタマーの育成方法に話を進めたいと思います。まず、今回なぜ私がこの話をするかというと、弊社が前述の通りアプリの開発・運用を主要事業として展開している企業だからです。

実は、アプリというのは「ロイヤルカスタマー向けの販促ツール」であるといえます。皆様もご自身のスマートフォンにインストールしているアプリを思い出していただければわかると思いますが、それは通常、よく訪れる店舗や自身が好きなお店のアプリです。
つまり、こうしたアプリは前述のボトムファネルで、ロイヤルカスタマーを育成するためのツールであるので、アプリマーケティングを支援する中で得た知見を共有できたらと思っています。
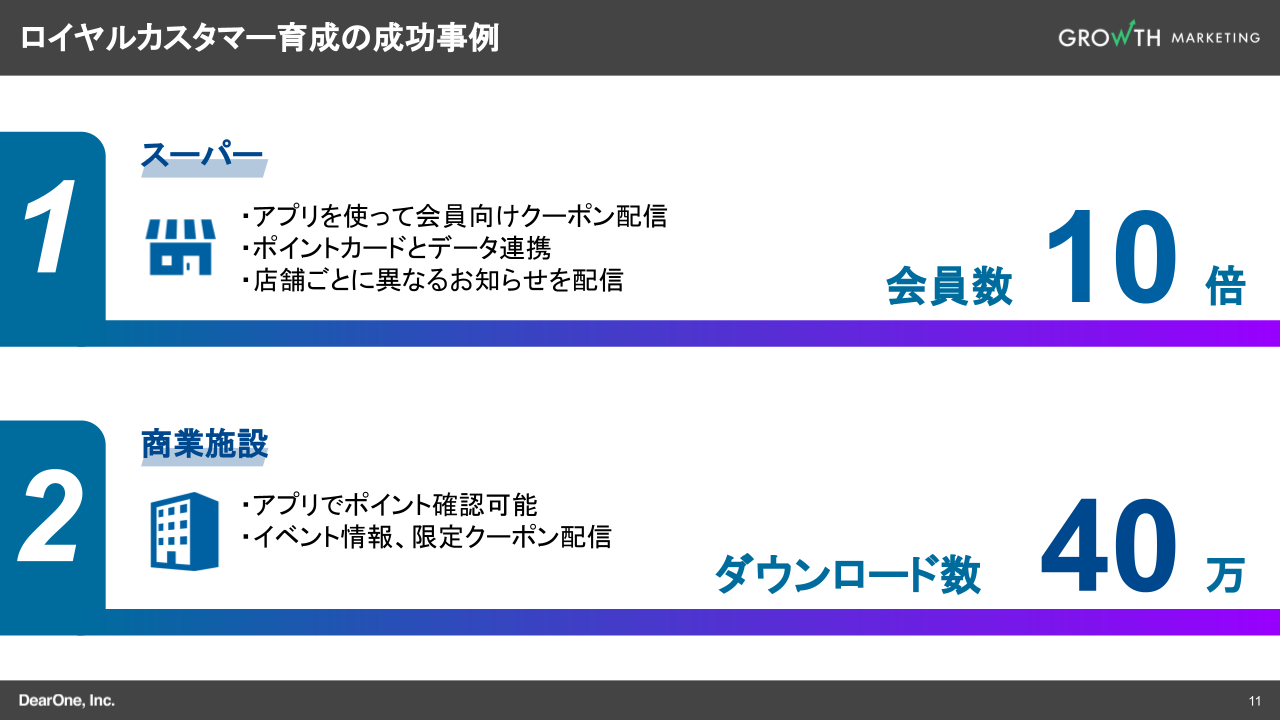
実際、私たちのクライアントの中で、アプリを使用したロイヤルカスタマーの育成に成功した事例が多数あります。今回はその中から2例ほどご紹介したいと思います。

まず1つ目はスーパーのお客様の事例です。こちらのお客様は、アプリを使用して会員向けのクーポンを配信し、ポイントカードとデータ連携を行い、さらに店舗ごとに異なるお知らせを配信するなどのOne to Oneコミュニケーションを実施。その結果、会員数が10倍に増加するなど非常に大きな成果を上げました。
また、2つ目の商業施設の事例では、アプリでポイントを確認できるようにし、イベント情報や限定クーポンの配信を行いました。その結果、40万回ものアプリダウンロードを獲得し、非常に成功した事例となりました。
このように、皆様にもぜひロイヤルカスタマーの育成に取り組んで、素晴らしい成果を上げていただけたらと考えています。
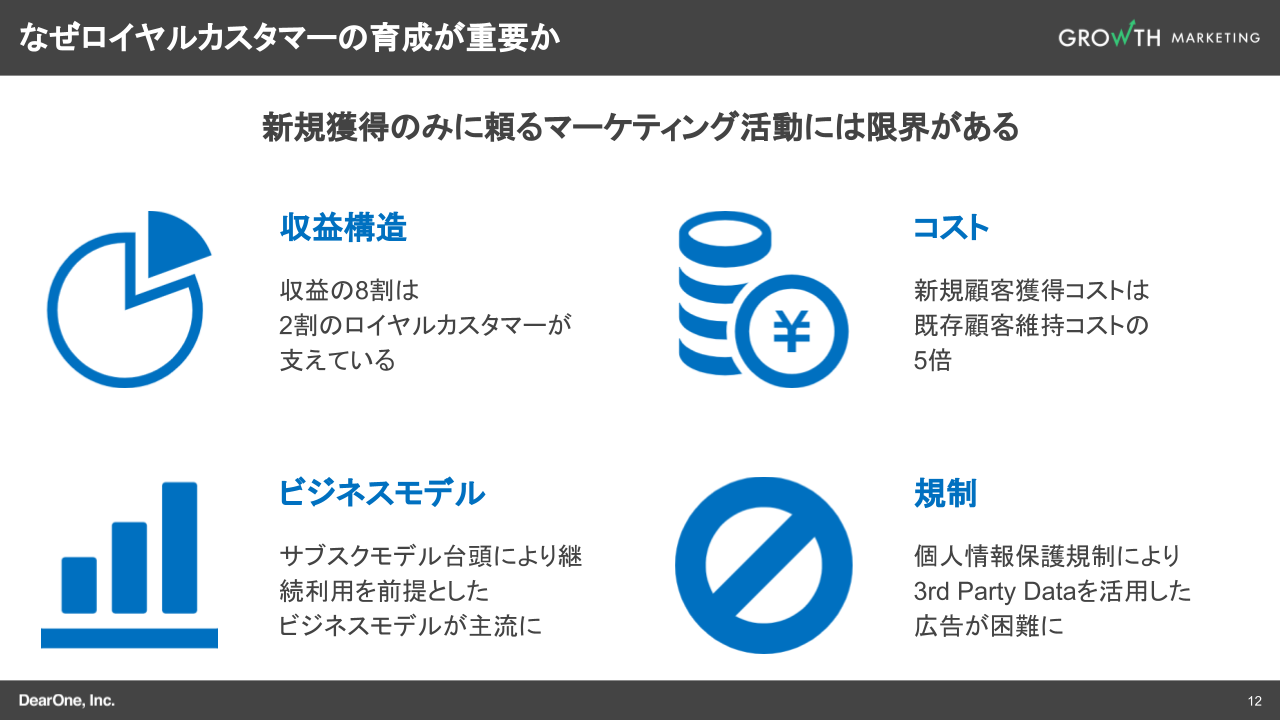
ただ、ここまで聞いて「そもそも新規獲得だけでも問題ないのではないか?」、「なぜ既存顧客/ロイヤルカスタマーの育成に重点を置く必要があるのか?」と思われるかもしれません。しかし、最近のビジネス状況の変化を考慮すると、新規獲得のみに頼るマーケティング活動には限界があると感じています。

ここで4つのポイントを説明したいと思います。まず1つ目は、スライド左上に示された収益構造です。収益の8割は、2割のロイヤルカスタマーが支えていると言われており、これを俗に「パレートの法則」といいます。したがって、ロイヤルカスタマーをきちんと確保することが重要になります。
次に2つ目はコストです。新規顧客を獲得するコストは、通常、既存顧客を維持するコストの5倍かかるといわれています。したがって、既存顧客を維持する方が、投資対効果的にも優れています。
また3つ目は、スライド左下に示されたビジネスモデルです。最近では、サブスクリプション型ビジネスモデルを中心に、継続的な利用を前提としたビジネスモデルが主流になってきています。
つまり既存顧客が継続的に利用し、解約しないようにすることが重要になるという変革期を迎えているといえます。
最後に、スライド右下の規制についてです。個人情報保護が厳しくなっており、サードパーティCookieなどを使用した広告が規制されることが増えています。したがって、これらの要因を考慮に入れて、ロイヤルカスタマーの育成に注力すべきであると考えています。

それでは、ロイヤルカスタマーの一般的な育成方法についてお話ししましょう。スライドに記載されている内容は、おそらく皆様も実践されていることだと思います。
ロイヤルカスタマーを育成するためには、まず商品の魅力を高めることが不可欠です。ユーザーが魅了される商品でなければ、ロイヤルカスタマーを獲得するのは難しいでしょうから、この点は自明ですね。
さらに、ブランディングを行ってロイヤリティを高めたり、接客や顧客体験を改善するほか、ロイヤリティプログラムを導入したり、コミュニティやアンバサダー制度を設けたりといった方法で、ロイヤルカスタマーの育成を行っている企業は非常に多いと思います。
これらの方法は、既に一定の成果を上げているものと考えられます。しかし、今日は少し異なる観点からロイヤルカスタマーの育成方法についてお話ししたいと思います。

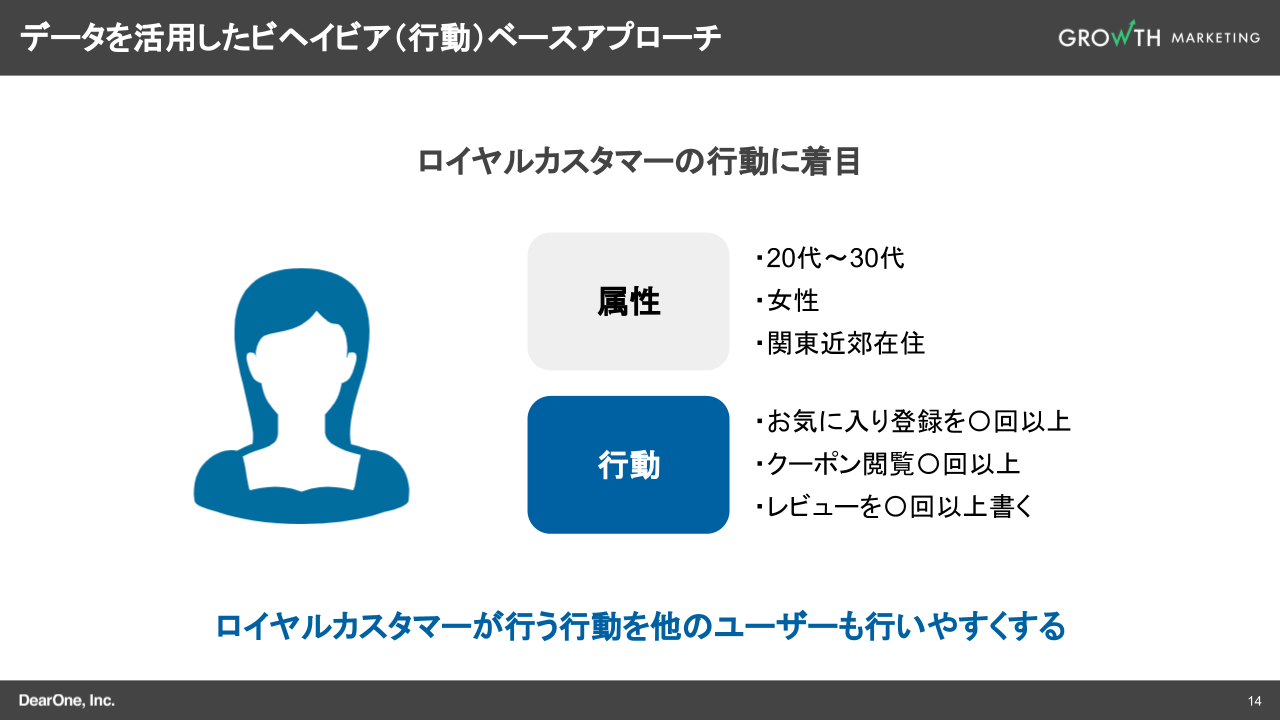
それがこちら、データを活用した行動ベースのアプローチです。この方法では、ロイヤルカスタマーの行動に特に焦点を当てたアプローチを採用します。ロイヤルカスタマーに関しては通常、属性情報(性別・年齢・居住地など)の分析が行われることが多いと思います。
しかし、特に重要なのはその行動で、例えば、お気に入り登録の回数、クーポンの閲覧回数、レビューの投稿回数など、ロイヤルカスタマー独自の行動軸が見えてきます。
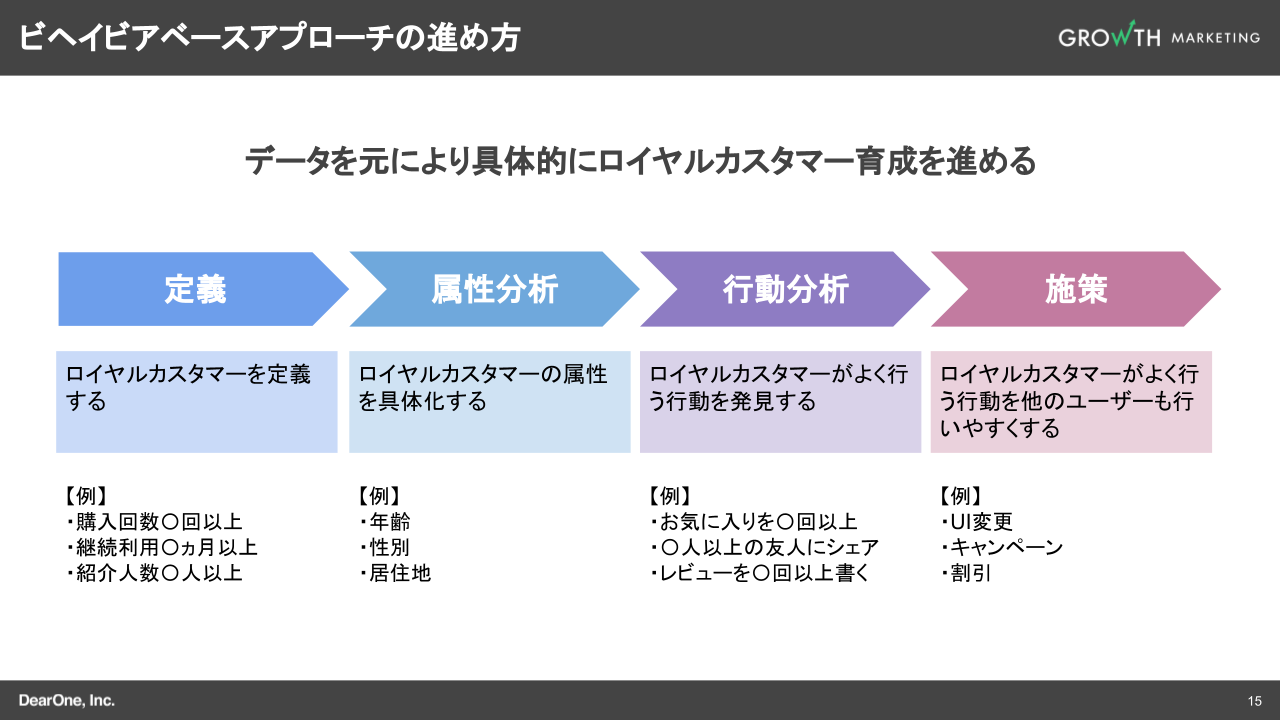
そのため、ロイヤルカスタマーがよく取っている行動を他のユーザーにも促すことで、新たなロイヤルカスタマーを獲得できる可能性があると考えています。このようなアプローチは、以下の手順で進めます。

まず、購入回数や継続利用期間などの指標を使用して、ロイヤルカスタマーを明確に定義します。この際、定量化して明確に識別できる状態にすることが重要です。
次に属性情報を分析し、ロイヤルカスタマーの属性を理解した上で行動の分析に移ります。最初に定義したセグメントのロイヤルカスタマーたちがどのような行動をとっているかを定量的に分析します。
最後に、ロイヤルカスタマーが取っている行動を他のユーザーが簡単に行えるようにするための施策を実施します。例えばユーザーインターフェース(UI)の改善、キャンペーンの実施、割引の提供などさまざまな施策を活用して、ユーザーの行動を望む方向に誘導します。

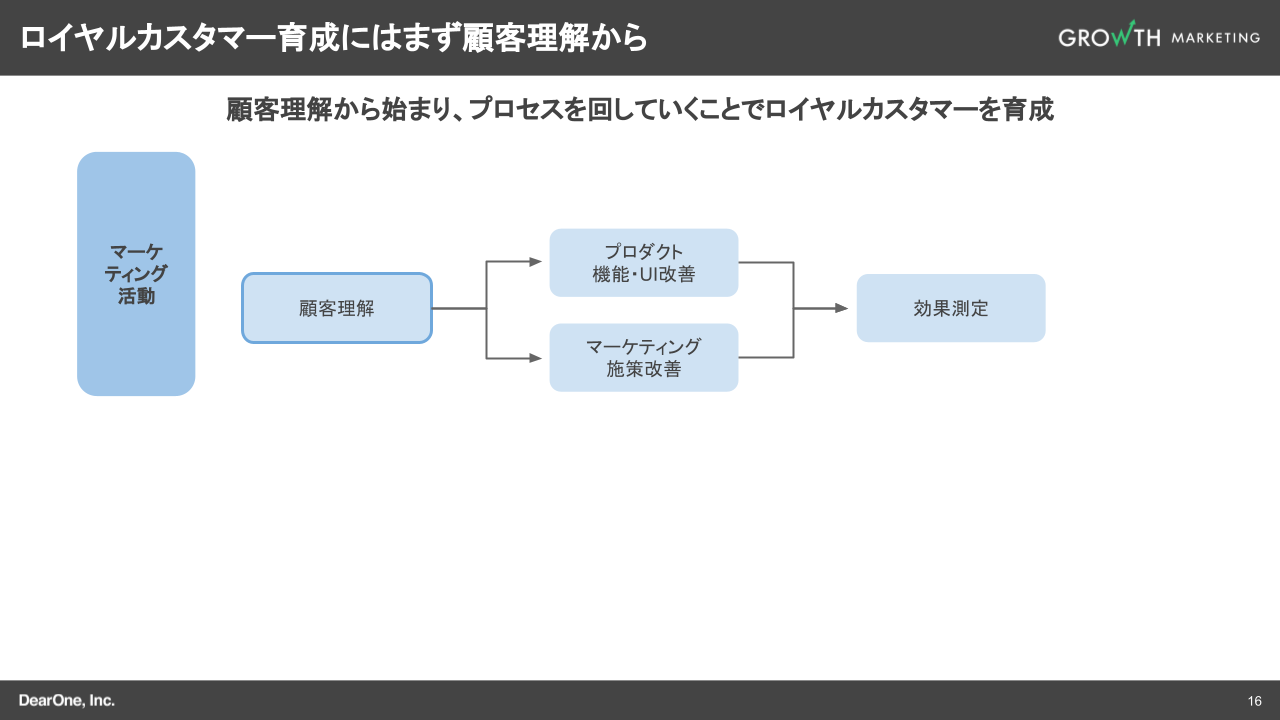
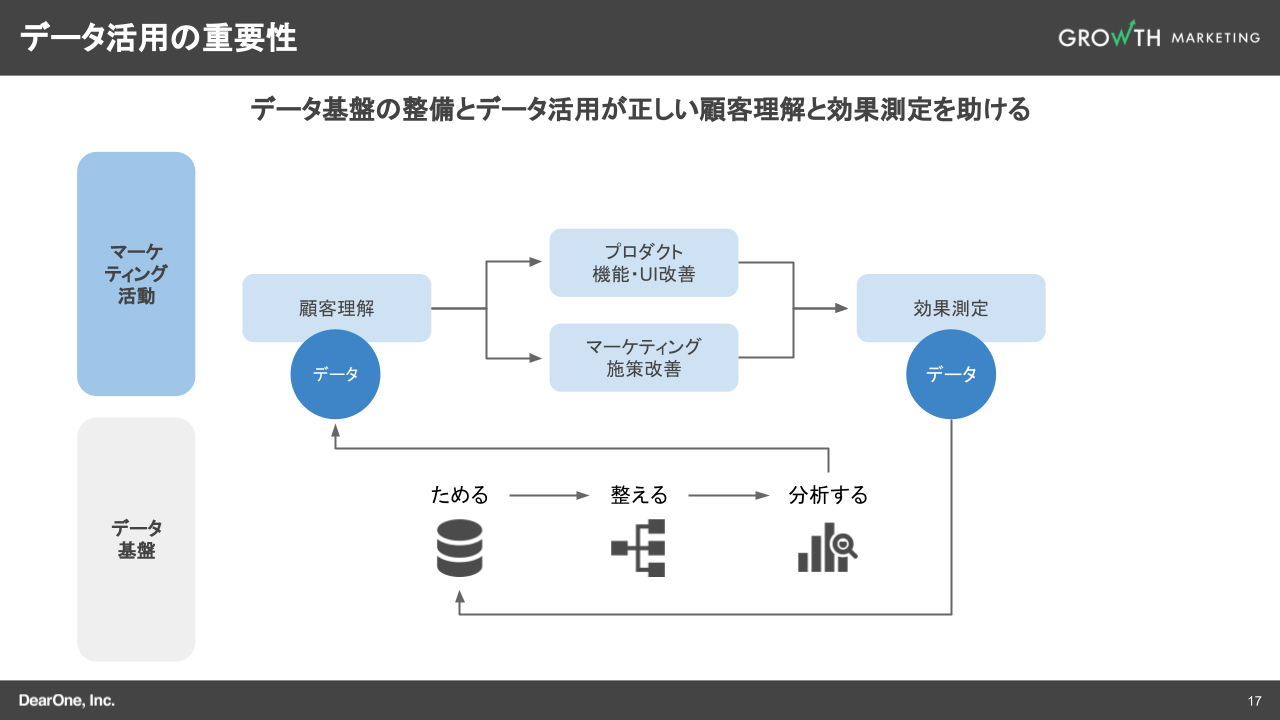
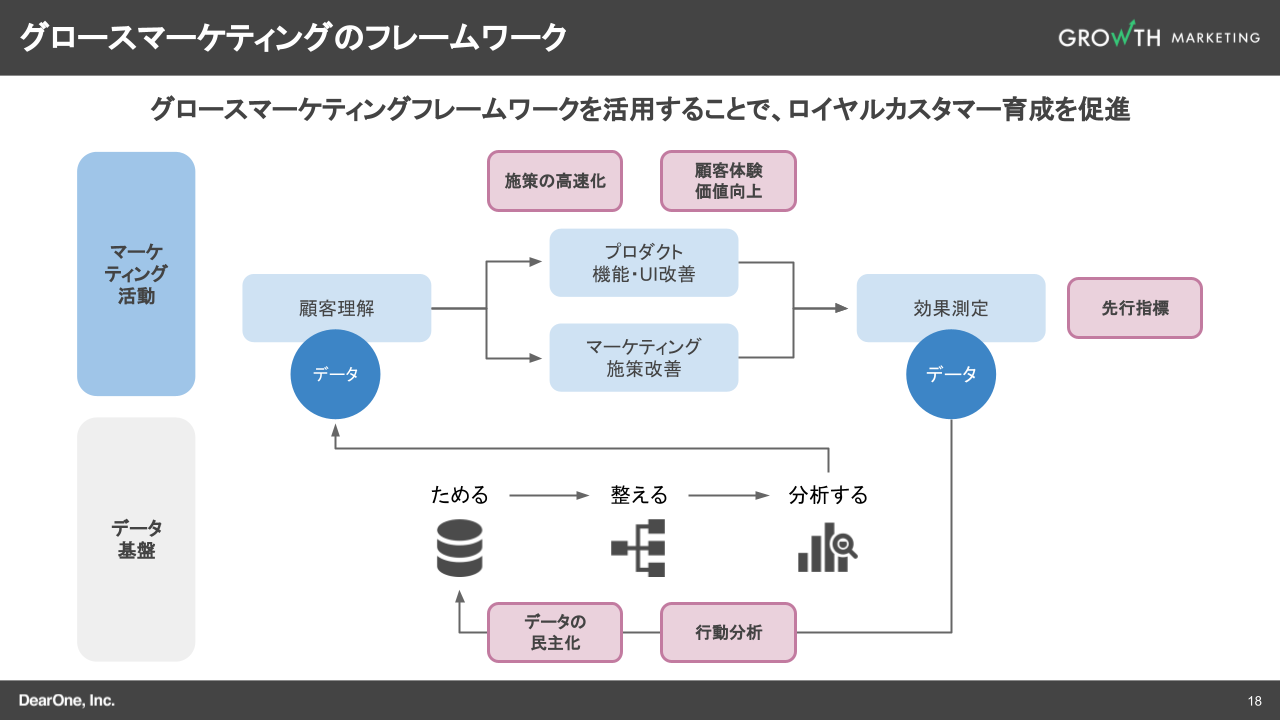
このプロセスを進める上で特に重要なのがデータの活用です。効果の測定という意味では、昨今デジタルマーケティングを行う中で膨大なデータが生成されています。このデータを、マーケティング活動に適したマーケティングデータ基盤に蓄積し、データを整理して分析します。

この分析結果を基に顧客の理解をさらに深め、マーケティング活動をどんどん進化させていくことが大切です。このようなプロセスを回すことが、データ活用マーケティングにおいて非常に重要です。
先行指標と行動分析

私たちが提唱しているグロースマーケティングには、このプロセスを支援するためのいくつかのフレームワークがあります。今回は、その中でも「先行指標」と「行動分析」について詳しく掘り下げていきます。

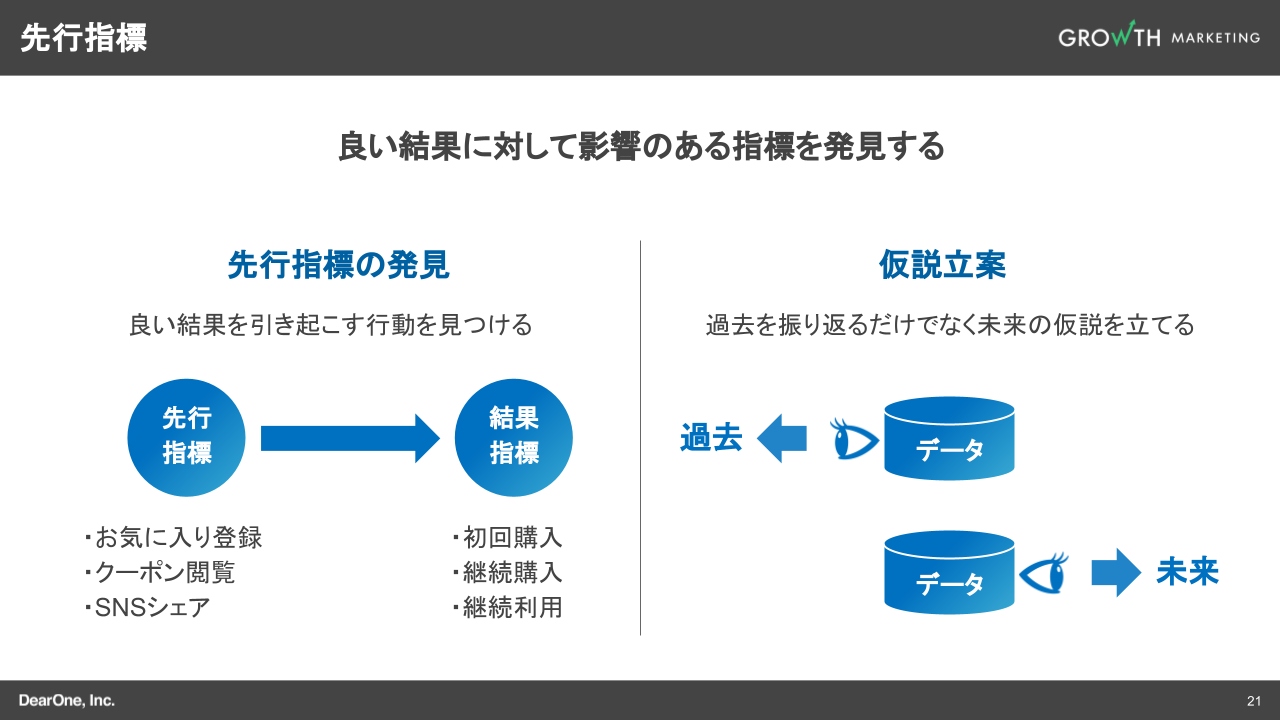
それでは、まず「先行指標」についてお話しいたします。先行指標とは、良い結果に影響を与える可能性のある指標のことです。一般的に、データ分析を行う際にはユーザー数など結果の指標が注目されがちですが、ここで言っているのはその結果を導く1つ前の段階でのユーザーの行動です。
例えば、お気に入り登録やクーポンの閲覧など、ユーザーが特定の行動をとることで、良い結果がもたらされるかどうかの関連性を見つけることが先行指標のポイントの一つです。
そして、もう一つのポイントは「仮説の立案」です。データ分析を行った際に、結果だけでなくその背後にある原因を分析し、未来に向けて改善の仮説を立てることが大切です。

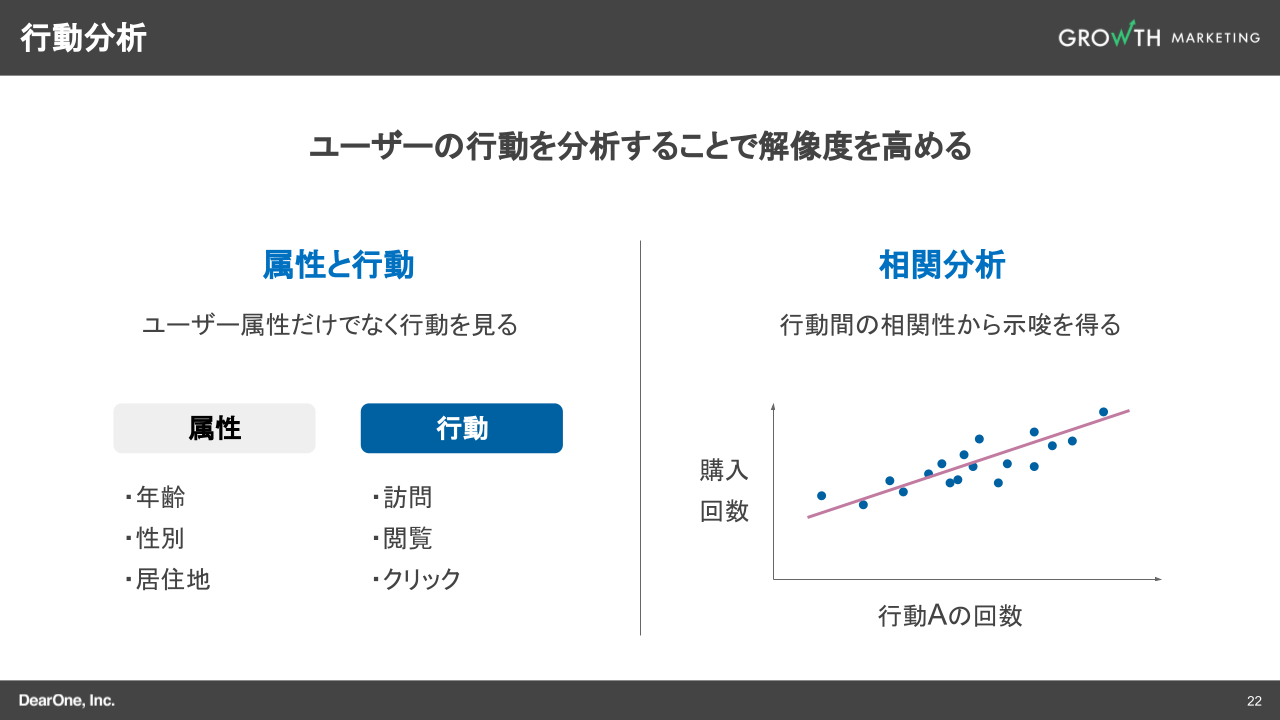
次に「行動分析」に関してです。行動分析では、先ほど述べた属性情報とは異なり、ユーザーの行動に焦点を当てます。訪問回数、閲覧回数、クリック数など、ユーザーの行動データを詳細に分析しましょう。なぜなら、ユーザーの属性情報だけでは、多様な趣味・嗜好を正確に識別することが難しいからです。
このように、ユーザーの行動がその考えを示す手がかりとなるので、これらの行動に対する相関分析も行いましょう。特定の行動A、B、Cが購入にどのように影響するかを調査し、購入を促進する行動を特定することが、先行指標の発見につながります。
以上のように相関分析を通じて、購入につながる行動を見つけ出すことをおすすめします。ここで、実際のクライアント事例から行動分析と先行指標の発見についてお話ししたいと思います。
行動分析からの先行指標発見例

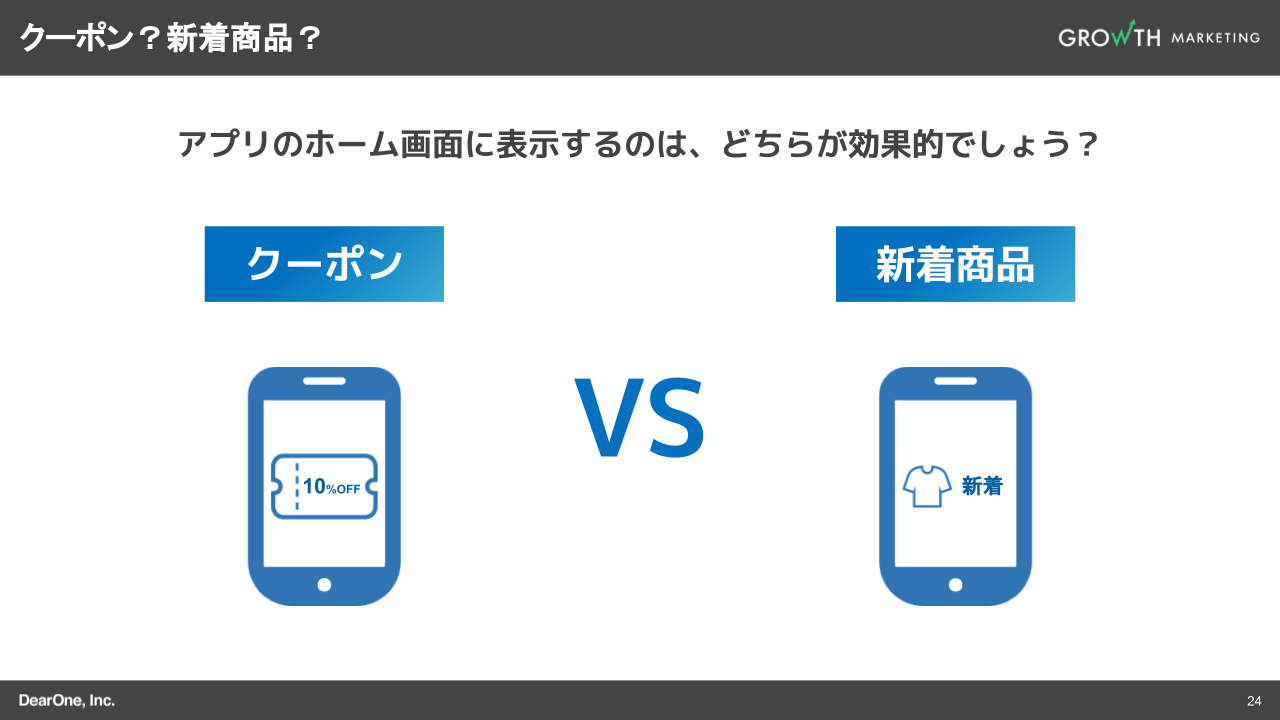
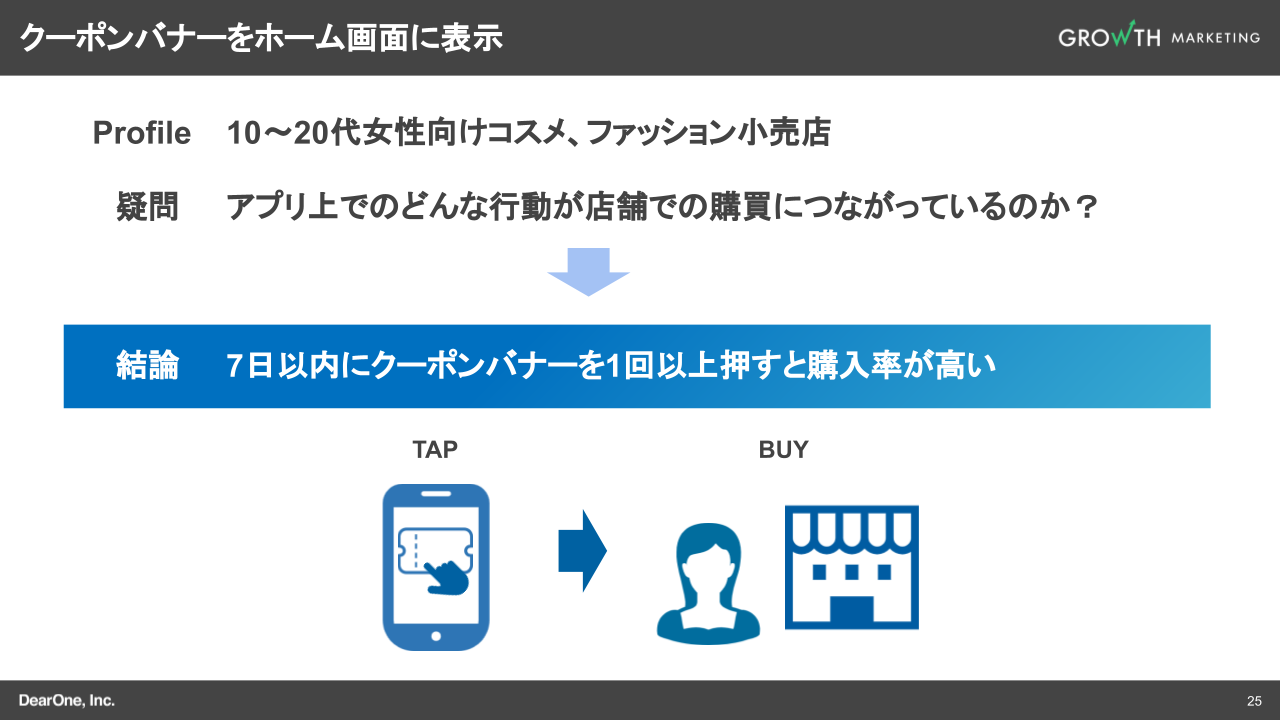
ここで突然ですが質問です。スライドはアプリのトップ画面のデザインです。クーポンの表示をするか、新着商品を表示するか、どちらが効果的でしょうか?少し考えてみていただければと思います。
結論から言うと、この事例のクライアント様に関しては、クーポンバナーを表示した方が効果的でした。

こちらは、10代〜20代の女性向けのコスメファッション小売店様で、アプリ上のどの行動が店舗での購買につながっているかという疑問をお持ちでした。まさに先ほど申し上げた先行指標で、これを調査した結果、7日以内にクーポンをタップしたユーザーほど購買の確率が高いという結果を得ました。
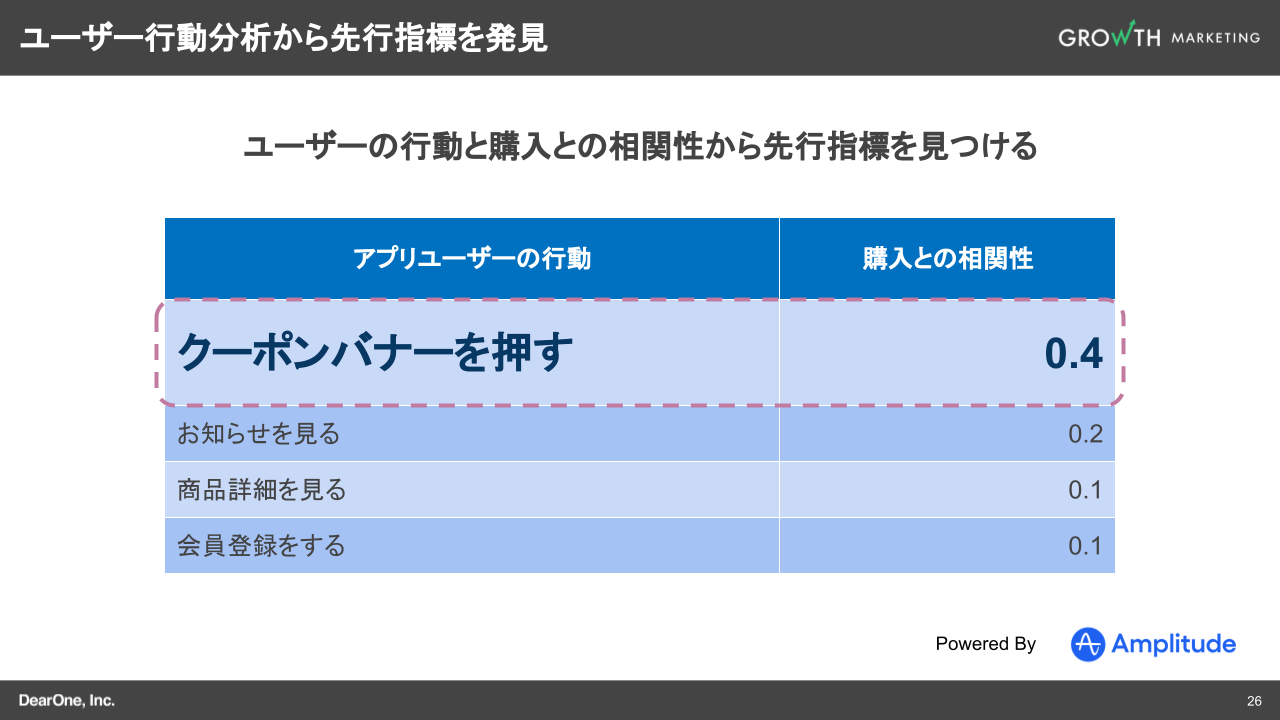
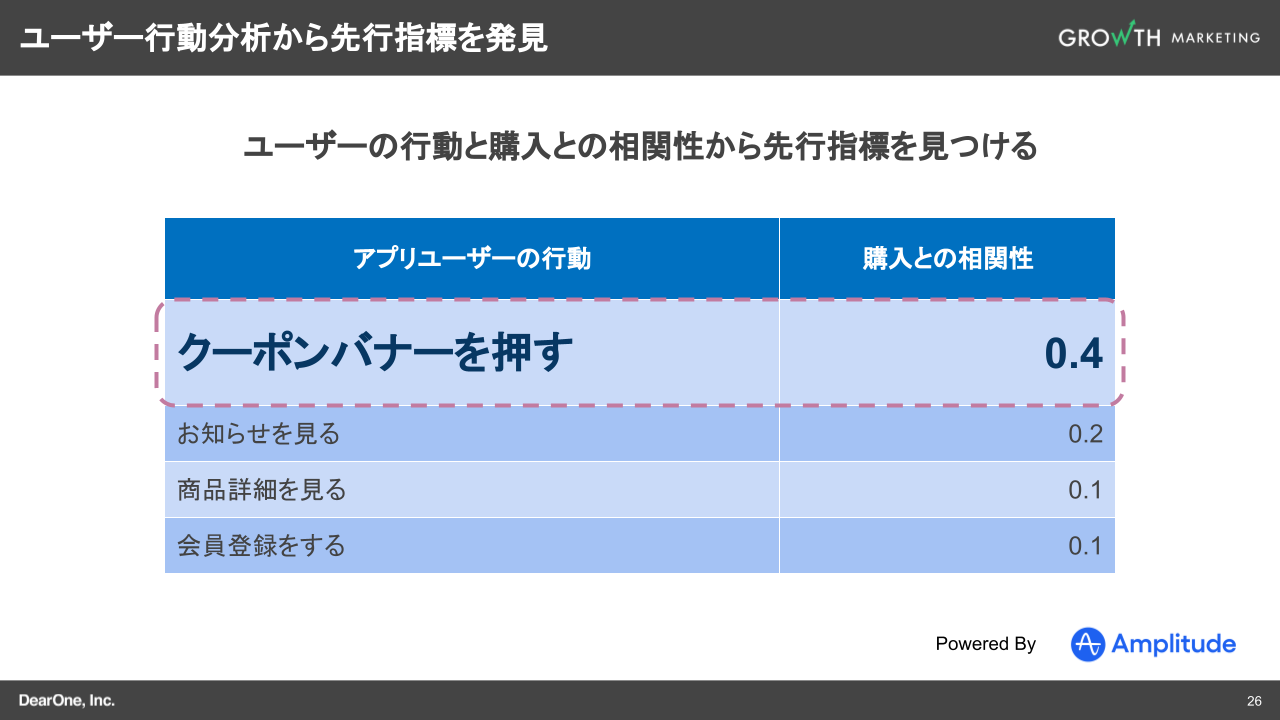
ここで重要なのは、クーポンバナーを単に設置することではなく、どのようにしてこの結論にたどり着いたかです。弊社が提供するAmplitudeというツールを使用してユーザーのさまざまな行動、例えばクーポンをタップする、お知らせ・商品を閲覧する、会員登録をするなどの行動分析を行い、。これらの行動と購買の相関性を調査しました。

その際、相関係数という最大値が1となる尺度を使用して、これらの行動と購買の間にどの程度の関連性があるかを評価しました。その結果、クーポンをタップする行動と購買行動との関連性が0.4と高いことが判明しました。つまり、クーポンバナーをもっと表示させ押してもらう方がいいという仮説が見つかったわけです。

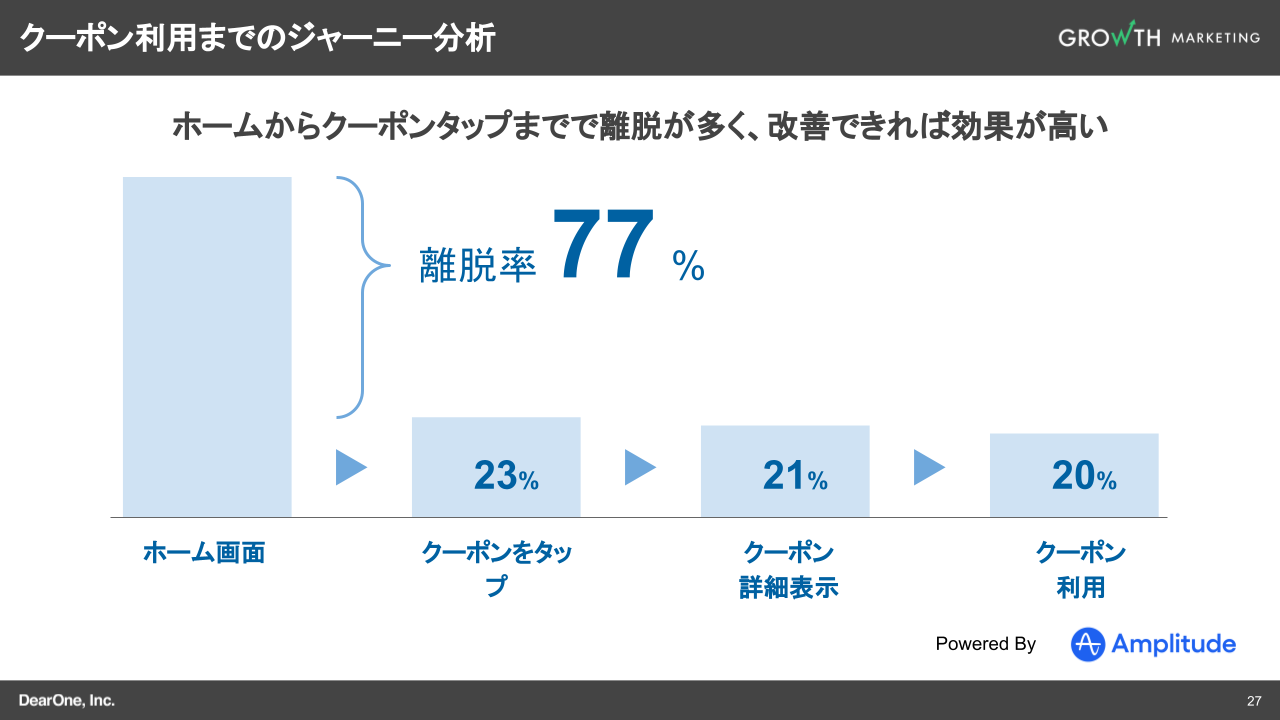
さらに、クーポンの利用に関するデータを分析しました。ユーザーがホーム画面からクーポンをタップして、詳細情報を閲覧し、最終的にクーポンを利用するまでの過程を調査しました。その結果、ユーザーの77%がホーム画面からクーポンをタップしないまま離脱してしまうことがわかりました。
このことから、いかに離脱をさせないかが重要だということがよくわかります。一方、クーポンをタップしたユーザーは、その後ほぼ離脱せずにクーポンを利用する傾向があるため、ホーム画面からクーポンへの動線をもっとしっかり作ろうと、ホーム画面にクーポンバナーを設置するという施策が採用されました。

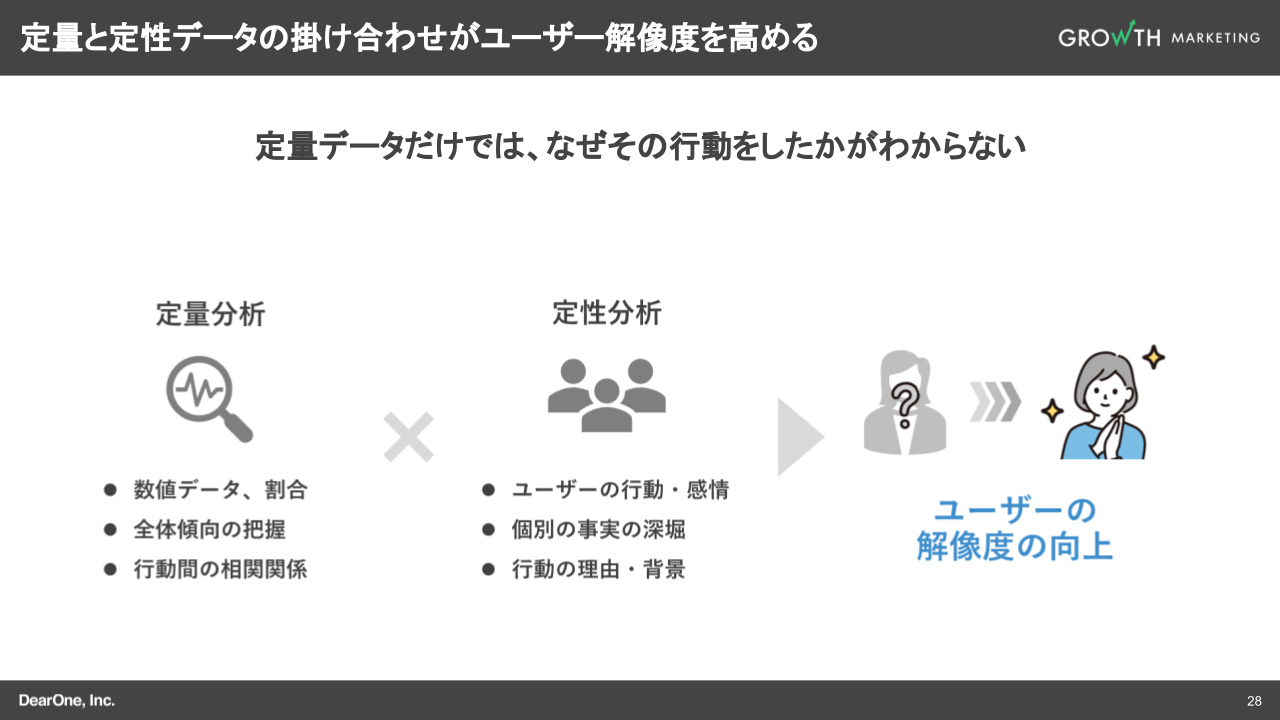
ここまで、主に定量的なデータ分析に焦点を当てて語ってきましたが、定量的なデータ分析だけでは万能ではありません。先ほど述べたように、クーポンタップすると購入が増えるという相関性はわかるのですが、ユーザーが特定の行動を選択した理由やその背後にある感情については、単なるデータからは明らかになりません。
そのためには定性分析、具体的にはユーザーインタビューなどを実施し、ユーザーがなぜ特定の行動を選んだのかを探る必要があります。このような質的な調査結果を定量データ分析とかけ合わせることで、ユーザーの解像度を高めていくことが重要です。

要するに、データを活用してユーザーを正しく理解することが、ロイヤルカスタマーを育てるための第一歩であり、特にデータを効果的に活用してユーザーを知っていただきたいと思います。
プレイド 矢ノ目氏|
今日のお話の中で、先行指標を見つけてそこにアプローチするという考え方がありました。おそらく多くの視聴者の皆様も試してみたいと思われたかもしれませんね。
考えられる先行指標の中で、まずどこにアプローチするかをどう特定するのが効果的かについて、もしヒントがあれば教えていただきたいです。
DearOne 安田|
これはクライアントからもよく寄せられる質問で、データ分析を行う際に悩むことが多いポイントです。
というのも、ユーザー行動データは量が多く、切り口も多岐にわたるからです。そんなときにおすすめしているのは、とにかく企業側が求める一番最後のコンバージョンに近い部分から見ていくことです。
今回の事例では購入との相関性を探るために、購入に寄与する行動という先行指標は何かを特定することが大切だと考えました。購入以外を基準に置いてしまうと、企業にとって有益な施策からずれてしまいますから、まずはとにかくここを見ていくことが重要です。
プレイド 矢ノ目氏|
購入というコンバージョンに近いポイントから改善を進め、徐々に距離を置くという優先順位付けが有効だということ、理解しました。
DearOne 安田|
例えばECサイトを運営している場合、購入に最も近い段階はカートに商品を入れていながら未購入の段階です。
カートには入れているので、もう少しで買ってくれると考えられます。そのため、いわゆる「カゴ落ち対策」、カートに入れたユーザーにどう買わせるかという分析から始めるのが一番効果的だと思います。
プレイド 矢ノ目氏|
なるほど、一番コンバージョンに近いポイントではモチベーションが高いということですね。あと1クリックで購入につなげられるので重要なポイントですね、参考になります。
もう一つ質問があるのですが、先ほどAmplitudeというプロダクトを使用して、行動との相関性を数値で示す方法について言及されていたと思います。
その相関係数以外にも、アプローチを判断する際に考慮すべきポイントはありますか?

例えば、相関係数が0.4などの数値で示された場合、どのような判断基準を設けるべきでしょうか?相関が高いことだけでなく、そのアプローチが効果的であるかどうか、加味して判断すべきポイントについて教えていただけると嬉しいです。
DearOne 安田|
確かに高い相関係数が出たからといって、必ずしも決まった施策を打てば毎回効果が出るとは限りません。
そういう意味では結局仮説でしかありませんから、試してみてうまくいかなければ他の方法を試し、うまくいけば続けるという例が多いかなと思っています。
アプローチとしては先ほどお話したような相関係数を見る以外にも、ユーザーを見てどの部分が合っているのかを考えたり、またユーザーの属性ではなく行動に基づいてペルソナ化したりします。
クーポンを利用し、かつお気に入り登録しているユーザーなど特定のグループを作成し、その中でより購入している人を特定するような分析を行いますが、そのような観点に加え、どの方法が最適かを選別するよりも、できるだけ早く実行してみるほうがまずは有効だと思います。
数字は重要ですが、それらはあくまで仮説の元になるものであり、確固たる答えではないというスタンスや、その後、それを裏付ける仮説をいかに積み重ねて調べられるかというスピード感が重要ですね。
企業や組織によっては、実行するまでに内部の壁が高い場合もあるでしょうが、上司や関係者に納得してもらうためには、早く実行し早く試したユーザーの実際の結果が最も説得力を持つことが多いです。そのため、試行錯誤しながら改善を進める企業が成長していくことが多いと感じます。
PLAIDは顧客中心の企業活動をカスタマーデータの活用支援を通じて実現!CXプラットフォームKARTEの紹介
プレイド 矢ノ目氏|
続いて「KARTE」のユースケースの紹介として、行動データをいかにグロースにつなげるかというプロセスについてお話しできればと思います。
後半では、実際にグロースに結びつけるプロセスに焦点を当て、弊社のプロダクトであるKARTEのユースケースを題材に説明し、皆様に理解いただくことを目的としています。
大まかに以下の3本立てで進めていきます。
- 紹介(スピーカー、会社、プロダクト概要)
- KARTEユースケース紹介
〜行動データをいかにグロースにつなげるか〜
- その他のプロダクト機能

まず、簡単に自己紹介させていただきます。私はプレイドのメンバーで、現在はKARTE for Appというモバイルアプリ向けのプロダクトのプロダクトマーケティングを担当しております。
キャリアとしては約10年の経験があり、そのうち7〜8年はモバイル系のサービスのグロースやマーケティングに携わってきました。

次に弊社についての紹介です。株式会社プレイドのミッションは「顧客中心の企業活動をカスタマーデータの活用支援を通じて実現する」ことです。
ファーストパーティー・カスタマーデータとは、企業やブランドが直接顧客から集めた情報を指し、外部から提供されるサードパーティデータとは異なり、ユーザーから直接収集されたデータというイメージです。
私たちはこのファーストパーティー・カスタマーデータを活用して、あらゆる企業活動のポイントで、データ活用支援を行うマルチプロダクトを展開している企業です。

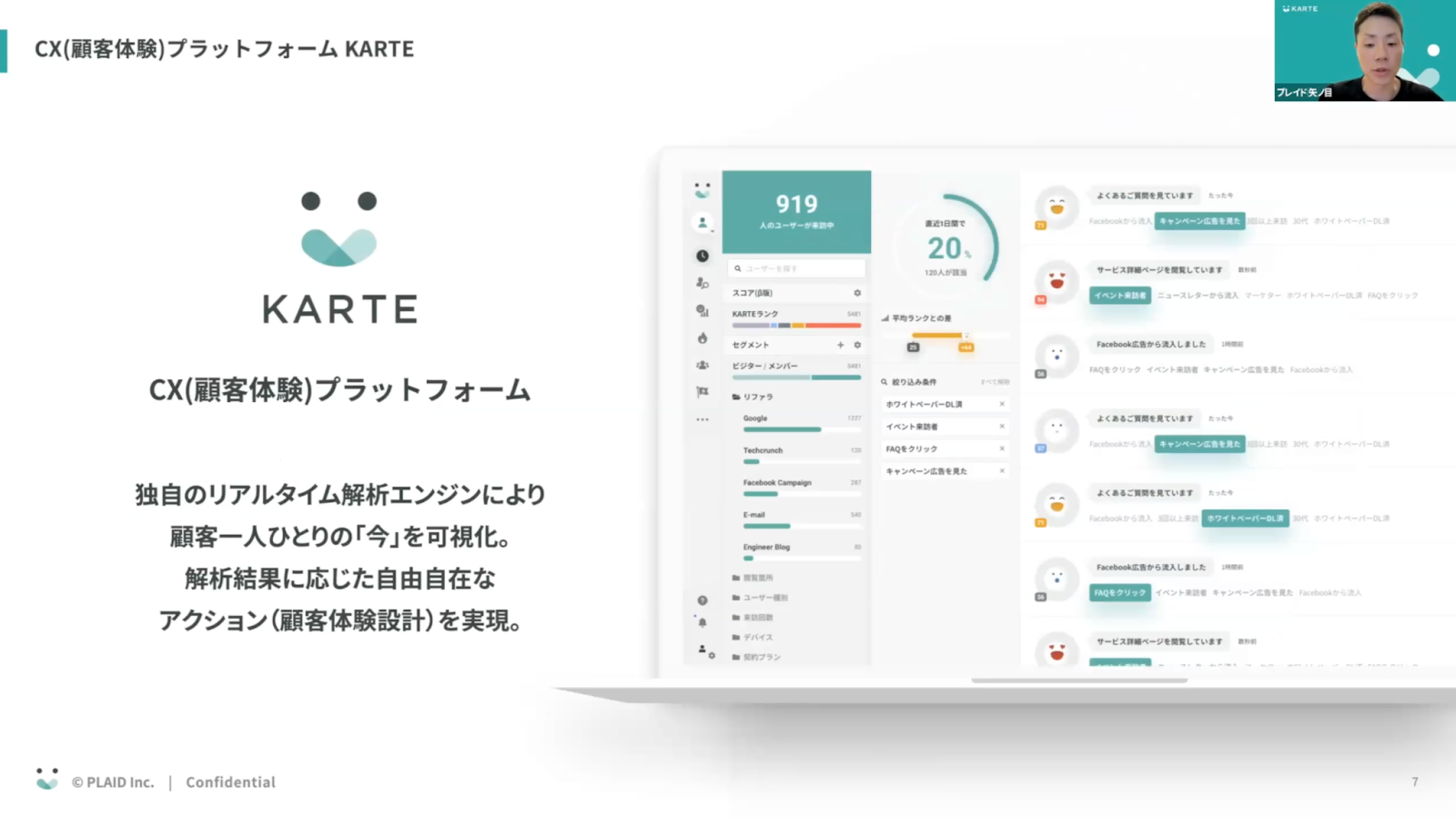
今回は、その中でも特にカスタマーエクスペリエンス(CX)プラットフォームであるKARTEというプロダクトのユースケースに焦点を当ててご紹介させていただきます。
KARTEの特徴としては、リアルタイムな解析エンジンが強みで、現在サービス上にいるユーザーの行動と状態を瞬時に解析し、タイムラグを最小限に抑えた形で、結果に基づいたCXを提供できることが挙げられます。

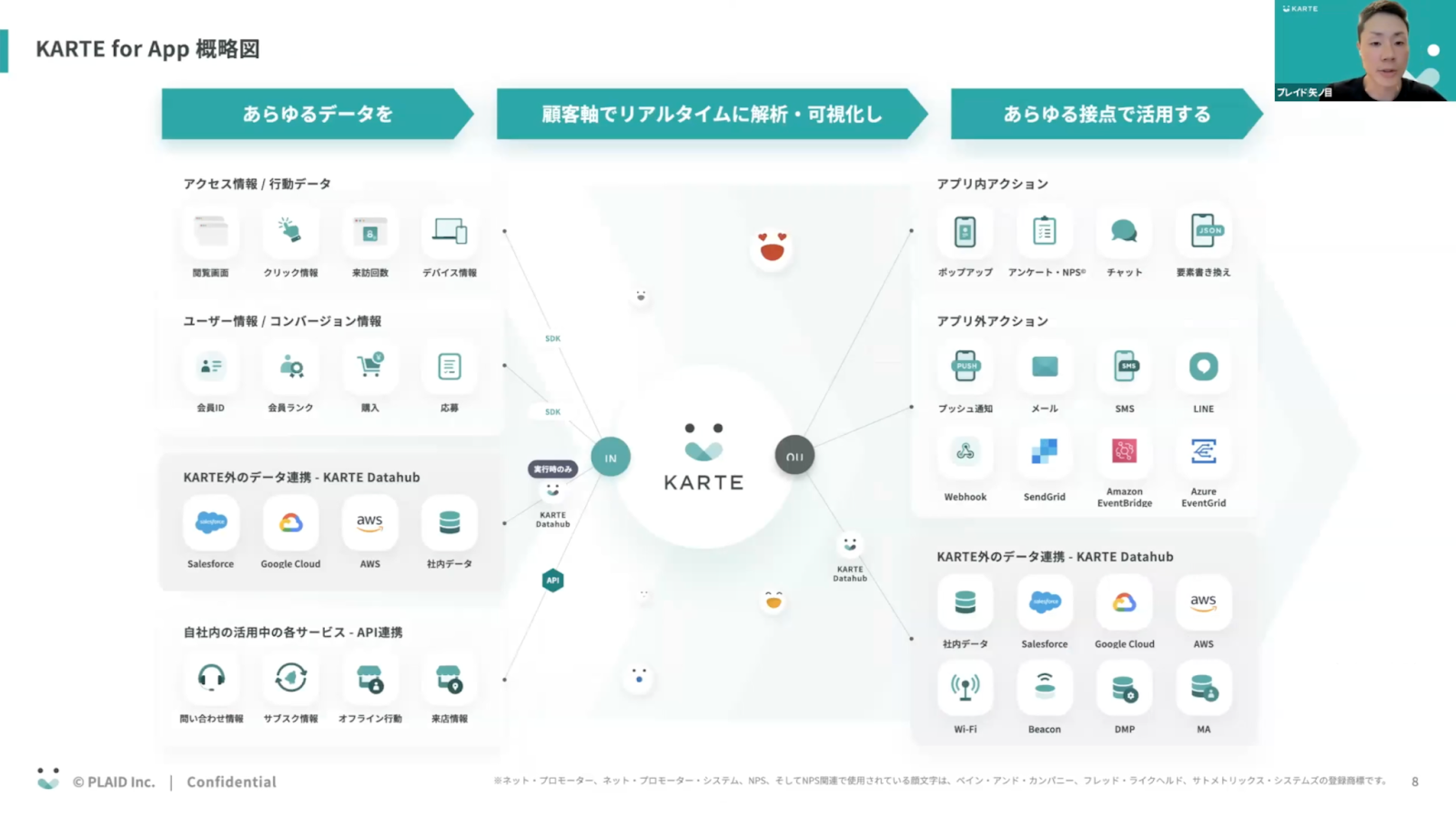
スライドはKARTEのモバイルアプリ向けのプロダクトの概略図で、中心にあるのがKARTEというプロダクトで、左側からあらゆるデータを集める形になります。
さまざまなデータを収集し、SDKを通じてアプリ内に組み込むことで、アプリ上での操作などのユーザー行動を逐一、リアルタイムにKARTEに集約することができます。
またSDK以外にも、自社や外部のデータベースからデータをバッチ処理で統合することも可能です。これにより、収集したデータを顧客軸でリアルタイムに解析し、その結果を活用しながら、ポップアップなどモバイルアプリ上の施策に、瞬時に適用できるというプロダクトになっております。
現在、多種多様なアプリのビジネスモデルを持つお客様にご利用いただいている状況で、スライドにはその中から一部のお客様のロゴを掲載させていただいています。
KARTEユースケース 〜行動データをいかにグロースにつなげるか〜
今回のテーマはKARTEのユースケースとして、行動データをいかにグロースにつなげるかについてです。

具体的には先ほどのパートで言及されていた、ロイヤルカスタマーが行う行動を他のユーザーにも促す部分にフォーカスします。

最初に「キーアクション」という概念を導入しましょう。意味としては、ロイヤルカスタマーが行う行動といったところで、重要なKPIに直接結びつきインパクトを与えるユーザー行動(先行指標)の発生回数が増えることでKPIの向上に寄与することがポイントです。
キーアクションをグロースにつなげるプロセス
このキーアクションという概念を、後のパートで具体的なプロセスに結びつけながら解説します。

キーアクションをグロースにつなげるプロセスでは、一般的に3つのステップを踏むことになります。
まず最初にキーアクションを特定し、見つかったキーアクションが増加するための施策を仮説を立てて実行していくフェーズ。そして、その結果をKPIへのインパクトとして評価し、次の仮説を立てて実行に移していくという流れが、大まかに3つのステップになっています。
キーアクションをグロースにつなげるKARTEのユースケース

そこからKARTE for Appプロダクトを使って、ワンストップでどのように実行するかについて説明していきます。

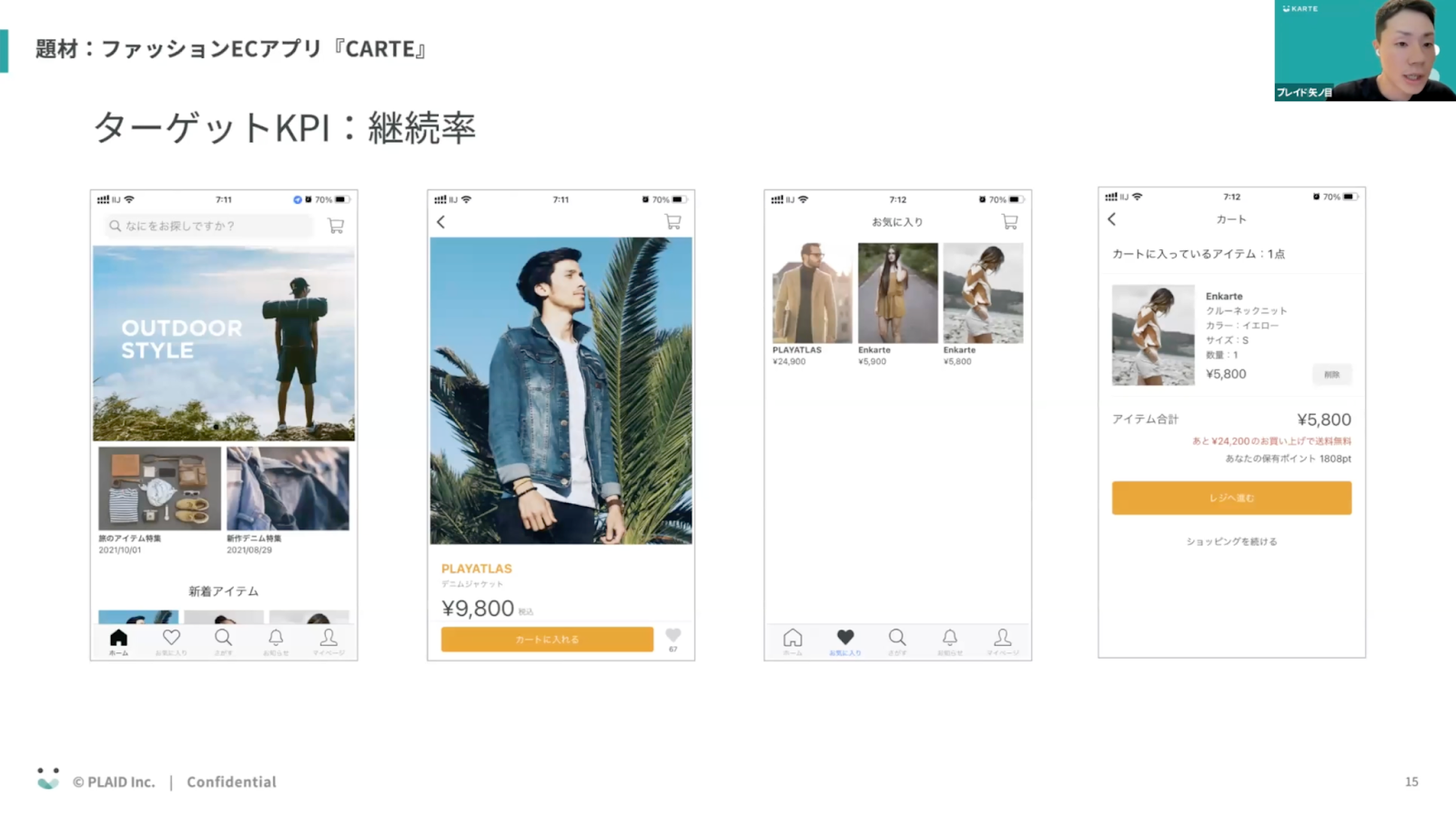
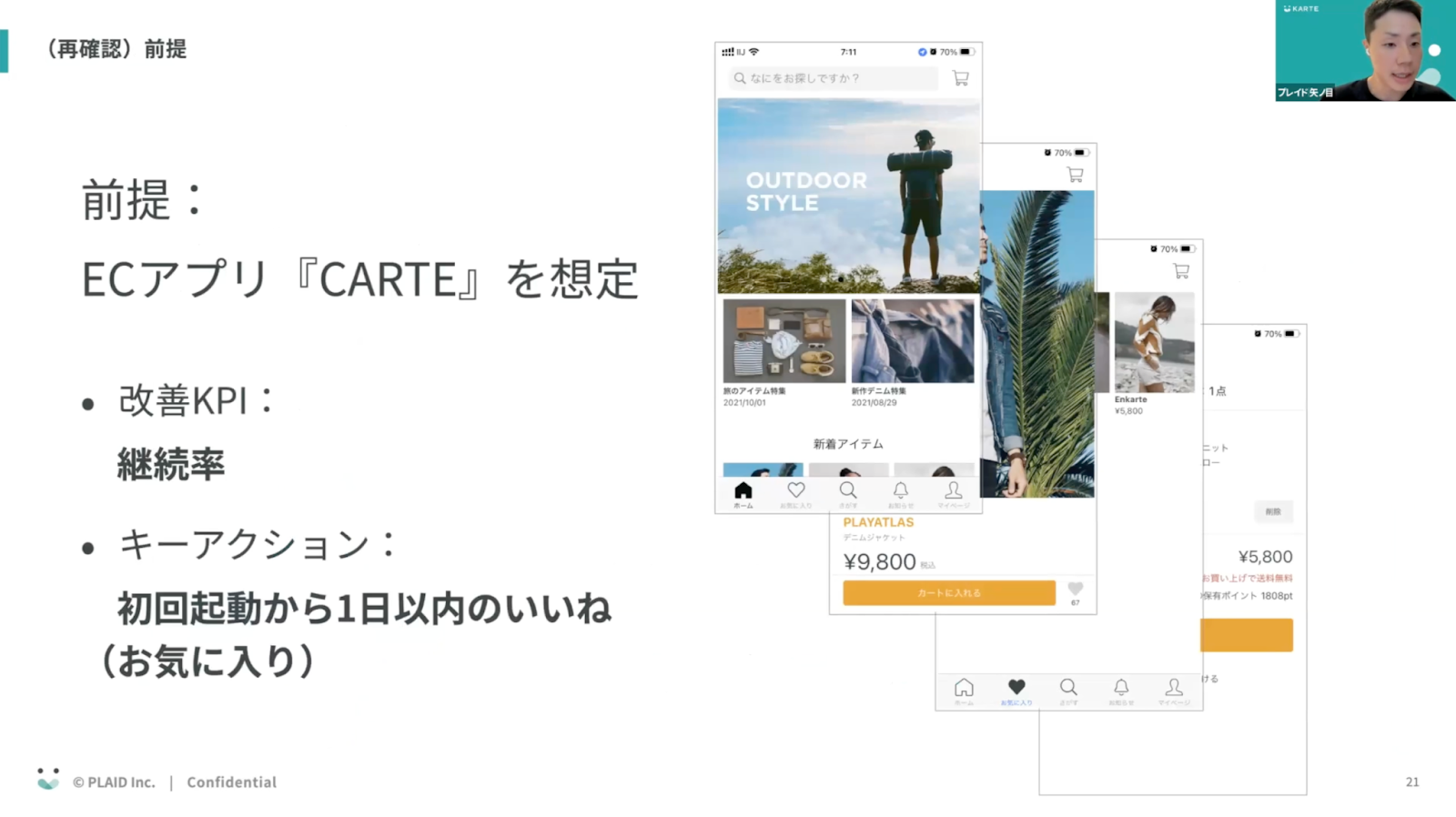
具体的なアプリのイメージを持っていただきやすいように、今回は「CARTE」という仮想のファッションECアプリを題材に取り上げます。ターゲットとするKPIは継続率を想定しています。
このアプリは一般的なECアプリで、商品が一覧で表示される部分に加え、商品の詳細の表示、カード決済画面なども含まれています。
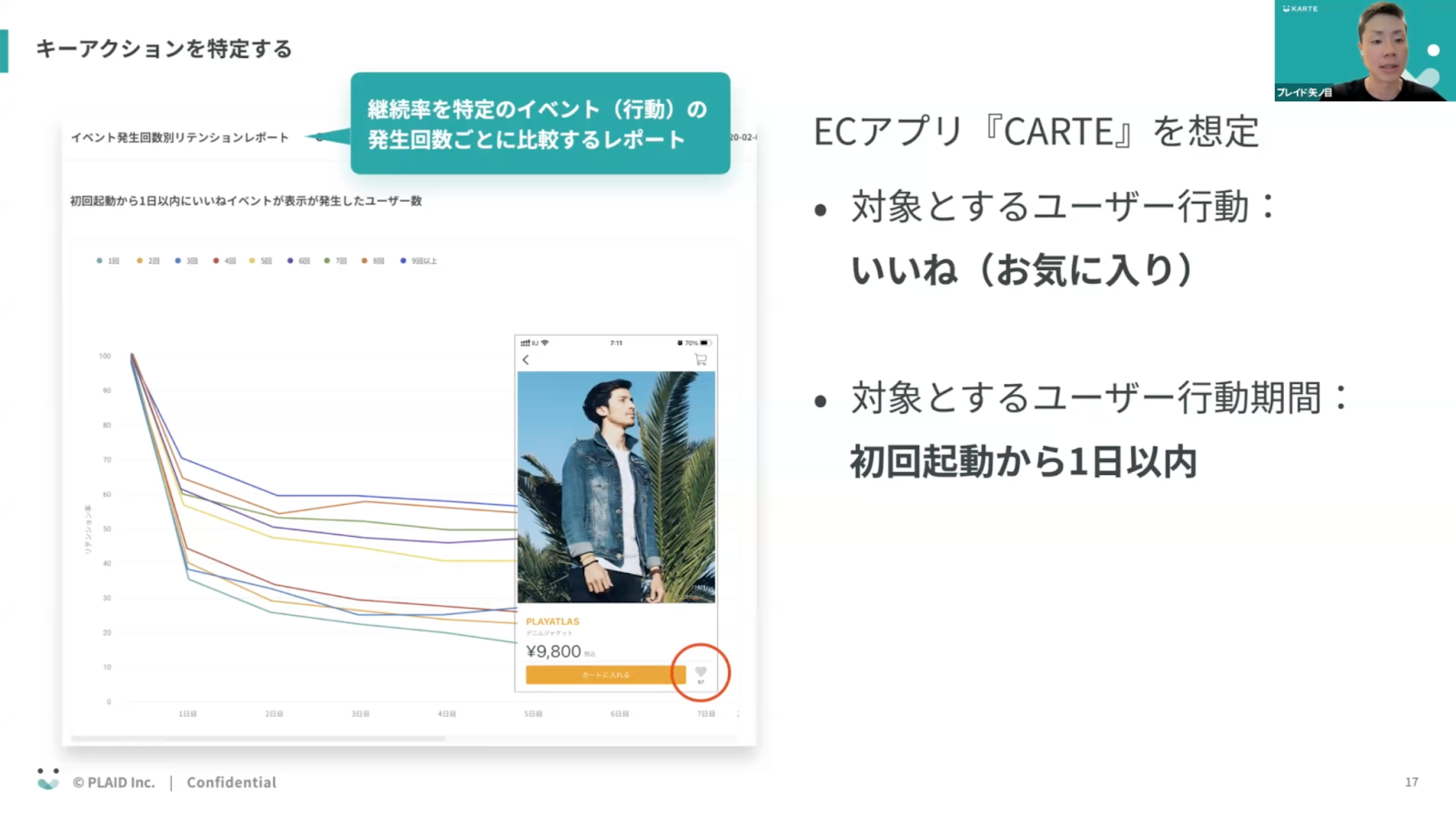
この前提に基づき、前述の最初のステップである「キーアクションを特定する」段階をKARTEでどう実現するかについて説明します。

一般的には、アプリの初回起動日を起点とした経過日数に対する残存率を示すグラフを含んだリテンションレポートを使います。
こちらを見ることで、ユーザーの残存率がアプリ内でどの程度保たれているかを評価できます。またKARTEでは一般的なリテンションレポートに加え、イベント発生回数別のリテンションレポートという機能もご用意しています。
実際の画面を見ていただくと、異なる色で示された複数のアテンションラインが引かれています。こうして特定のユーザーが特定の行動を何回行ったかに応じて作ったユーザー群の、それぞれの残存率を可視化したものです。
今回はこのECアプリにKARTEを導入して、キーアクションの候補として挙げられる行動について、それぞれのレポートを詳しく検討していくアプローチを取っています。
特に、イベントの発生回数ごとに示されたこの線に注目しましょう。これは一番下の「1回」という線から始まり、回数が増えるごとに線が上昇し、残存率が上がっていることを示しているグラフです。
このように発生回数が増えるとリテンションが上がるような行動を、このグラフで評価しながら選定していくことになります。
またこの図を見ると、初回起動から1日以内に発生する「いいね(お気に入り)」数の部分に関しては、どうやら回数が上がるにつれてユーザーの残存率が高まる傾向があることが見て取れます。まず今回の題材としてはここがわかったという想定で、後半の内容につなげていきます。
アプリの実際の画面では、商品の詳細ページで「お気に入り」に入れる行動に焦点を当てます。特に初回起動から1日以内にお気に入りをどれだけ行っているかが、後のリテンションに影響する可能性が高いことがこのグラフからわかったという前提で、進めていきたいと思います。
次に3番目のステップとして、キーアクションを増やすための打ち手を実行し、その成果を評価して次のステップにつなげていくサイクルです。
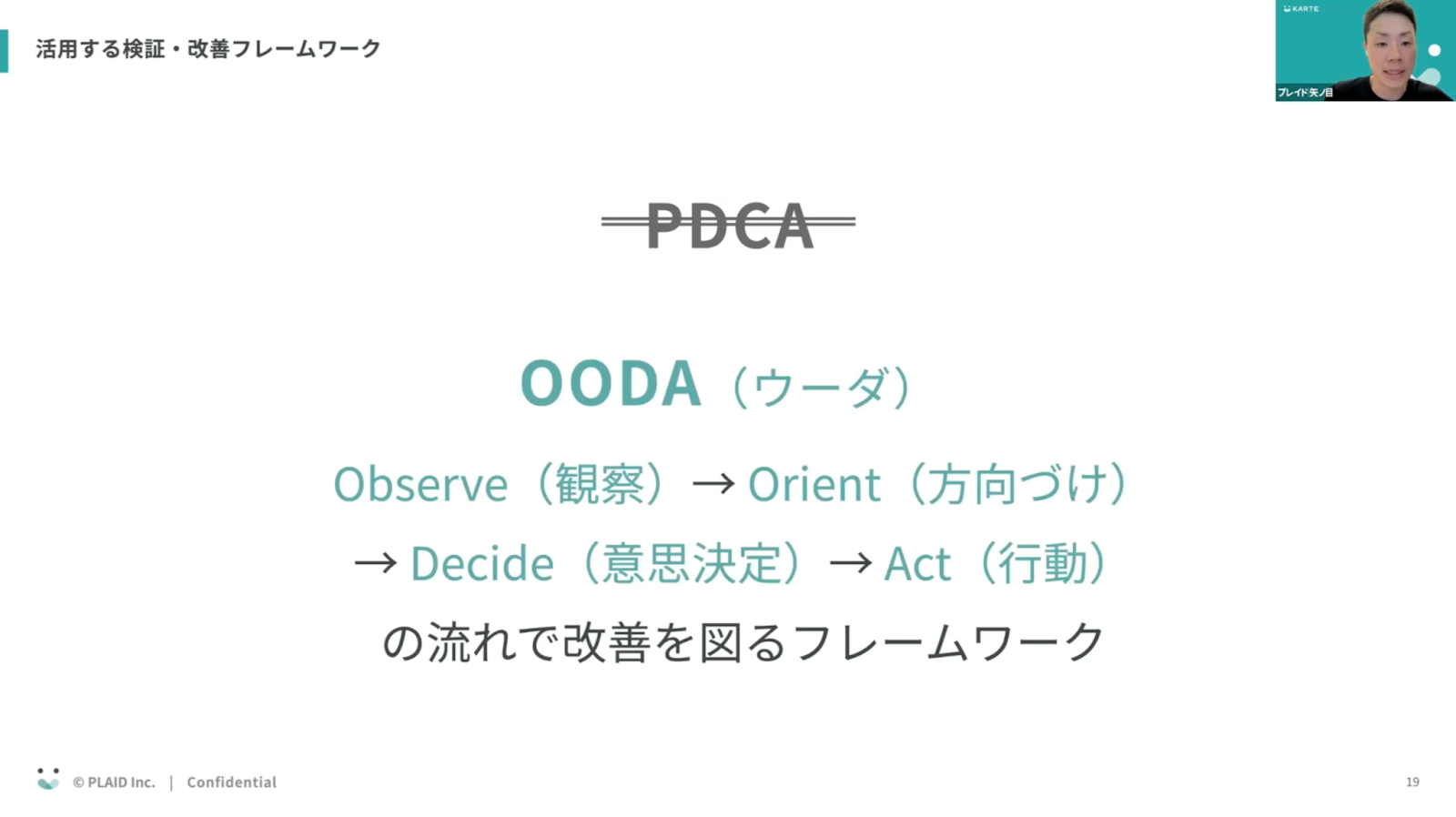
検証・改善フレームワークOODA(ウーダ)

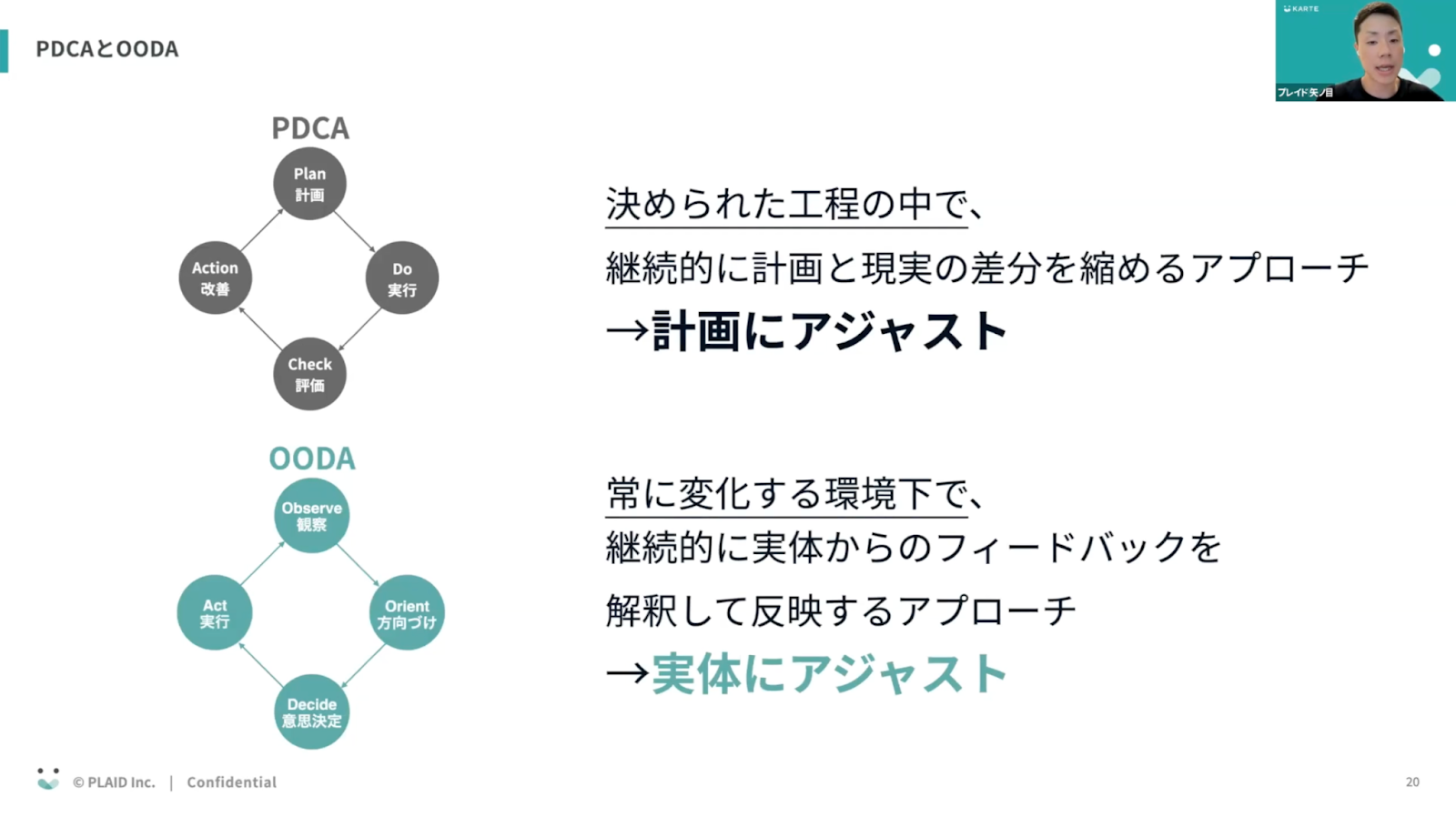
こういったプロセスを行う中で、OODA(ウーダ)というフレームワークを活用してみようと思います。このフレームワークは、PDCAとは異なるアプローチを取ります。
PDCAは計画から入り、実施、評価、改善の工程を繰り返しますが、OODAというフレームワークでは、実態を見るところからヒントを得て、行動の意思決定を行い、実際の行動につなげていくという流れのものです。
実はこのフレームワークはアメリカ軍が開発したもので、その場の環境にいかに適応して最大成果を上げるかという考えに基づいています。後にシリコンバレーの起業家たちを中心にビジネスの場面でも利用されるようになりました。

わかりやすくPDCAとの比較を行うと、まずPDCAの方は決められた工程の中で継続的に計画し現実との差異を縮めるという、計画にアジャスト(適応)するアプローチだといえます。
一方、OODAの方は、常に変化する環境を前提としており、継続的に実態からのフィードバックを解釈し反映していくため、こちらは実態にアジャストするアプローチです。

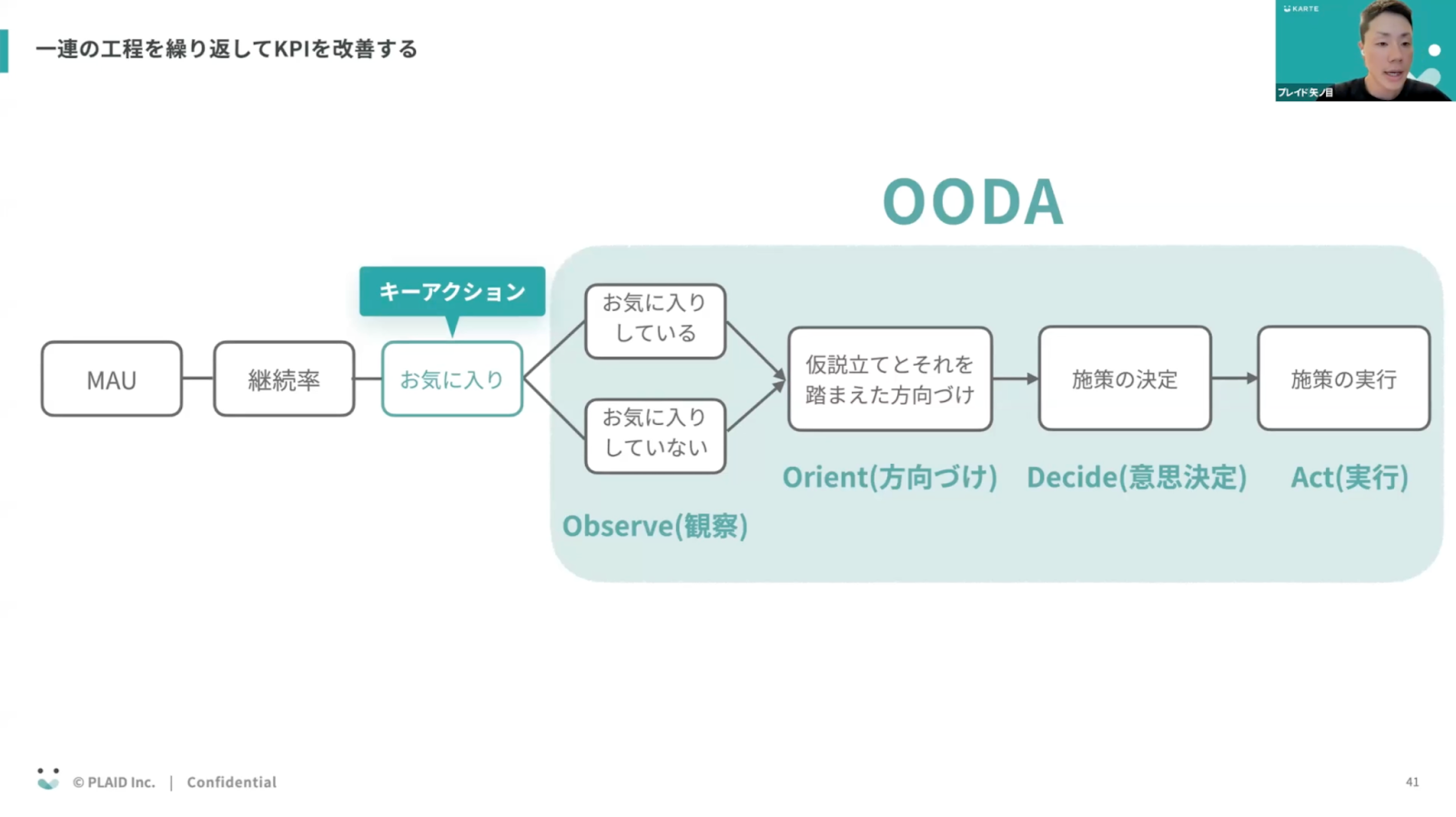
今回はこのアプローチに基づいて、KARTEプロダクトを使用することを想定します。再度前提を振り返りますが、「CARTE」という空想のECアプリの継続率に焦点を当てます。キーアクションは初回起動から1日以内の「お気に入り」を想定して話を進めます。
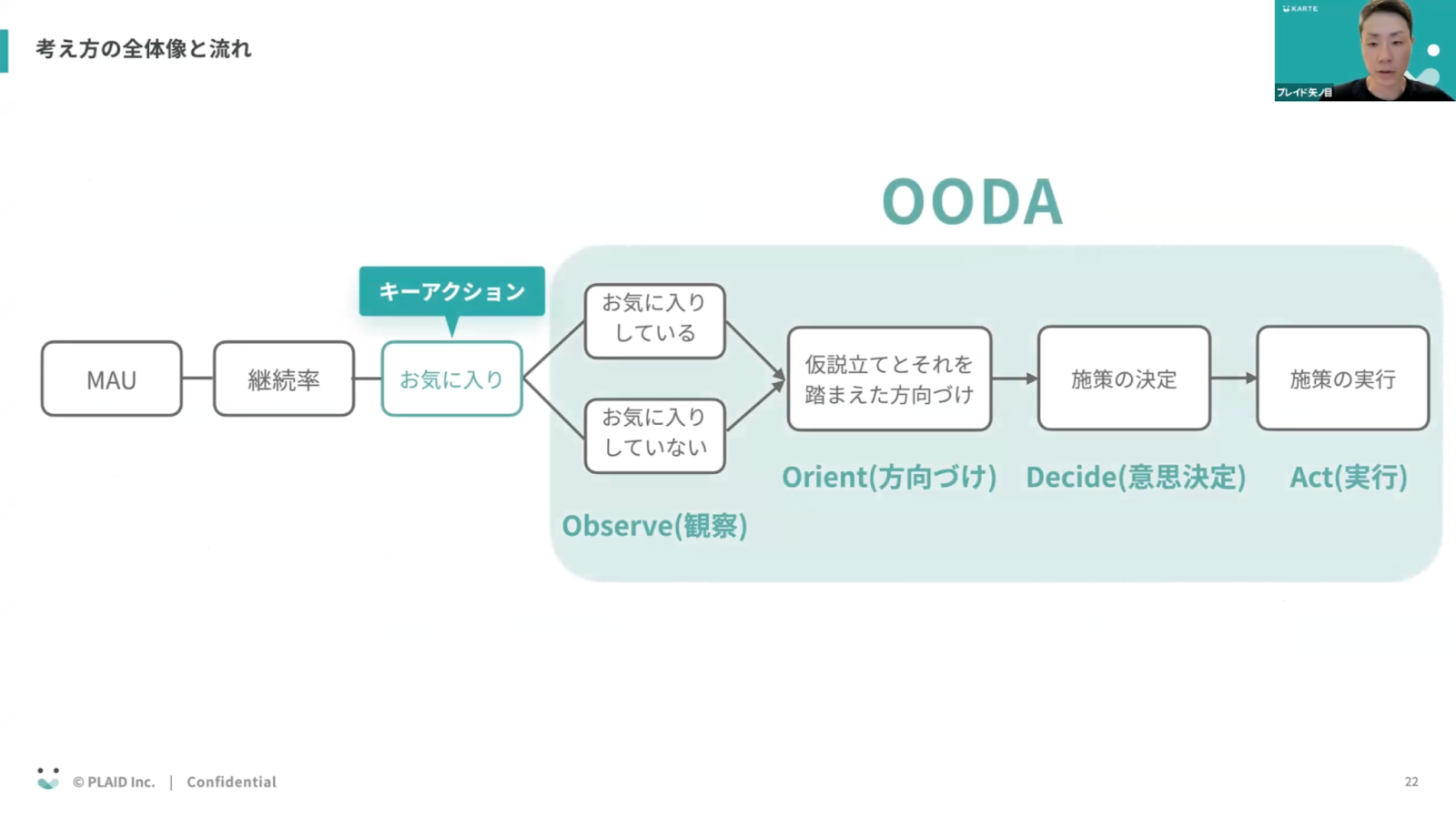
考え方の全体像と流れ

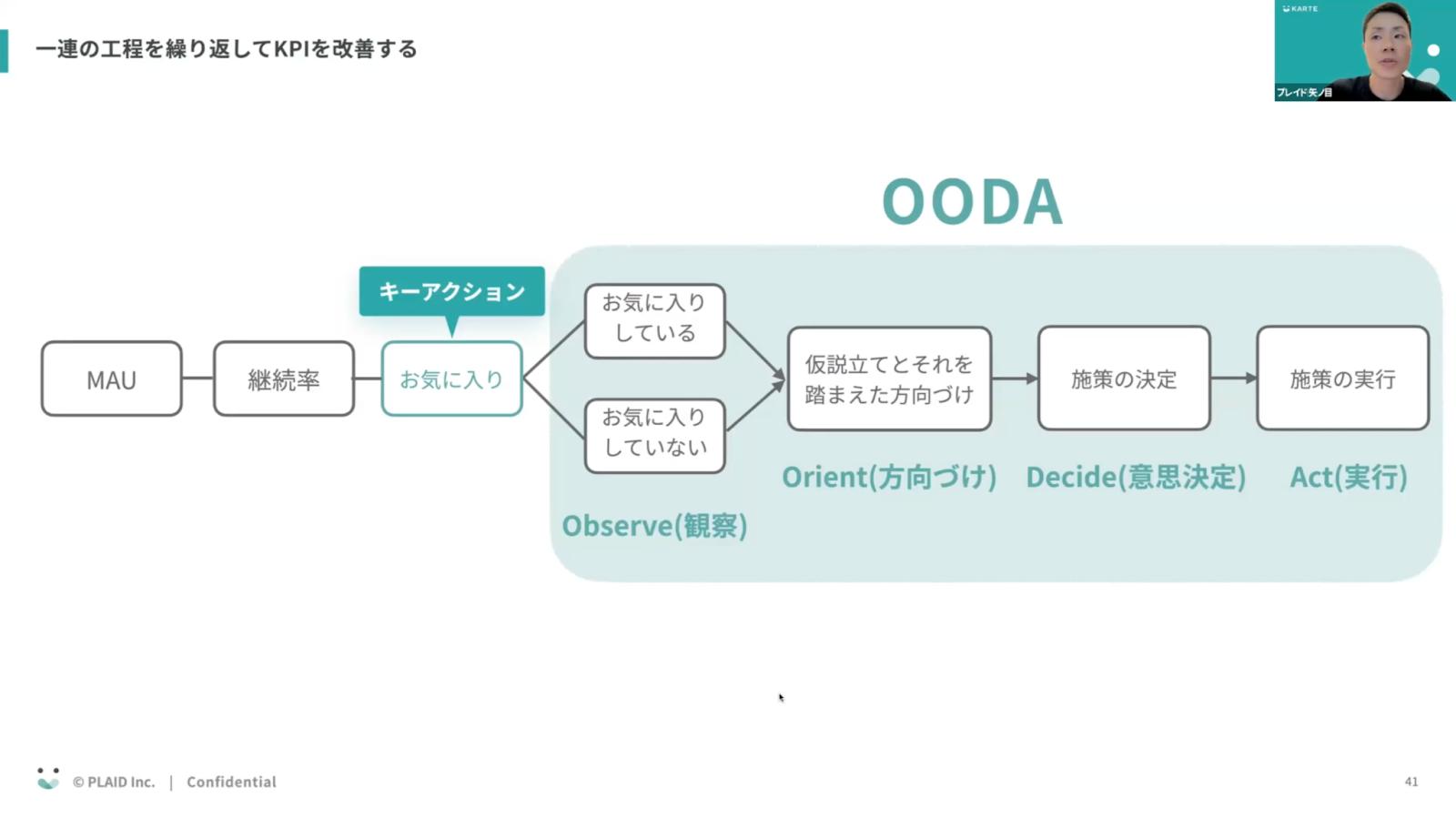
全体の流れを整理すると、MAUや構成要素としての継続率に注目し、ここへのアプローチを展開します。ユーザー行動中のキーアクションからOODAアプローチを適用し、それぞれの観察と方向づけ、施策の内容を決定し、実際に実行に移すという流れです。

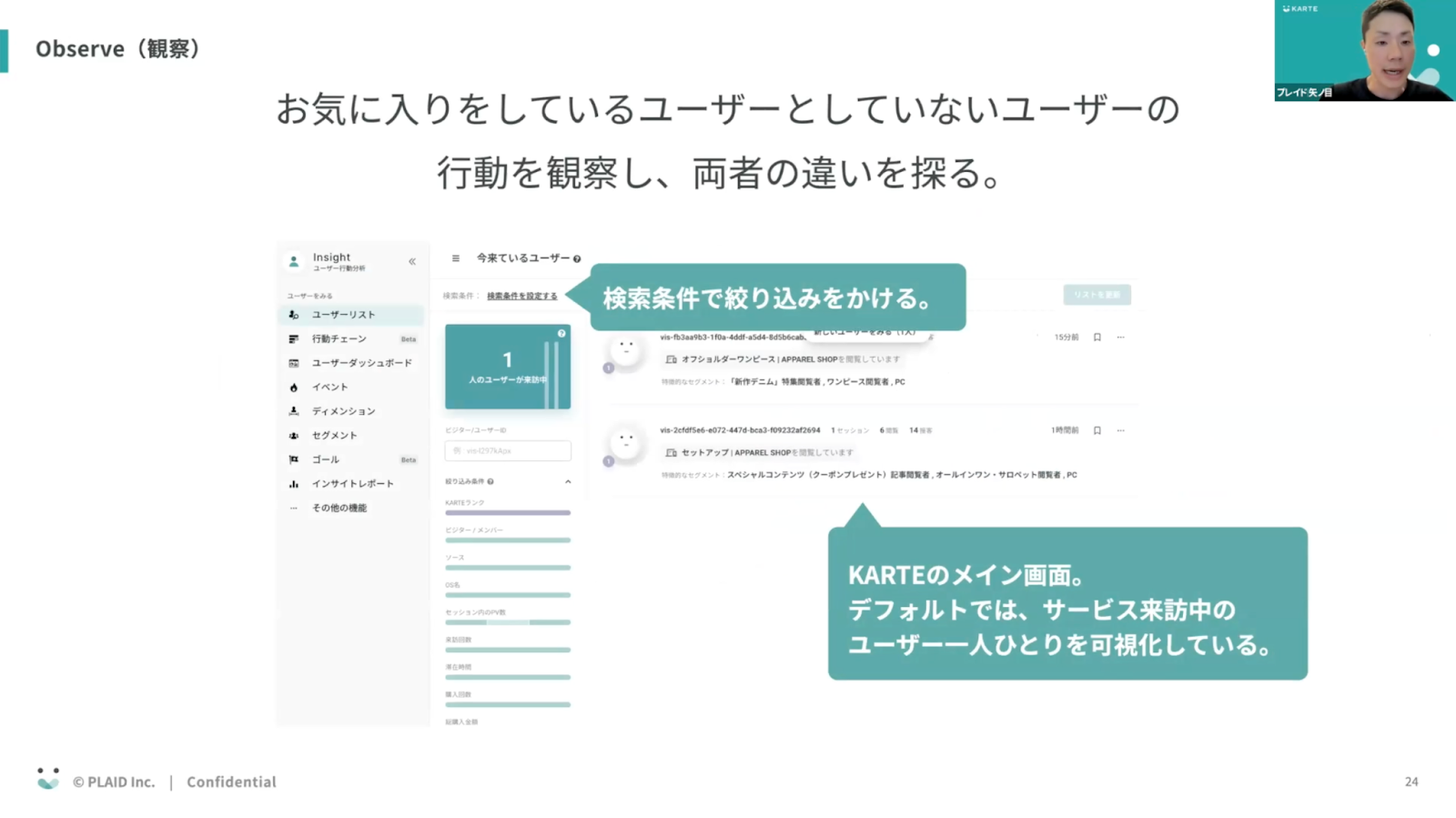
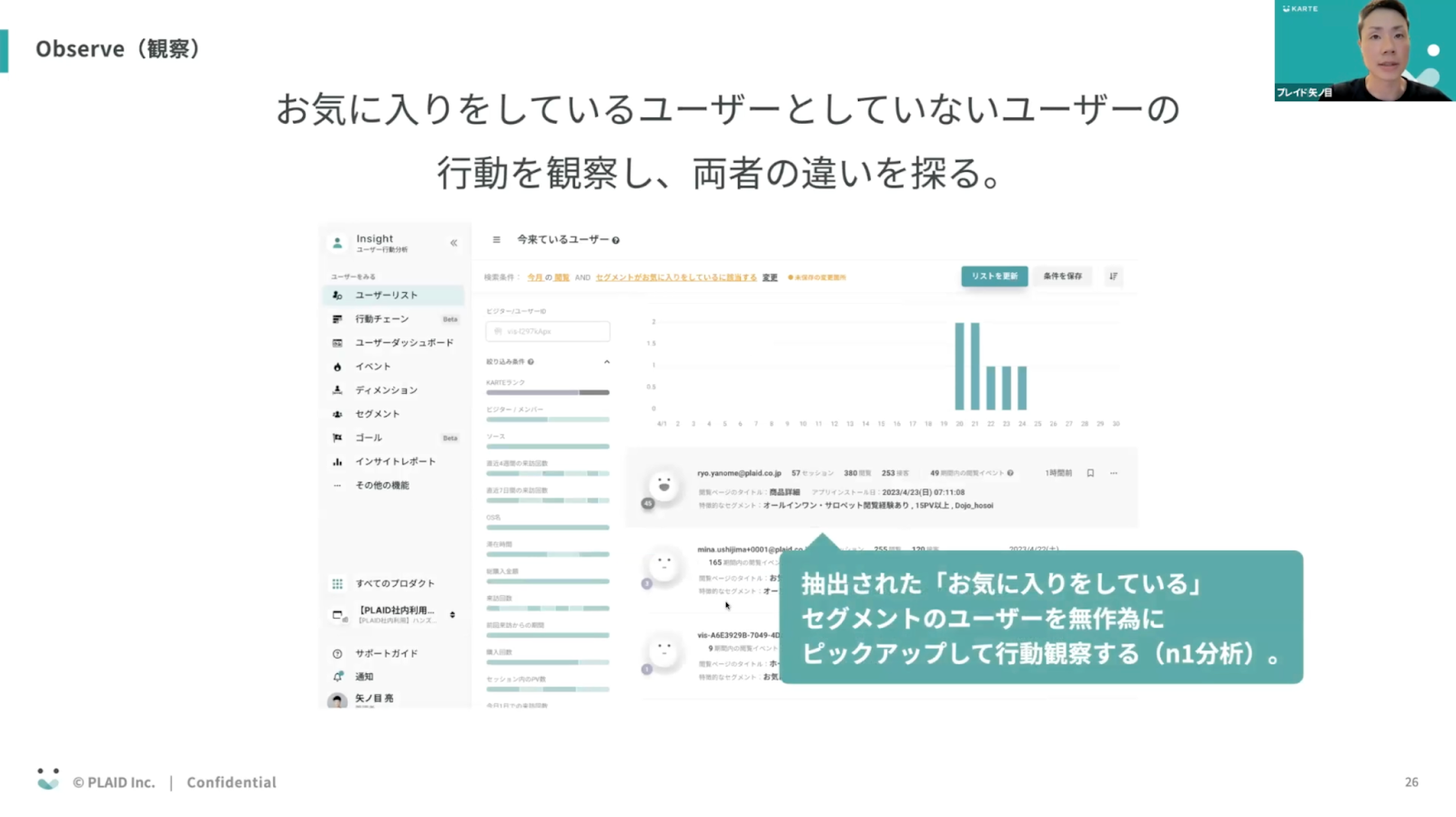
前述の概略図で説明しましたが、KARTEはユーザーが現在何をしているか、どんな状態にあるかなどを全部把握していますので、1人1人という粒度でユーザーを可視化できるようになっています。

まず「お気に入り」をしているユーザーグループを指定し、そこでユーザーをふるいにかけた上で観察しますが、ここに抽出された結果のユーザーがずらっと列挙されます。

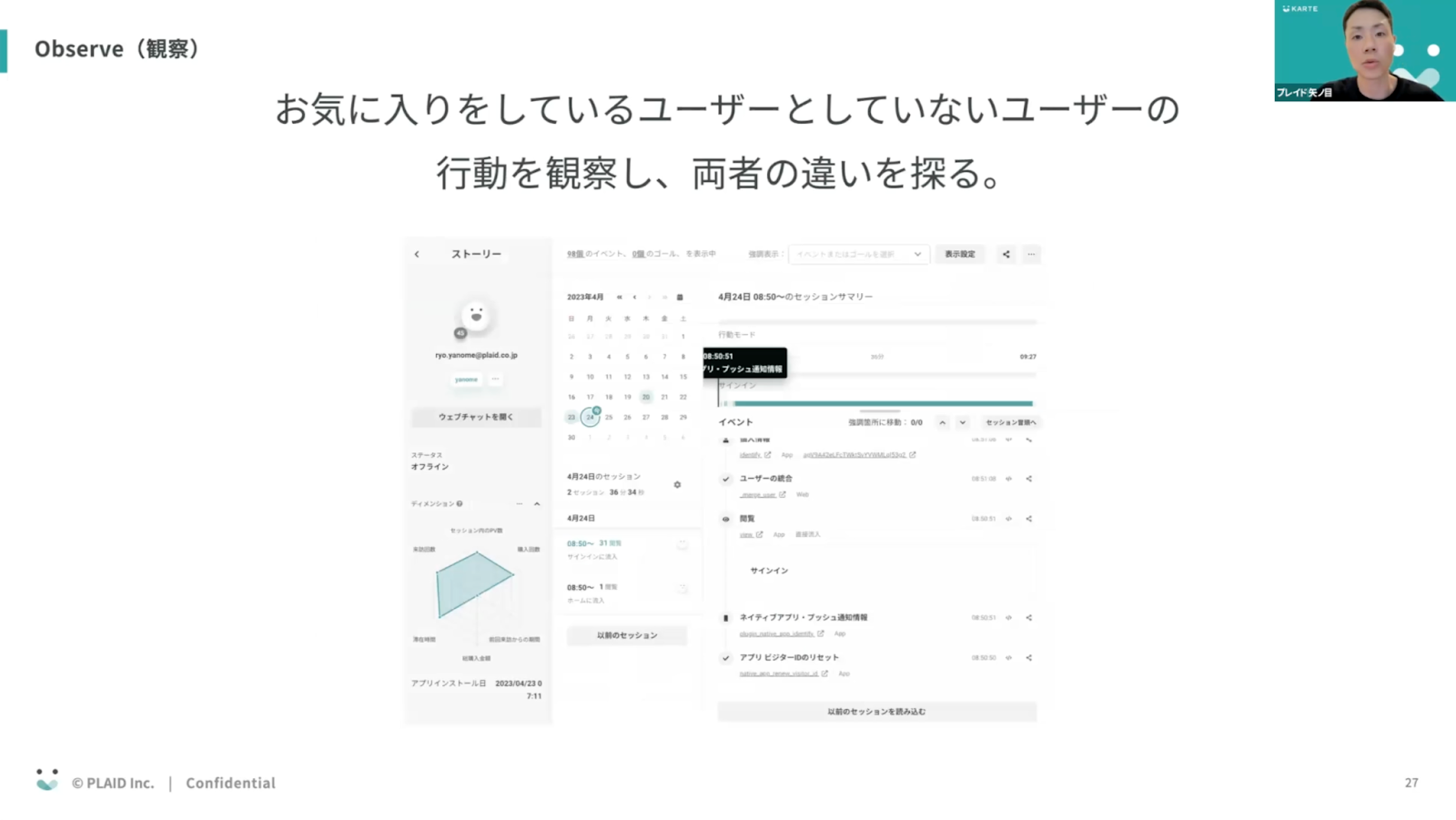
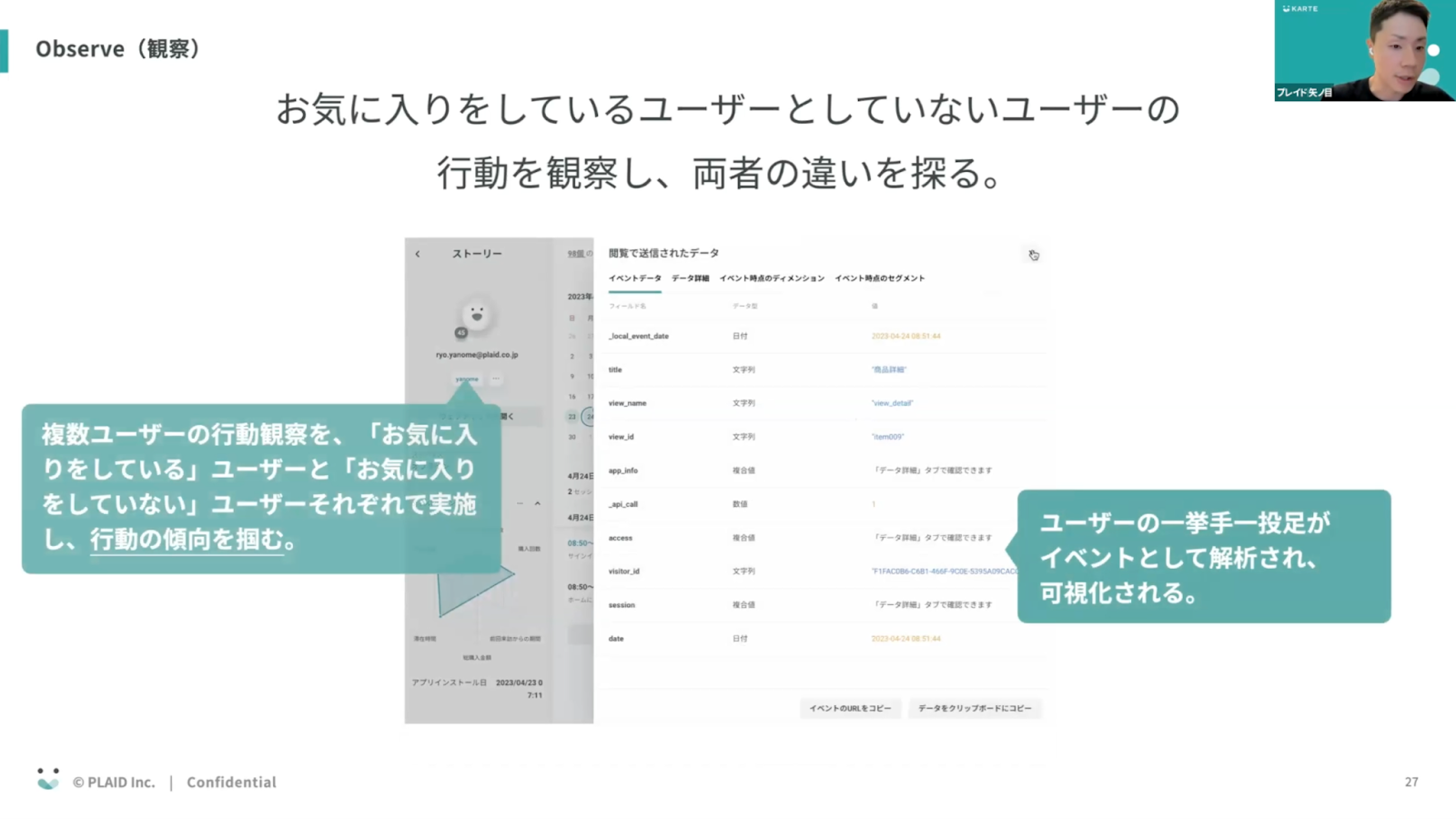
こちらのユーザーから何人かをピックアップし、それぞれどのような行動をしているのかを観察するイメージです。この画面は、アプリからKARTEに送信されるイベント、つまりユーザー行動の一つ一つが、時系列に沿って完全に網羅されて可視化されている状態です。

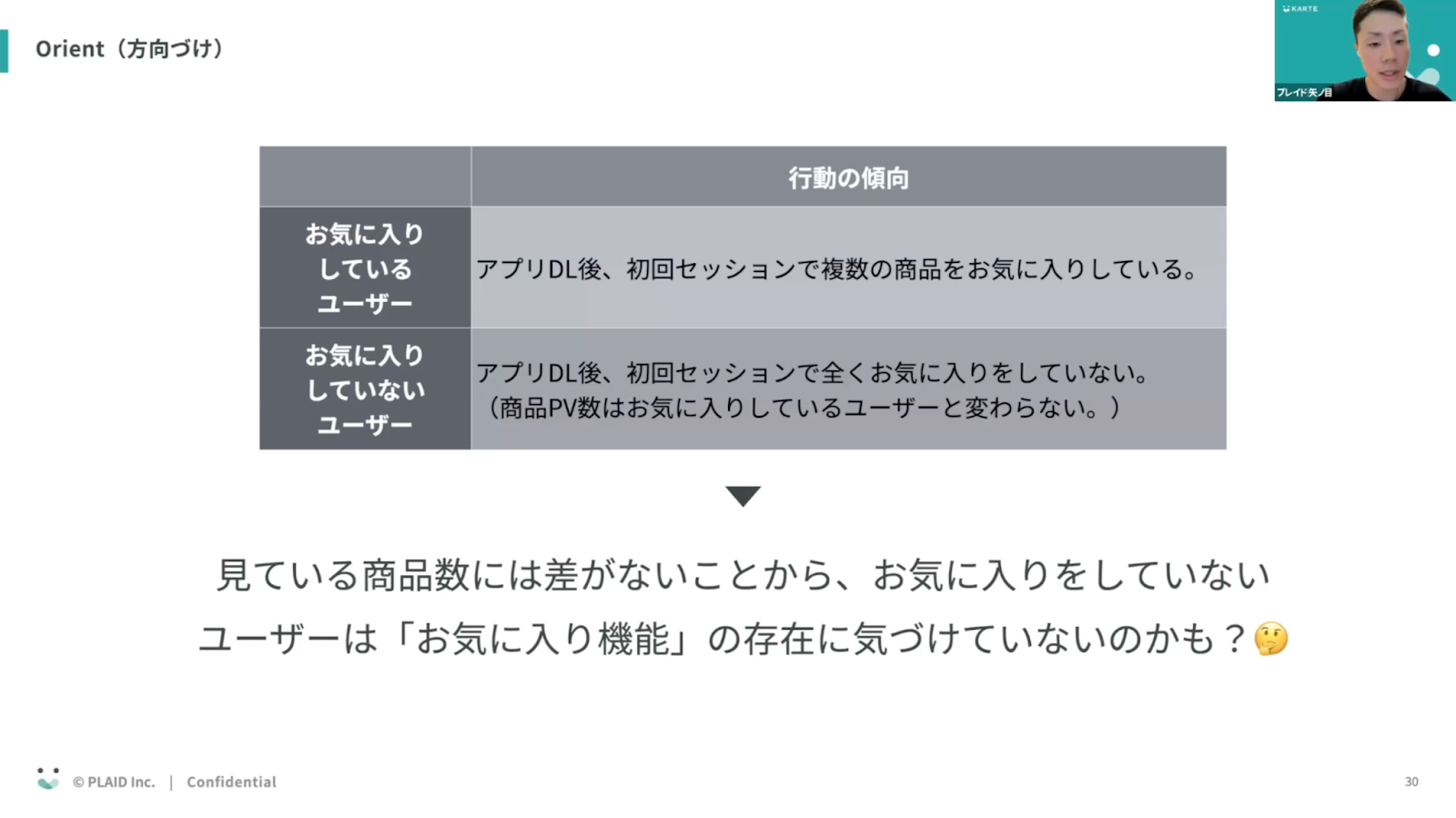
ここで「お気に入り」をしているユーザーとしていないユーザーそれぞれの行動を観察します。特に初回起動から1日以内にいいねをどれだけ行うかという点がポイントで、その期間内での行動の差異を観察します。

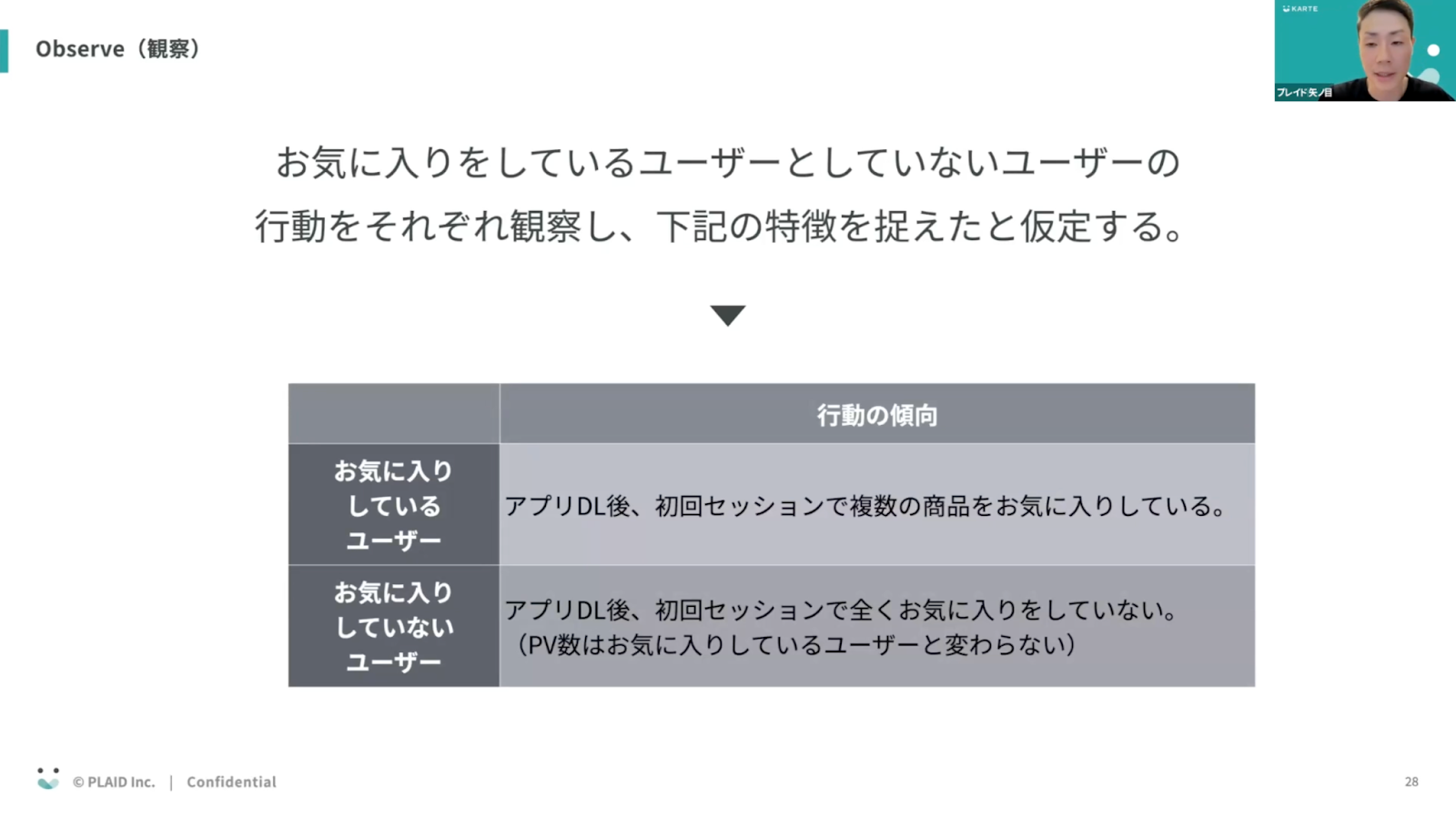
結果として「お気に入り」をしているユーザーとしていないユーザーそれぞれの行動傾向としては、「お気に入り」をしているユーザーがアプリを初めて起動したセッションで複数の商品をお気に入りしている一方、「お気に入り」をしていないユーザーは初回起動時に全くお気に入りをしていないことがわかったとします。

ただし、滞在中のPV数や商品をどれだけ見たかといった項目において、「お気に入り」をしているユーザーと、そうでないユーザーとの間に大きな差異は見られませんでした。
Observe(観察)以降のOODAの流れ

次に、この観察結果をヒントに施策を方向づけていきます。例えば、商品の閲覧数に差がないことから、お気に入りをしていないユーザーはその機能自体に気づいていない可能性があると仮説を立てたとします。

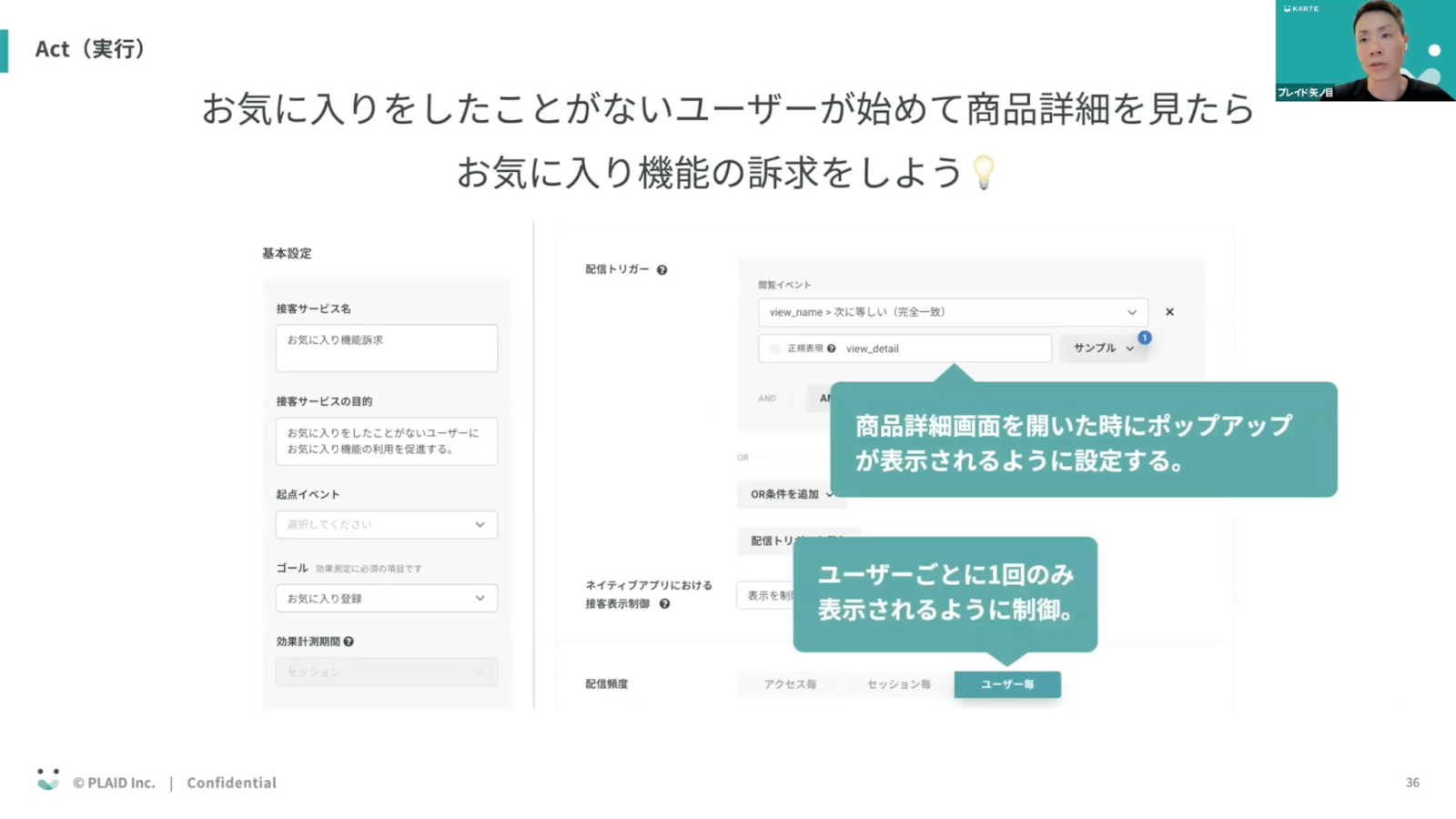
この方向性に基づいて、具体的な施策を検討し、意思決定を行います。今回の例でわかりやすくいうと、お気に入りをしていないユーザーが初めて商品詳細画面を開いた際に、お気に入り機能を説明し、訴求することを決定したとしましょう。

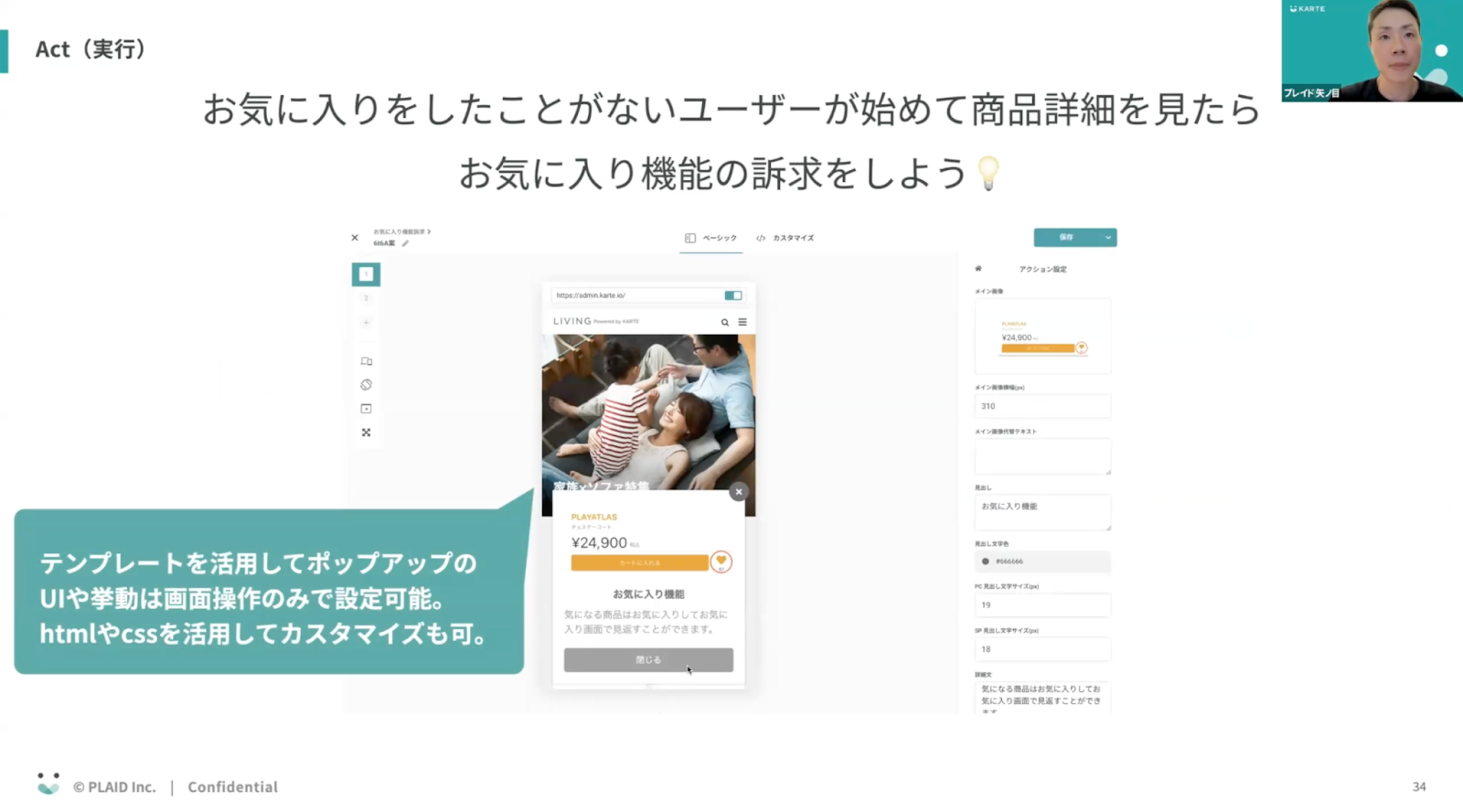
続いて、考案した施策を実行していきます。この過程ではユーザーの行動分析だけでなく、実際のKARTEの画面上で、お気に入りの機能を訴求するポップアップ通知などを検討します。
この際、画像の埋め込みやテキストの挿入、ボタンの挙動設定など全ての要素は画面上での操作のみで完結する形になっています。
HTMLやCSSを調整することで豊富なテンプレートをカスタマイズしたり、アプリ独自のUIに合わせることもできます。

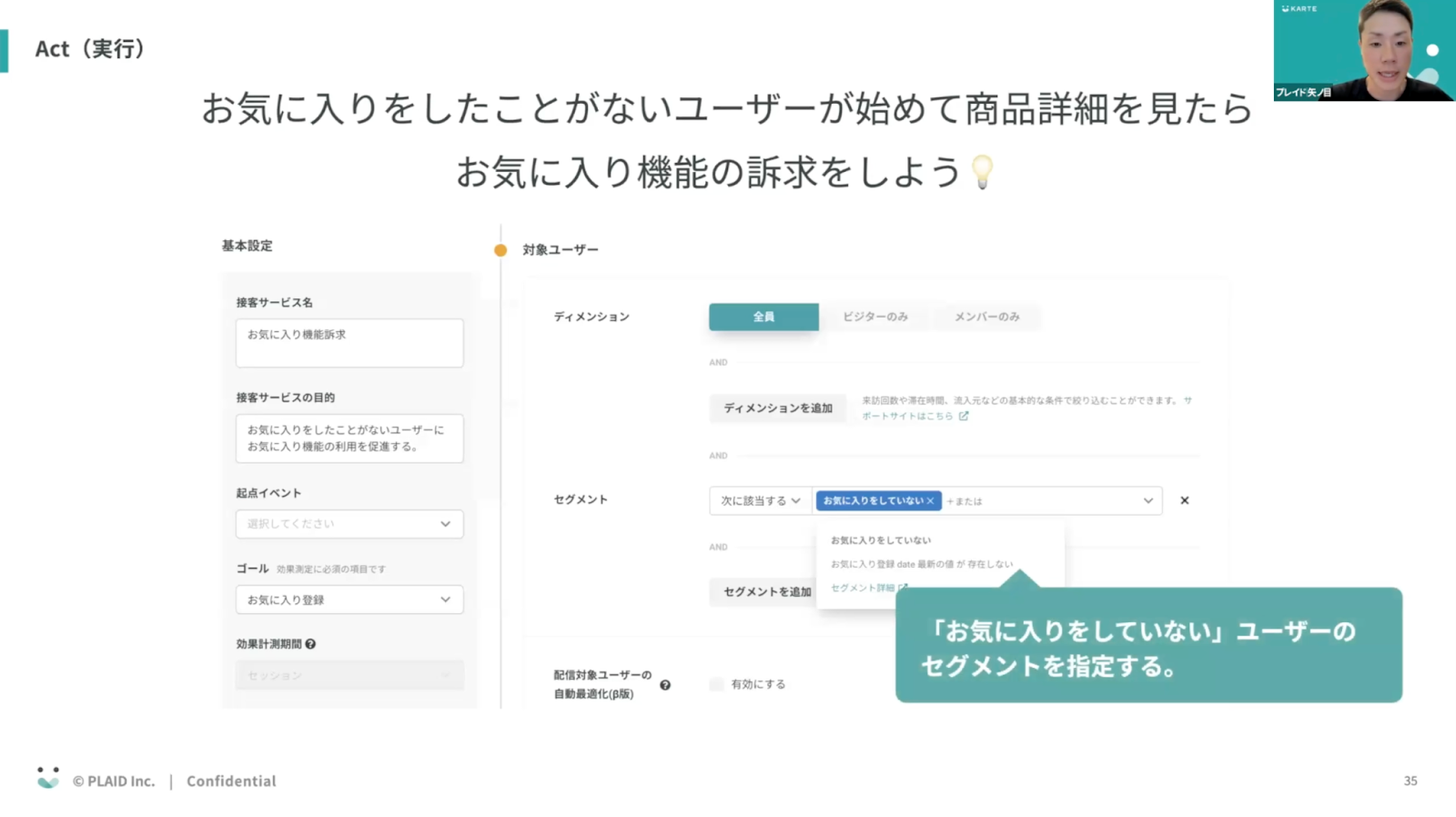
こういった考えから作成したポップアップは、どのような条件でユーザーに表示するかなども含め、全て画面上の操作で設定可能です。例えば、「お気に入り」をしていないユーザーに対する条件指定や、商品画面または商品詳細画面が開かれた際などのトリガーを設定することもできます。

他のObserve(観察)向け機能
さらに表示回数制限など、ユーザーに対してポップアップをどれだけ表示するかも調整可能です。このような形で、アプリの管理画面上で施策を作成し、配信まで行うことができることがポイントです。

そして、配信結果を見る際には、ポップアップのクリック率やCV数などの基本的な指標が全部リアルタイムで更新されています。これらの指標を見ながら、ABテストなども有効活用して効果の改善を図っていきます。

また、施策が特に効果的であったセグメントや、逆に効果が薄かったセグメントなどを自動的に抽出する仕組みも備わっています。これにより、今後の施策において、ターゲットユーザーグループを最適化するための示唆を得ることができます。

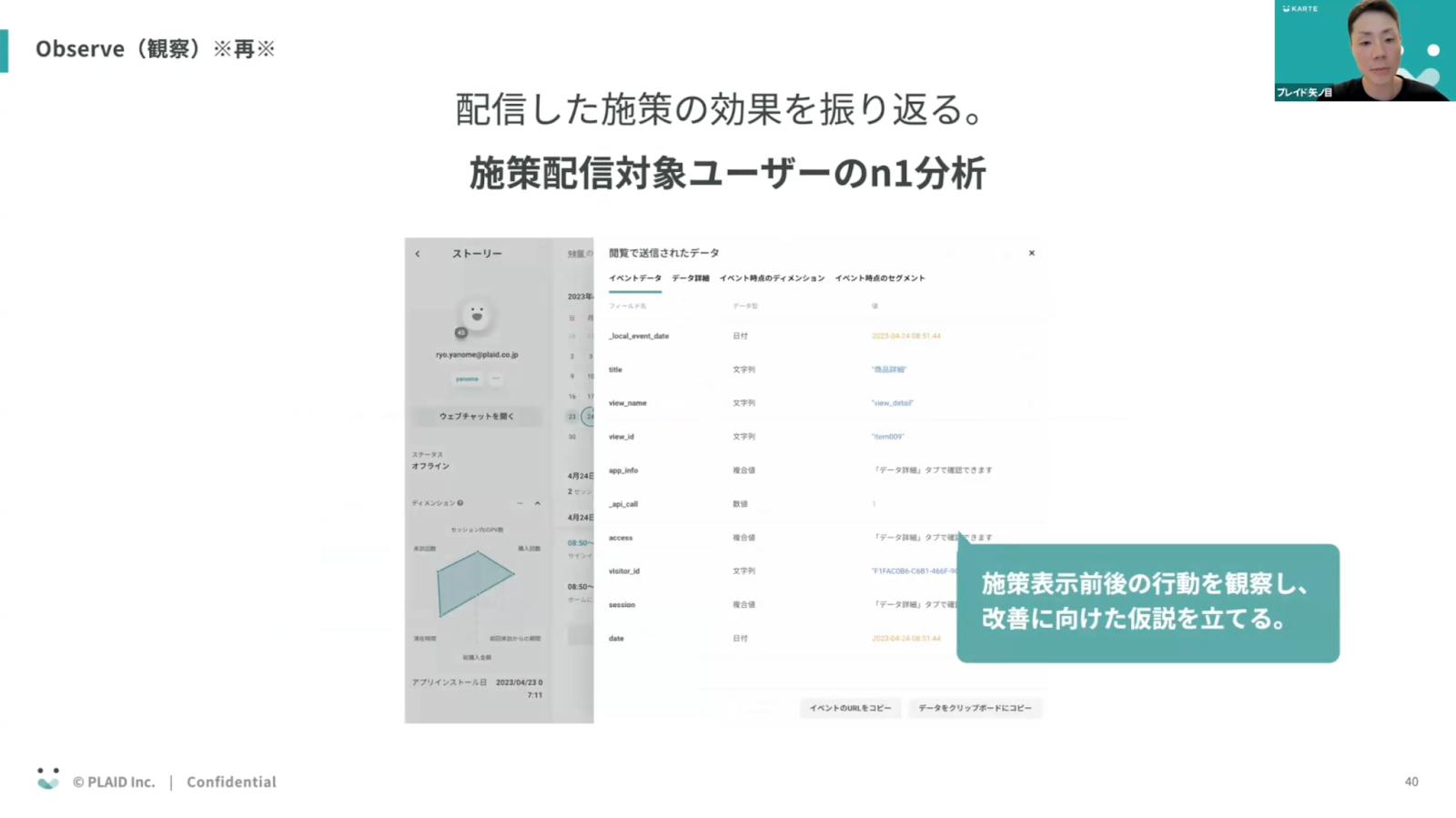
さらに、施策の改善が成功した場合、その前後のユーザーの行動をn1分析などで確認し、解像度の高い顧客インサイトを探しに行くという活用も可能です。

以上が、OODAのアプローチを活用して、キーアクションとなるユーザー行動から実際にグロースにつなげていくプロセスの紹介でした。
その他のプロダクト機能
最後に、今回は主に分析面の機能性に焦点を当ててご紹介しましたので、何かしらの施策を配信したりするような、ユーザーへのアクション面における機能についても簡単にご紹介させてください。
こちらのKARTE for Appというプロダクトは2018年にローンチされたものですが、2020年以来約3年ぶりに大規模なアップデートを行いました。このアップデートにより、以下の2つの機能が大幅にパワーアップしています。

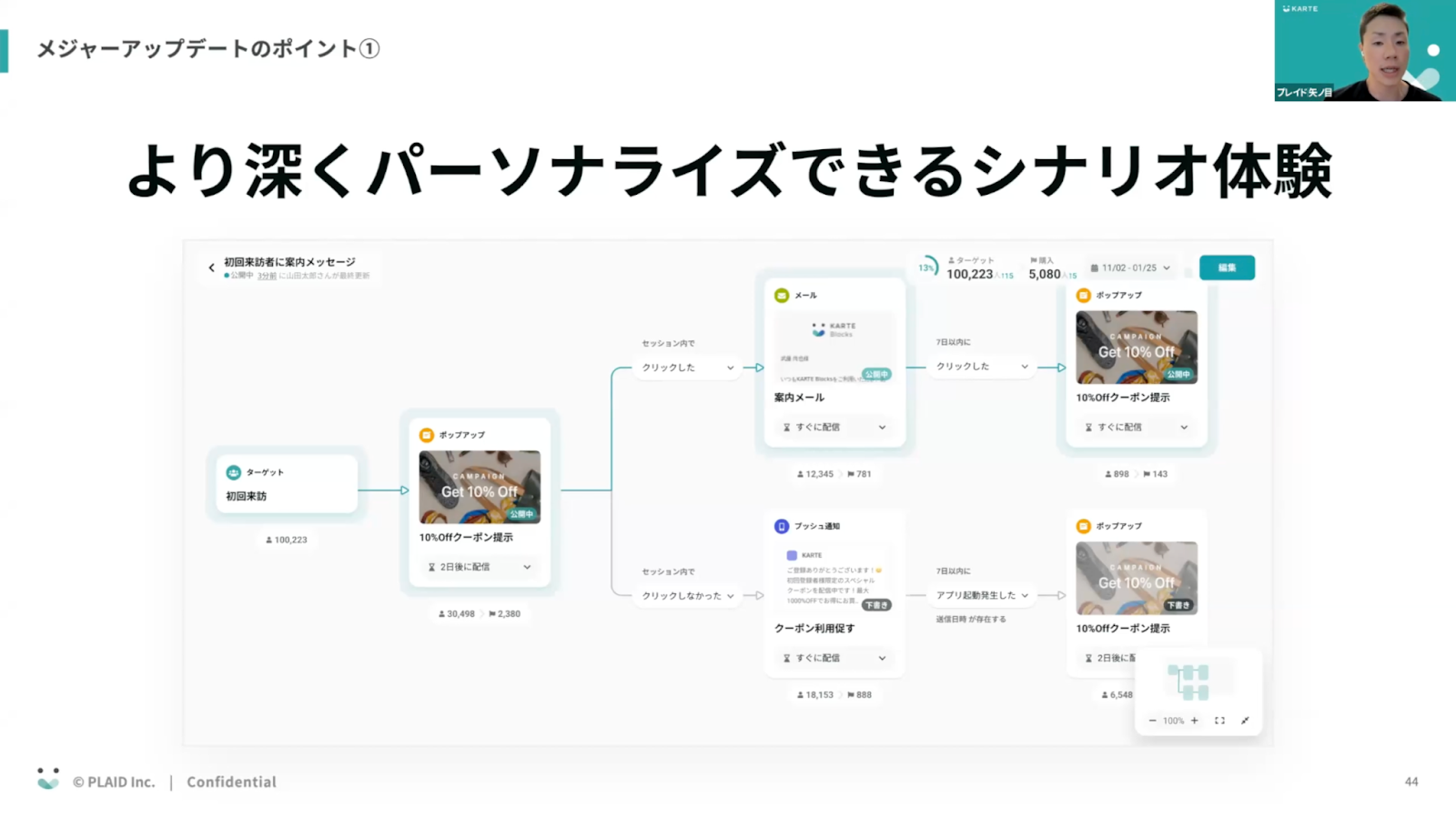
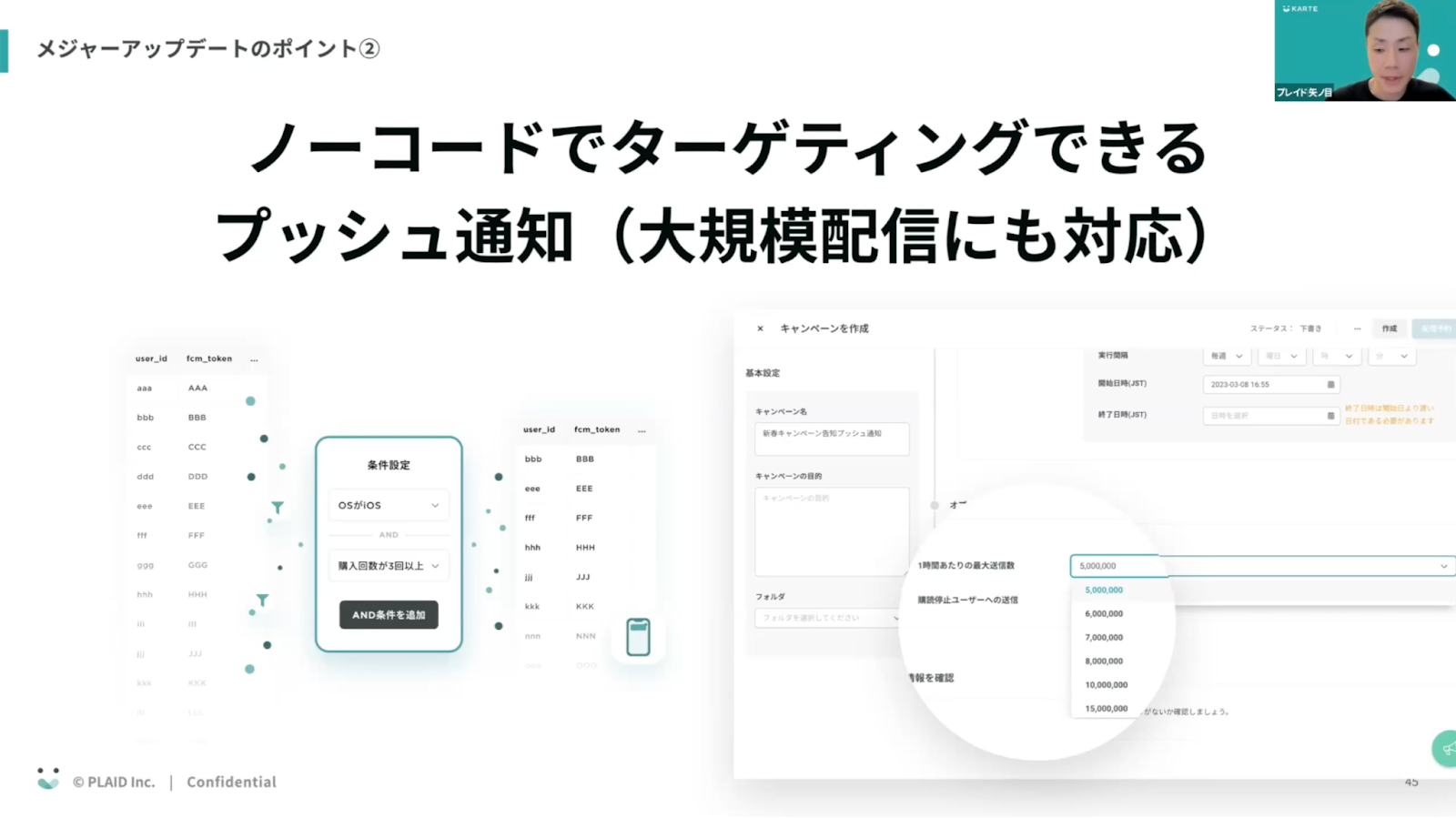
1点目は、より深くパーソナライズできるシナリオ体験です。これは、先ほどの例で説明したような単発のポップアップだけでなく、メールやプッシュ通知など、異なるフォーマットの施策を時系列で組み合わせ、条件分岐や絞り込みの設定をしながら、ユーザーの状態に合わせたコミュニケーションシナリオを、画面上の操作だけで簡単に作成できるようになっています。

2点目は、ターゲットユーザーに対する配信の際に、ユーザーの抽出や施策の作成にかかる運用工数が跳ね上がるという課題を抱えている方も多いと思います。
しかし、これに関してもデータさえ提供いただければ、画面上で条件を選択し、即座に配信まで行うことができるようになりました。エンジニアにデータ収集などを依頼することなく、マーケター自身がターゲットを絞り込んで配信できる機能も導入されました。ご興味をお持ちの方はぜひお問い合わせいただければ幸いです。
DearOne 安田|
とてもわかりやすい説明でした。分析の際にユーザー行動を見るというお話がありましたが、これを可能にするユーザー行動計測を設計する際にはどのような考え方に基づいておられるのでしょうか?

プレイド 矢ノ目氏|
基本的に、私たちはユーザーの行動に応じてコミュニケーションを行いたいトリガーぞれぞれをイベント(ユーザー行動計測)として最低限実装することを推奨しています。一方で分析に関しては、ユーザーが取る行動のどこにヒントがあるかわからないため、できれば全ての機能を実装していただくことを推奨しています。
ただし、アプリの構造に応じてイベントの数が膨大になることがあるため、優先順位をつけることが大切です。例えば、アプリのコアバリューに関連するユーザー行動に関する部分は、優先的に実装していただくことをお願いしています。
一方で、設定画面やマイページなど、コアバリューに直接関連しない部分については、必要に応じて実装するかどうかを検討していただくことを提案しています。
DearOne 安田|
私たちもAmplitudeを導入いただくときは、同じ考え方をしております。結局どのユーザーの行動が先行指標やキーアクションになりうるかということは、最初は意外とわかりません。
そのため「これは要らないだろう」と思って外しておくと、実はそれが重要だったりすることが多々あります。ですから、できるだけ広く取っておいた方が後で役立つことがあるとはよく言われるので、今の考え方はとても参考になるなと思いました。
プレイド 矢ノ目氏|
一連のユーザー行動の流れの中で、どこかを取りこぼしてしまうと、そこが空白になってしまいます。ですからそこの解釈が非常に揺れてしまうと、仮に前後の情報がわかっていても、当該箇所の価値が損なわれてしまうことがあります。安田さんの言葉を聞いて、自分のスタンスも間違っていなかったと思い安心しました。
DearOne 安田|
もう1つ質問させてください。実行フェーズでよくあるのが「こんなことをやったらいいのではないか?」というマーケティング的なアイディアが出てきても、実行に移すのはなかなか手間がかかってできないというケースがあると思います。そういうときはどのようにすればうまく回せるのでしょうか?
プレイド 矢ノ目氏|
実行の部分に関してはこれまで多くのお客様とお話しをしてきましたが、「一般的にここで詰まることが多い」と言うことは難しいです。
そこはやはり、そのお客様の体制や関連するチームが何に重点を置いているか、そして担当者の評価基準などの要因が、大きな影響を与えることがあります。
そのため、お客様の体制やミッションにアップデートがある場合に、これらが認識に反映できていないケースも多いので、そこをキャッチアップしていくためにも密に連携を取ることが重要です。
お客様の評価や会社全体としての方針などを加味した上で、施策の優先度を私たちも参加する形で整理することは大切だと考えています。またオペレーション面に関しては、場合によってはデザインが必要になることもあり、またJavaScriptを組み込んで独自の動作を追加したりすることもあります。
こうして、関係者が増えれば増えるほどコミュニケーションも増すため、スピードが出づらくなることもあると思いますが、それでも施策のインパクトを仮説ベースで検討し、各工程にかかる工数とセットで可視化していきます。
このように一元管理を行うことで、お客様も各ステークホルダーを巻き込んで優先度の議論などが円滑に進められるようになります。そのため、こうした部分にはかなり気をつかっています。
スピーカー
株式会社プレイド Product Marketing Manager 矢ノ目 亮氏
経営工学修士号を取得後、新卒でサイバーエージェントに入社。ソーシャルゲームプランナーとしてキャリアを始める。2015年に当時7名のLink-Uに加わり、『マンガワン』をはじめとしたマンガアプリのグロース全般を担当する。 マザーズ・東証一部市場への上場を経験した後、2021年にプレイドに参画。現在はProduct Marketing Managerを担当。
株式会社DearOne マーケティング部 ゼネラルマネージャー 安田 一優
中小企業診断士資格保有。
パソコン販売店店長、ITエンジニア、ITインフラSIerのマーケティングを経て、2020年よりDearOneへ参画。
DearOneではマーケティング、インサイドセールス、パートナーアライアンス等のマネージャーを担務。
マーケティング、インサイドセールス、セールスの連携体制を構築。