この記事は、2022年9月14日に開催した『「トップバリュコレクション公式アプリ」のグロース事例 モバイルアプリのCRM活用を成功させる秘訣』ウェビナーレポートです。
低価格・短納期で望み通りのアプリ開発を支援!「ModuleApps2.0」のご紹介
DearOne 齊藤|
株式会社DearOneの齊藤と申します。本日は「『トップバリュコレクション公式アプリ』のグロース事例 モバイルアプリのCRM活用を成功させる秘訣」と題し、プレイドの田原様と発表を進めさせていただきます。どうぞよろしくお願いいたします。
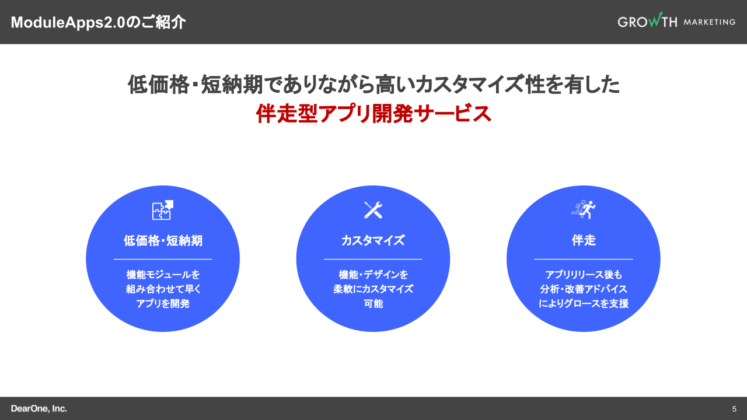
まず弊社のアプリ開発サービスModuleApps2.0をご紹介します。パッケージ商品でありながらお手頃な価格、短い期間でお客様のご要望にお応えし様々な機能・デザインを柔軟にカスタマイズしながらの開発が可能なサービスとなっております。

また、その後のアプリ運用支援や分析改善のアドバイスまで行う「伴走型アプリ開発サービス」となっております。
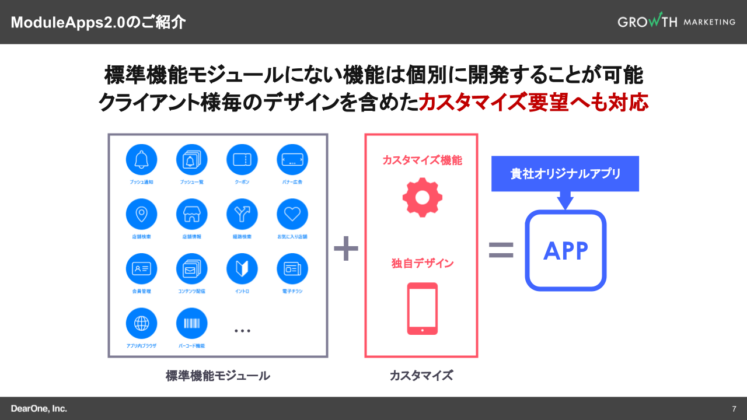
短い期間でBtoBのお客様に向けたアプリを開発できる秘訣は、OMOに必要な基本的な機能がモジュール化されていることが挙げられます。

店舗検索、会員登録や経路検索といった機能が一通り揃っているため通常、6カ月はかかるところを最短1カ月でしっかりとお客様に合わせたオリジナルアプリを開発できる点がメリットです。

以上、弊社のModuleApps2.0の紹介でした。ここから田原様のご紹介に移らせていただきます。
プレイド 田原|
株式会社プレイドの田原と申します。現在、プレイドでは、カスタマーサクセスという役割を担っております。
「カスタマーサクセスとはなにか?」といいますと、弊社のメインプロダクトであるKARTEをご契約いただいたお客様の伴走役になります。私は現在小売業の企業様をメインに担当しておりまして、本日ご紹介するトップバリュコレクションさまについても、私の方にてご支援させていただいております。
手触り感ある顧客情報を!CXプラットフォーム「KARTE」をご紹介
プレイド 田原|
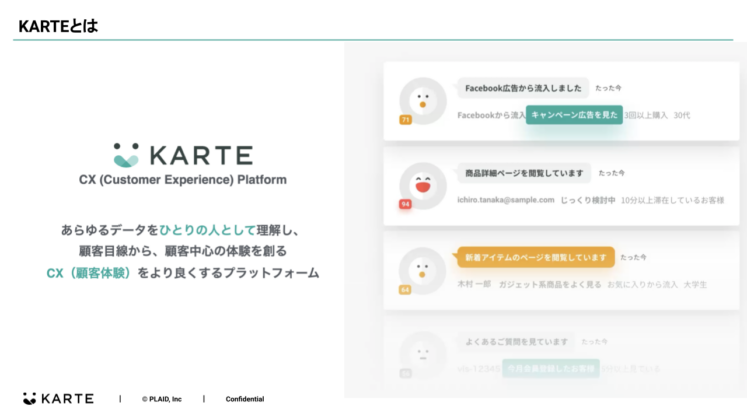
スライドの右側の画像は弊社プロダクトであるKARTEを最初に開いた際に、表示される画面になります。このようにウェブサイトやアプリを訪れているお客様の一挙手一投足を、手触り感を持って理解できる「CX(Customer Experience、顧客体験)プラットフォーム」としてKARTEを提供させていただいております。

小売業の企業様には、店舗を訪れているお客様と同じ解像度でウェブサイトやアプリ上のお客様の行動や感情を捉えられる、といった点に共感いただき、ご導入いただいております。
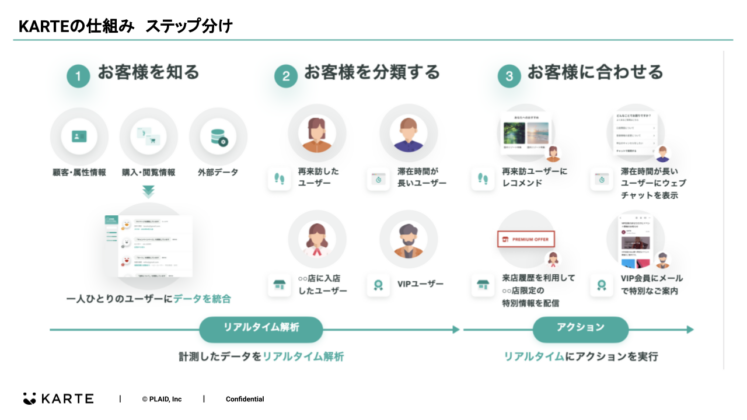
次に、KARTEの仕組みを3ステップに分けて、ご説明します。
まず、お客様がウェブサイトやアプリを訪れた際、店舗と同じ解像度で深く「知る」ことから始めます。
どんなお客様なのか知ることができたら、お客様の属性や行動をもとに意味のある形に「分類」し、各分類に「合わせ」た適切な打ち手を実行していきます。
この3ステップを一気通貫でリアルタイムに行える仕組みを有していることがKARTEの強みになっております。

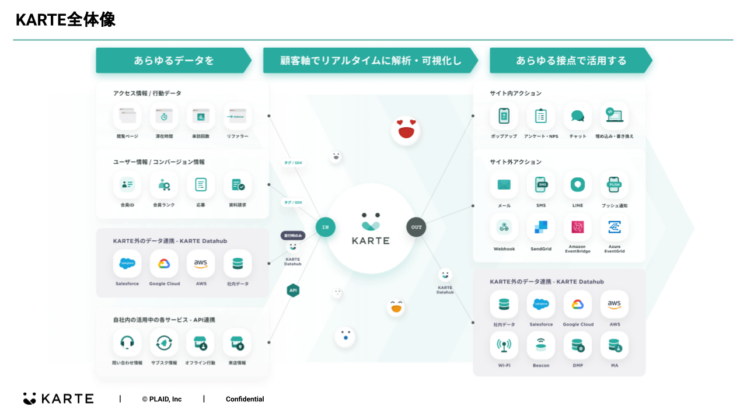
次にKARTEの全体像を一枚にまとめたスライドがこちらになります。左側がKARTEに連携可能なデータの一例になりまして、右側が実現可能な打ち手の例になります。そして中心にあるKARTEがデータを収集・活用し、さまざまなバリエーションで打ち手を実行できます。

アプリグロース成功事例「トップバリュコレクション公式アプリ」のご紹介!
「トップバリュコレクション公式アプリ」概要と主な機能・役割
齊藤|
続きまして、弊社とトップバリュコレクション様が実際に、「トップバリュコレクション公式アプリ」でどのような取り組みを行っているかのご紹介です。

まず、「トップバリュコレクション公式アプリ」の概要です。iOSとAndroidでそれぞれリリースされている、いわゆるECサイトのような機能を有したアプリで、最新情報やキャンペーン情報などのお知らせ配信を行えるほか、お客様がアプリ上で買い物をしたり、随時、お得な情報を確認できるアプリです。
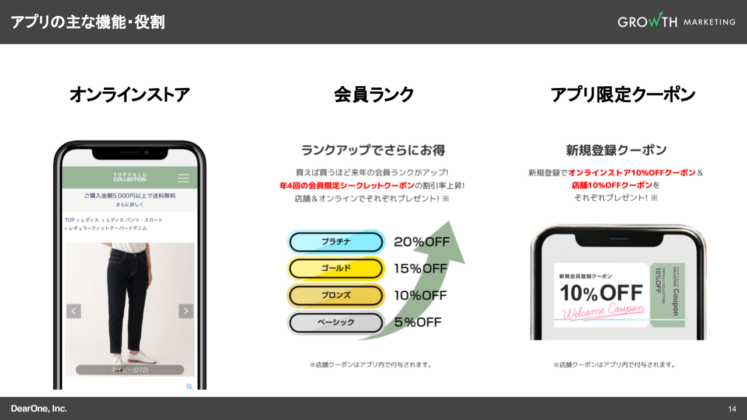
こちらのアプリの主な機能・役割は3つ。まず第一に「オンラインストア」機能。アプリを起動するとウェブ同様、ECサイトにそのまま遷移でき、店舗に立ち寄らずともアプリ上で買い物をし、また実際に商品を自宅へ配送することが可能です。

また、第二に「会員ランク」機能。こちらはアプリやECでの購入回数を考慮し、お客様にそれぞれランクを付与して、その上でランクに応じたお得なクーポンのお知らせを送るなど、いわゆる割引キャンペーンを付与する取り組みです。こちらの「会員ランク」については、後ほど詳細をお伝えいたします。
そして第三に、アプリの「限定クーポン」機能。ECのウェブサイトでも、オンラインストアで使えるクーポンは配信していますが、こちらでは店頭でも使えるクーポンをアプリ限定で配信し、お得なインセンティブを付与することで、しっかりと購入につなげてもらおう、という取り組みです。
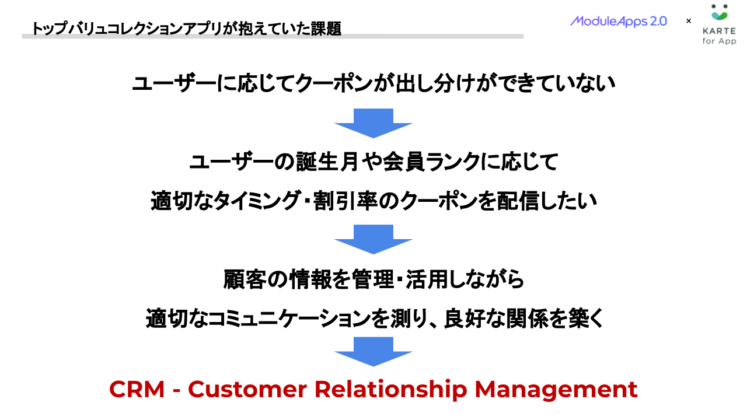
「トップバリュコレクション公式アプリ」が抱えていた課題
齊藤|
ではここからは実際に、トップバリュコレクション様で抱えていた課題をベースに、我々がどういった取り組みを行ってきたかご紹介します。

大きな課題として上記の3つがありました。まず1つ目が「ユーザーに応じてクーポンの出し分けができていない」。2つ目は「アプリ運用のリソースが不足している」。そして3つ目は、ECも運営している中で「アプリがどの程度、店舗への売上に貢献しているのか可視化できていない」状態でした。
田原|
1つ目と2つ目は結構、オーソドックスなものですが、3つ目の課題は面白い観点と思われるかもしれませんね。
齊藤|
ちなみにこうした課題って、KARTEにご契約される他のお客様の方でもお困りのポイントなんでしょうか?
田原|
1つ目と2つ目は、ご相談いただくことがとても多い課題です。1つ目のクーポンの出し分けについては、多くの場合、クーポンを配信する際、基本的に同じクーポンを一斉配信することがほとんどで、「KARTEでパーソナライズできないか」とよくご相談いただきます。2つ目の運用リソースの不足についても、「KARTEを活用することで日々の作業工数を削減できないか」といったご相談をいただきますね。
3つ目についてですが、ここ数年のトレンドとして、オンラインとオフラインを統合し、1to1のコミュニケーションを最適化する動きはかなり加速してきていると実感していまして、ご相談が増えています。
課題①「ユーザーに応じてクーポンの出し分けができていない」
齊藤|
それではまず1つ目の「ユーザーに応じてクーポンの出し分けができていない」という課題について、もう少し具体的に深掘りしていきます。
具体的にどういう状態なのかというと、いわゆるユーザーの誕生月や、先ほどご紹介した「会員ランク」に応じたタイミング、割引率などに合わせた、クーポンの適切な配信ができていない事例が多いですね。
特に、誕生月はお客様ごとに異なるため、それぞれ配信する必要があります。そのタイミングや、何の割引クーポンを付与するのかといった点を、お客様ごとにパーソナライズする必要が出てきます。
アプリグロースに欠かせないCRMの観点とは?
齊藤|
また、これらの実践には、顧客情報の管理・活用や、コミュニケーションを継続的に取ることで良好な関係を築いていくことなどが必要で、いわゆるCRM(Customer Relationship Management、顧客関係管理)領域のお話になってきます。

ここで改めてCRMの目的について少し解説させていただきます。
CRMとは顧客との関係を管理しながら、長期的にしっかりと深めていく手法のことです。
短期的な利益を目標・目的にするのでなく、しっかりとお客様一人一人から長期にわたって得られる収益、いわゆるLTV(Life Time Value、顧客生涯価値)の最大化を目的に据え、さまざまなメッセージのチャネルを駆使して、お客様と継続的な関係を図っていく手法になります。

田原|
簡単に言うと、一人一人のお客様のデータを集約し、管理するということですね。
齊藤|
そうですね。顧客情報を管理できていないと、そもそも施策の打ちようがなく、一方で、お客様と継続的なコミュニケーションを図っていく上では、様々なチャネルでメッセージ機能を駆使していくことが求められます。
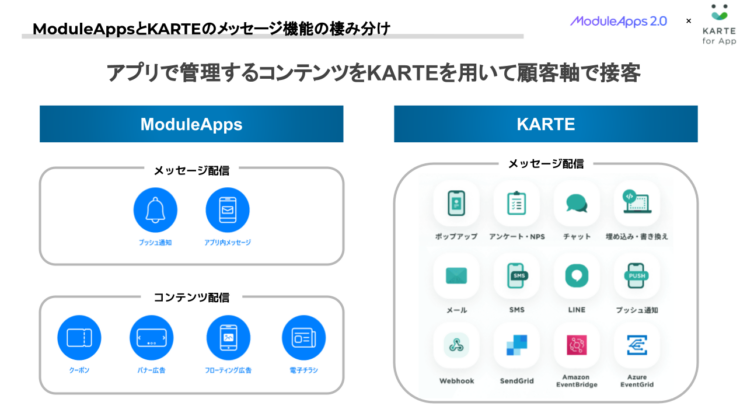
ModuleAppsとKARTEのメッセージ機能の棲み分け
齊藤|
その点、弊社のModuleApps2.0のアプリのプッシュ通知とアプリ内メッセージの機能と、KARTEのメッセージ機能が一部重複しているので「どういう棲み分け・使い分けをしているのですか」というご質問をたまにいただきます。そこで、こちらに簡単にそれぞれの役割を書かせてもらいました。

左側が弊社のModuleApps2.0で、基本的な役割としてはアプリならではのクーポンであったり、電子チラシ広告だったりアプリの開発が必要とされるものが多いです。コンテンツも当然ながら、弊社のModuleApps2.0で管理していきます。
その上で、プッシュ通知とアプリ内メッセージを基本的なメッセージ配信機能として有しているのですが、具体的には、全体配信でお客様に向け「今日、こんなセールが行われています」とか「今、こういったキャンペーンが行われています」などの通知・メッセージを送っています。
このように、媒体のコンテンツ配信のところがModuleApps2.0のメインになってくるのに対し、一方KARTEはメッセージ機能のところにかなり豊富なチャネルがあり、管理画面上で簡単にユーザーの配信対象を絞ったり、アンケートやポップアップを作成できるのが特徴です。
特にデザイナーの方に依頼することなく、マーケッター自身が管理画面上で一人で完結して作業できるお手軽さが、KARTEのメリットです。
KARTEのメッセージ機能は私自身、かなり使い勝手が良いなと感じています。実際のお客様の声でも、特に使いやすさとか利便性というところは反響があるのではないですか?
田原|
そうですね。齊藤さんがおっしゃった通り、「まずは一回、実行してみよう!」と思える手軽さは、KARTEの大きな強みです。
その上で、お客様からは打ち手のバリエーションが多すぎて、「何が適切なチャネルで、どうコミュニケーションを取るのが最適かわからない」というお声もいただきますね。
齊藤|
そうですね。贅沢な悩みなのですが、本当にチャネルが多いので一体どれを使えばいいのかと、悩ましいです。
田原|
豊富なチャネルの選択肢をいかに活用するかという点が、KARTEを活用する上での重要なポイントのひとつと言えそうです。
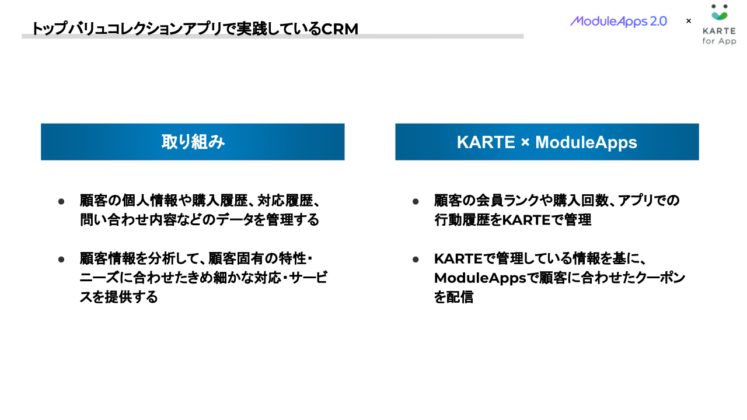
「トップバリュコレクション公式アプリ」で実践しているCRM
齊藤|
ここでまたトップバリュコレクション様のお話に戻ります。

前述のCRMの取り組みで求められるのは、お客様の情報の管理や、その情報を分析してお客様ごとのニーズに合わせたメッセージ配信などのこまやかな対応になります。
では、実際に「トップバリュコレクション公式アプリ」でどういったことを行っているかというと、お客様の「会員ランク」や購入回数、アプリの行動履歴などを、全てKARTEで一括管理しています。
その他、施策メッセージについては、KARTEで管理している情報をもとに、ModuleApps2.0で顧客に合わせたクーポン配信を行うなど、情報管理に関してはKARTE、コンテンツ配信のところは弊社のModuleApps2.0といった棲み分けになっております。
田原|
KARTEが顧客情報を集約した司令塔で、そのアクション先として今回ModuleApps2.0で構築した「トップバリュコレクション公式アプリ」があるといったイメージです。
事例:顧客の情報管理
齊藤|
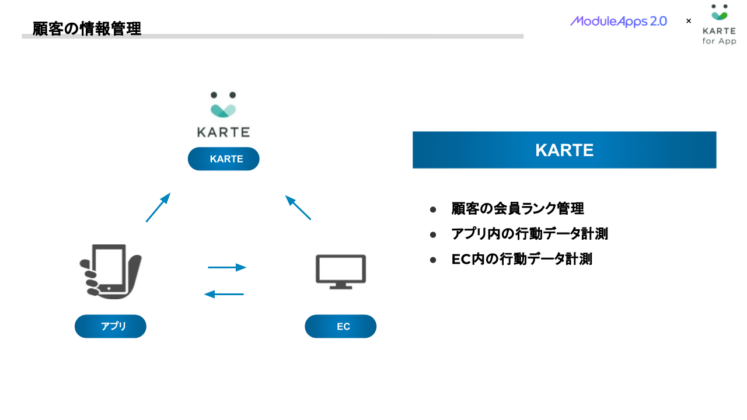
ここで実際の流れについて、情報管理とコンテンツ配信のイメージ図を簡単に表現してみました。

まずKARTEで管理している情報はお客様の「会員ランク」や、アプリ内やECも含めた行動データです。どのページを閲覧したかや、どういった商品を購入したかというデータを全て計測していますので、アプリとECのデータに関しても統合・集約ができています。
こうすると、あるユーザーがアプリだけを使っているのか、ECも使っているのかまでを把握できます。そして、アプリとECを合わせ、今までどれくらい購入しているかまで一つの情報として管理できる状態になっています。
特に、顧客の「会員ランク」管理の部分は、KARTEで全て情報を集約した上でお客様にランクを振り分けている形になりますので、実際にどういった処理を行っているのか、田原様から補足いただければと思います。
田原|
現状、店舗でのお客様の購入履歴情報と、ECサイトでの購入履歴情報が、共通のIDをキーに、全てKARTE上に収集・集約されております。
収集したデータを基に「会員ランク」を割り振りし、「あなたは今どのランクです」といったお知らせを行うところまで、すべてKARTEで実現しています。また、単純なランク集計だけでなく、「あと何回買えば次のステージまで上がれます」といったお知らせもKARTEで配信できるようになっています。
世の中で一般的なマーケティングツールと言うより、システム基盤に近い形で活用いただいています。
齊藤|
そうですね。いわゆる接客ツールとしての使い方だけではなく、かなりシステム基盤に近いところまでKARTEが入り込んで、フル活用してもらっている状況なんですね。
田原|
冒頭で、KARTEのことを「CXプラットフォーム」とご説明したのですが、「より最適なコミュニケーション基盤をデジタルの力で実現したい」といったいわゆるDXの文脈でKARTEを採択いただくケースが実は今、すごく増えています。
もう少し具体的にお話ししますと、フルスクラッチで開発しようとすると、お金と時間がかかってしまうので、KARTEを使って、開発コストを下げ、高速でPDCAサイクルを回していこうといった活用が増えてきています。
事例:クーポンの自動配信と実現方法
齊藤|
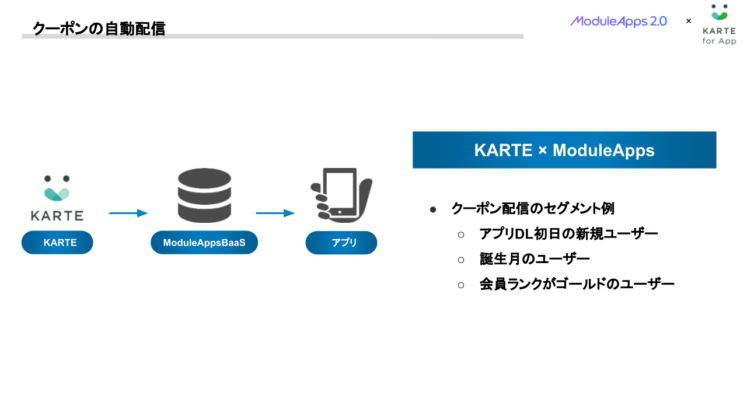
おっしゃる通りKARTEで集約した情報をフル活用した上で、さらにクーポンの配信などコンテンツ施策についても、実はKARTEで作成したセグメントをベースに行っております。

例えば、誕生月ごとのユーザーや、「会員ランク」が「Gold」のユーザーだけへの配信を行う場合ですと、それをユーザーが読んだら、あらかじめそれぞれのセグメント向けに作成したクーポンが、弊社のModuleApps2.0のサーバーからアプリに向けて配信される仕様になっています。
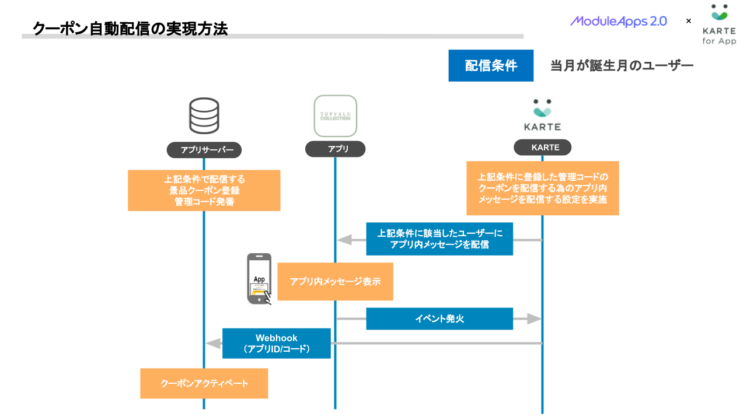
もう少し具体的に説明しますと、例えばクーポンの配信条件が、右上に記載があるような「当月が誕生月のユーザー」だとします。ここで「9月が誕生月のユーザー」に配信する場合、まずKARTEで「9月が誕生月のユーザー」というセグメントを作成し、その条件に合致しているユーザーに対してアプリ内メッセージを配信します。

そして、実際に9月生まれのユーザーがアプリを起動すると、アプリ内メッセージが表示され、「あなたは今月誕生日なので、クーポンが付与されますよ」というお知らせが届きます。その後、アプリの方からKARTEに向けてイベントが発火され、「この人が9月の誕生月ユーザーでアプリを起動したので、クーポンを発券してください」というリクエストを、弊社のModuleApps2.0のサーバーの方に飛ばします。
このように、最終的にアプリでクーポンが表示されるようになる一連の流れを通し、お客様の条件に従ってクーポンを自動で出し分けるということが今、「トップバリュコレクション公式アプリ」で実現されているわけです。
田原|
もしかしたら、難しそうだなと思われる方もいるかもしれませんが、先ほど申し上げた通り、KARTE上に必要なデータはすべて集約されていますので、画面上で簡単に設定できるようなものばかりです。
KARTEは、条件に合致したユーザーがアプリを開いたときに、そのアプリ側に対して「このクーポンを発行してください」といった信号を送っているものと理解いただけると良いかと思います。
課題②「アプリ運用のリソースが不足している」
齊藤|
では次に「アプリ運用のリソースが不足している」という課題について、どんな取り組みをしているかご紹介いたします。
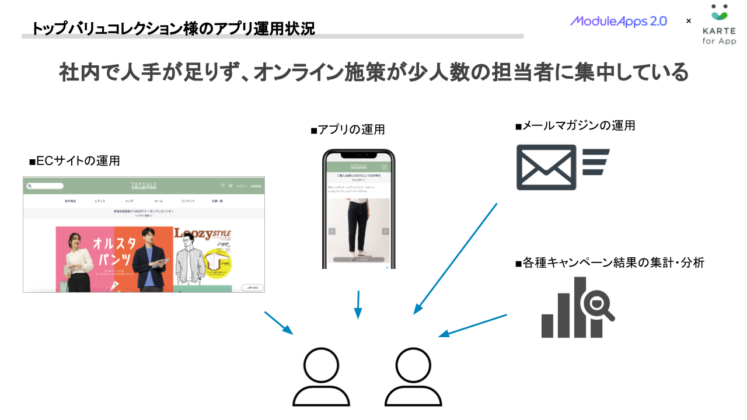
トップバリュコレクション様では、元々アプリと並行して行っていたECサイトの運用や、メールマガジンのキャンペーンなどのオンライン施策も含め、結果の集計や分析を少人数の担当者で回していたため、人手が足りていない状況でした。

一気通貫の人的支援!プロフェッショナルサービス「TEAM」をご紹介
齊藤|
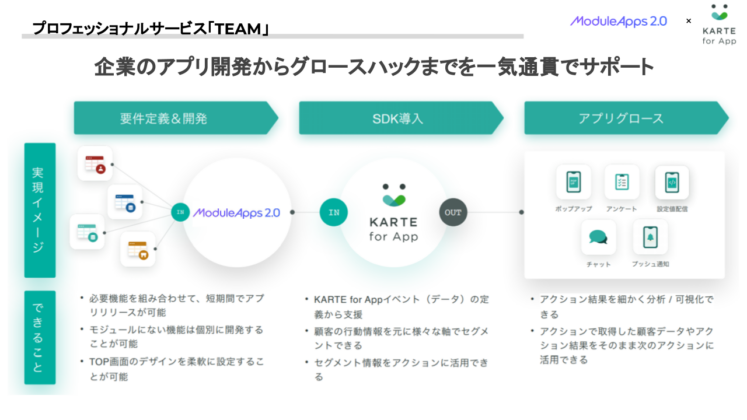
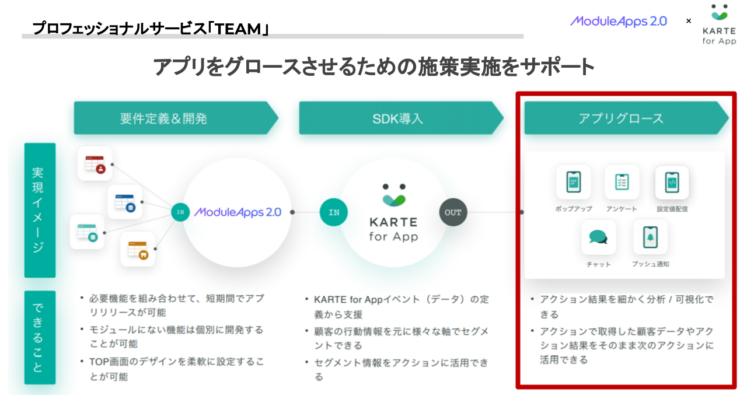
そこで、ご提案させていただいたのが、人的支援を行うプロフェッショナルサービス「TEAM」です。「TEAM」は、アプリ開発から最終的な運用グロースハックまで、一気通貫でサポートする役割を担います。

アプリの要件定義・開発から最終的な運用に至るまで、弊社がサポートさせていただいています。今回の例でいうと、元々アプリのグロースのところで人手が足りないという課題がございましたので、そちらの施策実施のサポートという形で我々が入ることになりました。

プレイドとDearOne –2社間の役割分担
齊藤|
こうしたアプリグロースについてはもちろん、弊社のようなパートナー企業だけが入るのではなく、しっかりとプレイドさんと連携させていただき、施策の技術支援をプレイドさんで行っていただきながら、我々DearOneは実行支援をサポートさせてもらう形を取っております。

田原|
我々は、KARTEというプロダクトを、各企業様にご提供する立場である以上、事業「KARTEで何ができるか」を前提に会話してしまう場面が往々にしてあります。
そんなとき、DearOneさんが提供するプロフェッショナルサービスにて、アプリのグロース支援から、KARTEで行う施策の、企画立案、そして実装まで幅広く支援いただくことで、KARTEだけにとらわれない価値提供ができていると考えています。
齊藤|
ありがとうございます。私としても、非常にプレイドさんには助けていただいております。特に技術要件の定義のところは、「KARTEでこの施策を実現しようとすると、どういう方法が最適なのだろう?」といった疑問が生まれます。
当然ながら外部のベンダーさんにお任せするより、プレイドさん自身が最も自社プロダクトを理解されているので、すぐに相談させてもらい、「この施策を実行するには、こんなデータ設計にしてみたらいいのではないですか」といった形で、サポートや提案をもらったりして、いつも非常に助けていただいているなと感じております。
100社以上のアプリ開発・UI/UXデザイン・グロース実績!DearOneの強み
齊藤|
特にまた、施策については、DearOneがご提案させていただく強みとして、今まで100社以上のアプリ開発にとどまらず、UI/UXのデザインやその後の運用を行うためのグロース支援・運用支援といった実績が挙げられます。

田原様からお話しいただいた通り、アプリ全般を支援してきた弊社としては、KARTEだけに閉じた話ではなく、場合によっては「そこはKARTEの施策ではなく、むしろアプリの機能改修をした方が良くないですか?」といった、思い切ったご提案もできるかと思っています。
反対に、お客様のアプリを成長・拡大させていくため実際にどういった施策を打てばいいかという点について、社内にしっかりナレッジとして蓄積されていて、例えばコンバージョンのところに課題があるお客様であれば、「前回、似たようなお客様でこういった施策を打ったので、KARTEを使ってやってみませんか?」といったご提案もできるかと思います。

CRM施策成功事例 –アプリグロースの観点から
事例:2回目以降の購入を促進させるクーポン配信
齊藤|
続きまして、「トップバリュコレクション公式アプリ」で実際、どういった施策を打っているかの具体例を一つお持ちしました。

こちらは、2回目以降の購入を促進させるクーポン配信という、CRMの取り組みの一環として行っている施策になります。
アパレルなどでは、1回限りの購入で終わってしまうお客様というのがそれなりの数で存在すると思いますが、そこをしっかりと2回目以降の購入につなげれば、その後3回目、4回目の購入にもつながると一般的にも言われており、まずは2回目の購入につなげていただこうという目的でこの施策を行っています。
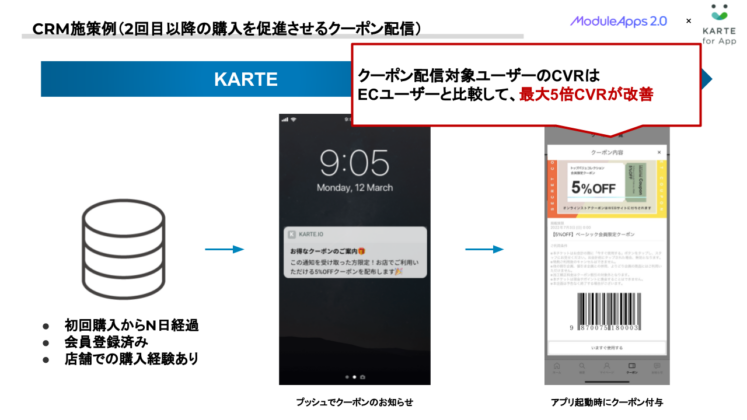
全体の流れとしては、まずKARTEで初回購入以降の経過日数を計測。会員登録済みのユーザーであることや「購入経験あり」に加え、ECではなく店舗での購入経験があるかどうかを見るなど、細かくセグメントを切っております。

次に、実際にプッシュ通知でお知らせをします。例えば「お得なクーポンのご案内があります」とか「クーポンを今配布しているので、ぜひお店でお買い物をしませんか?」などといった形で訴求をしていきます。
そして、ユーザーがこのプッシュ通知を受け取って実際にアプリを開くと、クーポン一覧に「5%オフ」のようなクーポンが表示されますので、クーポン付与により実際に店頭まで足を運んでもらい、店頭での購入につなげようという取り組みになります。
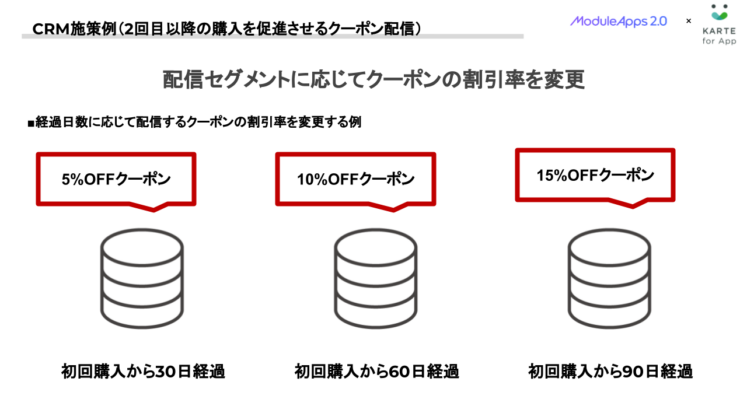
特に左側の、「セグメントのユーザーに応じた出し分け」という部分は重要です。一例を挙げると「配信セグメントによってクーポンの割引率を変える」といったことを行っています。
また前述の通り、初回購入から経過日数に応じてセグメントを切っているのですが、例えば初回購入から30日経過した人と60日経過した人、それから90日経過した人というのは、そのままだと同じ「1回しか買っていないユーザー」に分類されてしまいます。ですが、30日しか経過していない人と90日経過した人とでは、かなり次回の購入意欲のモチベーションに差があると考えられます。
つまり90日経過している人は、もう3カ月経過しても2回目の購入につながっていないわけなので、ここを割引率の高いクーポンを付与することで何とか購入に結びつけようと、ユーザーごとに応じた割引クーポンの出し分けを取り組みの一環として行っているわけです。
田原|
こうした出し分けの条件設定の部分を、KARTEが全て担っています。施策を実現したいと思っても、プッシュ通知の配信とアプリを開くお客様へのご案内配信、その後のクーポン配布のところまで、一気通貫で行える環境にないお客様の方が多いのではないでしょうか。今回のトップバリュコレクション様のケースでは、プレイドとDearOneさんとがタッグを組んだことで実現できたと思います。
齊藤|
ちなみに、差し支えない範囲で結構ですが、KARTEを実際に導入されているお客様のうち、こういった形でコンテンツやセグメントを細かく区切って出し分けできているお客様って、実際、どれくらいいらっしゃるんでしょうか?割と皆様、ご活用できていると思いますけれども。
田原|
おっしゃる通り、活用自体は比較的できているのですが、アプリ内外の行動の収集から実際の施策配信まで一気通貫でやりきるのはなかなか難しいなと感じています。
例えば、DearOneさんが提供しているModuleApps2.0というプラットフォーム上にクーポンを保有する機能がありますよね?そちらとシームレスにつながる形で、KARTE側で配信したクーポンを手元でちゃんと保管ができ、消し込みもできてといった状態にしたいと思っても、KARTE単体だと実現が難しいです。
もちろん単純にプッシュ通知を送ってポップアップを出して、ということだけなら簡単にできるのですが、ポップアップって瞬間的に消えてしまいますし、それをクーポンの配信手段として使うには、機能が不足しているケースもありまして…。そこをModuleApps2.0側の機能で、クーポンの保有・消し込みができるようにすることで、お客様の体験により効いてくるのではないかと考えています。
齊藤|
ありがとうございます。まさにトップバリュコレクション様のケースでも、こういった出し分けのところを行っていますよね。ここでは、その結果について簡単にお伝えいたします。

こちらはクーポンを配信した対象ユーザーのコンバージョンレートの結果になります。実際に店頭で買ってくださった割合としては、ECユーザーと比較して最大で5倍改善しました。
ECユーザーの方にももちろん、ECサイトで使えるクーポンを配信してはいるのですが、そちらは実は、アプリほど細かくセグメントを切ってクーポンを出し分けしていなかったんですね。
ですので改善の要因としては、ECユーザーにはおおよそ全体で配信していたのに対し、アプリユーザーにはしっかりとユーザーの状況を把握した上でクーポンの出し分けを行っていたことが挙げられそういったパーソナライズの効果が、このコンバージョンレートの差に表れていると考えられます。
特にこういうインセンティブ付与の際は、一律で配信するだけではなく、しっかりと各ユーザーに応じた出し分けを行うことが、重要になってくると思います。
田原|
こういったパーソナライズを行った上で施策配信を行おうとしても、実際はなかなか難しいものです。今回の施策を行った結果、最終的にコンバージョンレートが一斉配信の場合と比べて5倍に上がりました。これは非常に大きな成果だと考えています。
齊藤|
はい、おっしゃる通りパーソナライズの部分って、割と工数がかかりがちなイメージですが、KARTEを使えば管理画面をチェックするだけで、すぐに細かくセグメントが作れるので、その辺はあまり手間がかからないなと、実際に見ていて思いました。
田原|
いきなりパーソナライズ施策といわれても「割に合わないのでは…」などと尻込みしてしまう方もまだ多いのではないでしょうか。ただ、今回のトップバリュコレクション様の取り組みを聞いていただき、自社でもトライできるかもしれないと、興味を持っていただけると嬉しいです。
課題③「アプリがどの程度店舗への売上に貢献しているのか可視化できていない」
齊藤|
それではここで、「アプリがどの程度、店舗に売上貢献しているか可視化できていない」という最後の課題への取り組みを紹介いたします。
まず、こちらがトップバリュコレクション様の、現状と少し前の状態との比較になります。全体でECサイト、アプリ、店舗、メールと大まかに4つのチャネルがあり、各チャネルごとにデータが分断されていて、データの一元管理ができていないことが課題でした。

つまり、以前はECサイトのユーザー数の推移やアクティブ率は、都度ECサイトの管理画面で、「メール配信の結果は、メール配信用の画面を見る」という様に、各チャネルごとに別々にデータを見ていました。
それゆえ、アプリとECサイト両方を使っているユーザーについては、どういった動きをしているのかが集約されておらず、追うことができない状態になってしまっていました。
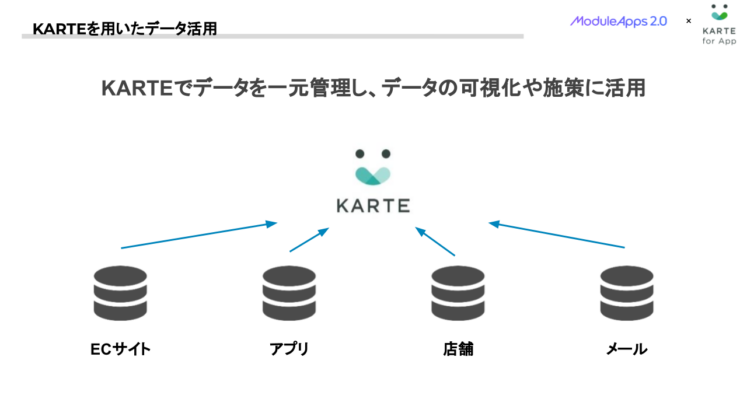
事例:KARTEを用いたデータ活用
齊藤|
これを解決したのがKARTEです。KARTEでデータを一元管理することにより、ECサイトとアプリのデータを統合管理し、施策へ活用することが可能になりました。

さらに補足説明をすると、実際の店舗における購買とメール配信の履歴についても、KARTE上に統合されていますので、一人のユーザーの店舗での購入、アプリの閲覧、ECサイトの閲覧、さらにメールの開封というところまで、全てKARTEで一気通貫して確認できる状態になっています。
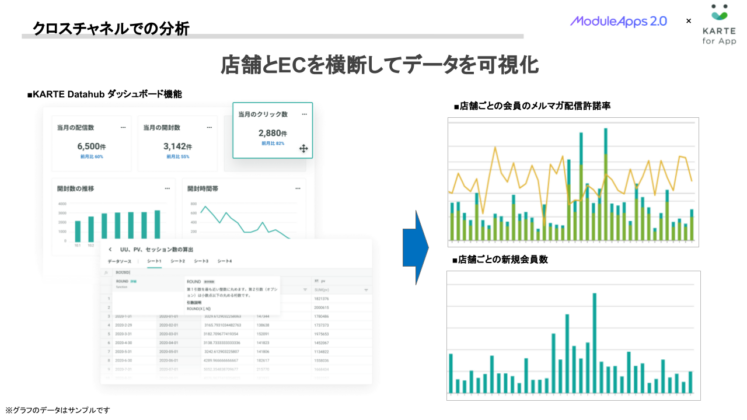
事例:クロスチャネルでの分析
齊藤|
特に分析のところでは、以前は店舗とECとで大まかにチャネルが分かれていましたが、それぞれを横断したデータの可視化が可能になりました。具体的にはKARTE Datahubのダッシュボード機能を使い、実際の店舗とECの両方を考慮して、新規会員登録数が店舗ごとにどれぐらい推移しているかや、「店舗毎のメルマガ配信の許諾率ってどれぐらいなんだろう?」といった点まで、全て一つのダッシュボードで確認できる状態になりました。

田原|
私もこれまで、いろいろな小売業のお客様と相対してきましたが、実際に店舗とECを横断したデータの可視化を実現できている企業さんは、数少ないと感じています。『お気に入り登録』されている店舗における購入数など、各店舗ごとに数字が見られるようになり、最終的に、店舗にアプリやECがどれだけ貢献したかが可視化できるようになった点は、先ほど齊藤さんにご説明いただいた通りです。
また、メールやプッシュ通知の許諾、クーポンの利用が店舗の売り上げと相関があるのかを可視化する取り組みをまさに進めているところです。
一般にデジタルと店舗での活動は分断されていて、別々に売上目標を持つケースが多いと思います。ですから、デジタルがどれだけ店舗に貢献したかを可視化するこのような取り組みは、今後、トレンドになりそうだなと思いながら、日々支援させていただいております。
齊藤|
はい。まさにこの可視化ができていることによって、従来のように売上を上げるため、それぞれの事業部ごとに頑張るだけでなく、お互いに目線合わせができる状態を作り上げることができたのかなと思っています。
例えば、オンライン施策に従事している方の場合、「これだけアプリがダウンロードされていれば、十分売り上げにつながるので、店頭のスタッフの方にももっとお声がけをお願いします」などと言えるようになると思うんです。また今回の成果は最終的な施策や、改善策を打つまでの意思決定の早さにも繋がってくるのではないでしょうか。
田原|
そうですね。どうしても小売業をはじめ、アパレル業などのお客様となると、店舗の運営が、日々の活動の中心になりやすいので、そこに対してデジタルの貢献をわかりやすく数字で示すことで、自分たちの活動の裏付けを示すことにもなるのではないかと思います。
また、社内での立ち位置という面でも、皆様が日々のデジタルマーケティング活動に、より力を割けるようになるのではと期待しています。そういった意味でも、店舗への貢献の可視化には意味があるかなと考えています。
齊藤|
そうですね。あとはやはり、この一元管理できているという部分がかなり重要ではないかと思っていまして、そもそもここが分断されている状態ですと「実際のところ、アプリユーザーが売上にどれだけ貢献してるんだろう?」というデータを見るだけでもかなり一苦労ですからね。
いちいちエンジニアに依頼をし、何かCSVでデータを出力しクエリを作成して云々、という一連の作業をなくすことができるので、今のトップバリュコレクション様の環境としてはかなり大きいメリット、強みになっているんじゃないかと思います。
田原|
本当にそうですね。
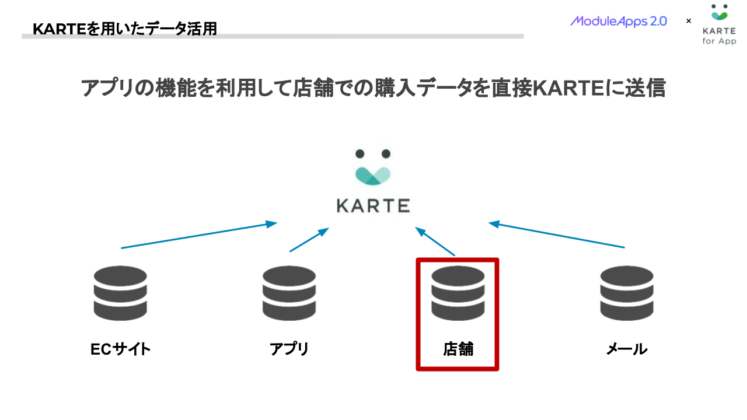
事例:購入回数の計測
齊藤|
そしてもう一つ、KARTEにデータを集約した上で、実際に活用できている事例について紹介いたします。先ほどのECとアプリに加え、さらに店舗でのデータも一通りKARTEで取得ができていまして、具体的にはアプリの機能を利用して、店舗での購入データを直接KARTEに送信する仕組みが整っています。

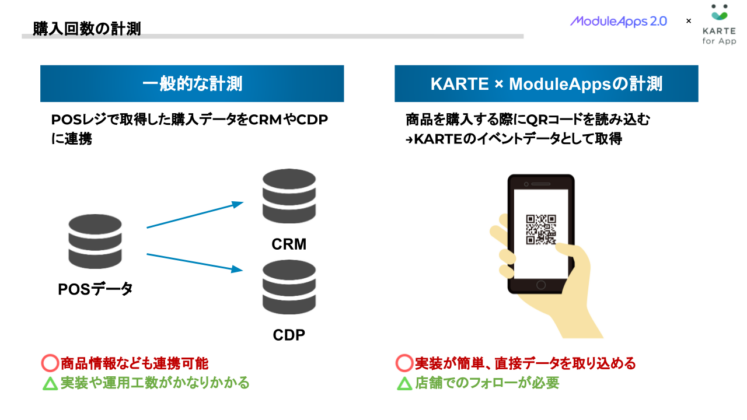
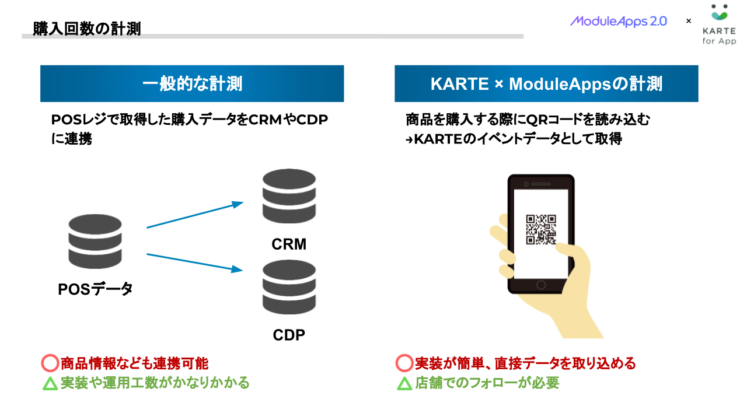
つまりは購入回数の計測を行っているのですが、一般的に計測というと、POSレジで取得した購入データを、自社のCRMに合うような形で連携するイメージかと思います。
こういった連携方法だと、購入した商品や価格といったかなり細かいデータまで連携できるのですが、実装までのハードルが高く、実現できている企業様は、相当少ないと思います。

田原|
言ってみれば小売業のお客様の扱う店舗の購買データは「資産」なんですよね。故に、そのような資産をKARTEなど外部のサービスに連携させる意思決定を社内で取るハードルは自ずと高くなります。
加えて、集積されたPOSレジの購入データだけではなく、ID情報との紐付けも前提になりますので、実現が難しい典型的なケースかと思います。
本日、参加されている皆さんの中に小売業の方がいらっしゃいましたら、これはもうあるあるなケースなのではないでしょうか。
齊藤|
おっしゃる通り、そこって結構、セキュリティー的な観点も求められたり難しいところなんですよね。さらに、誰が買ったのかという情報となるとIDを突き合わせることが必須になるので、今ちょっと聞いただけでも大変そうだなあと感じますね。
田原|
個人情報と同じくらいのレベルで持ち出しが難しいデータになると思います。連携を行った上でオンラインとオフラインを接合し、一気通貫のコミュニケーションが行えるようになれば一番良いのですが、実際にはなかなか前に進まないケースが多いかなと思います。
齊藤|
そうですね。ここは結構、理想形として語られはするものの、なかなか実現には至らないケースが多いですね。では、こういった課題に対し、「トップバリュコレクション公式アプリ」では、ModuleApps2.0とKARTEで実際にどのように計測を行っているかを示したのが、スライド右側の内容になります。

「トップバリュコレクション公式アプリ」を起動しますと、商品購入の際、アプリの機能の中に「QRコードを読み取る」という機能がありますので、購入の際にそちらを使ってお客様にQRを読み取ってもらい、購入回数をカウントしています。
このとき、QRコードを読み取ったというデータを、リアルタイムに直接KARTEに送信することで、データ連携IDの突き合わせで手間取ることが一切ありません。
ただし、これも万能かというとそういうわけではなく、「購入回数」のみの計測になるため、購入に紐付く購入金額や商品明細などが、計測できていないというのが現状です。
また、お買い上げいただいたお客様に、しっかりとアプリでQRコードを読み取ってもらうという一連のオペレーションありきですので、100%すべての購買履歴が収集できるかというと、難しい側面もございます。
田原|
そうですね。ただ、POSレジのデータを裏から回してくるよりは圧倒的にハードルは下がるかと。さらにトップバリュコレクション様の場合は「会員ランク」をアップさせたいというお客様側の動機もあるので、QRコードをお店で読み込んでもらいやすいかなと思います。今回のトップバリュコレクション様のケースは、他の企業様も応用できるのではないでしょうか。
齊藤|
はい。このQRコードを読み取る機能って、かなりライトな実装になっていますので、このPOSデータや購買情報の連携を考えていらっしゃるお客様は、ぜひ参考にしていただければと思います。
田原|
イメージとしては、ModuleApps2.0のモジュールの一つで完結するような形ですかね。
齊藤|
はい、そうですね。
田原|
それなら開発もいらず、すぐ入れられますね。
まとめ –モバイルアプリのCRM活用を成功させる秘訣!
齊藤|
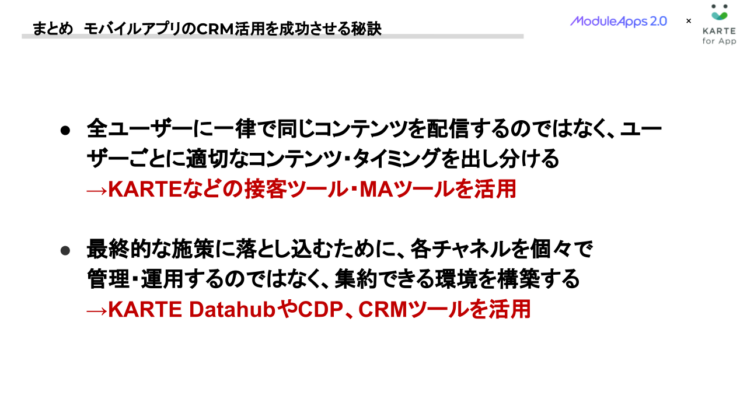
それではまとめです。最後に本日のセッションテーマ「『トップバリュコレクション公式アプリ』のグロース事例 モバイルアプリのCRM活用を成功させる秘訣」について、総括として2点記載させてもらいました。

まず1つ目は、ユーザーごとに適切なタイミングや配信すべきコンテンツがありますので、全ユーザーに一律で同じコンテンツを配信するのでなく、運用の範囲内で行うべきということです。
ただ、これを既存のツールで行おうとすると、仕様の限界や人手やスキルが足りないなど、さまざまな問題が出てくるかと思いますので、KARTEのようにあまり手間暇かけずに様々なことができる高度なプラットフォームや接客ツール、MAツールの活用をご検討いただくことも、一つの手段ではないかと思います。
また、もし人手やスキルが足りないということであれば、先ほどご紹介した弊社のプロフェッショナルサービスもあります。人的支援として我々がサポートに入り、施策の実行から効果検証のところまでお手伝いさせていただきますので、もしそういったニーズがありましたら、ぜひお問い合わせいただければと思います。
田原|
ぜひKARTEもご検討いただけると嬉しいです。もちろんDearOneさんはKARTEに限らず、ほかにもいろいろ分析ツールのご支援などされていますので、必要に応じフラットにご相談に乗っていただけると思います。
齊藤|
はい。おっしゃる通りです。弊社も代理店という立場で特定のツールだけ扱っているというわけではないのですが、KARTEで施策を実施するまでの使いやすさ、使い勝手の良さというところは、他のツールと比較してかなり優れているとフラットな目で見て思います。そういった点でオススメです。
田原|
ありがとうございます。我々はKARTEを提供してる事業者なので、どうしてもKARTE推しになっちゃうんですが、そこをフラットな目線でご支援・ご提案いただけるのはDearOneさんの強みかなと思います。
齊藤|
やっぱり日々の運用のことを考えると、使いやすさというところが前提にないと難しいですよね。そのツールを使うだけのために、専門家やエンジニアへの依頼が必要となると、本末転倒かなと思いますので、“誰でも使える使いやすいツール”というのは、前提としてあるべきだと実感しています。
また、何かしらクーポンを配信する、ユーザーに対して何か個別にお知らせをするなど、具体的施策に落とし込むためには、各チャネルで溜めているデータを独自に管理運用するだけでは不十分で、集約できる環境を構築することが重要です。
そこを個別でやってしまうと、施策がバラバラに動くことになってしまうので、KARTEのようなツールを活用して、全てのチャネルのデータを統合・可視化できる環境を作ることが重要な1ステップになると思います。
田原|
ここは、本当に大事なところで、マーケティング活動を主軸に活動している部門の皆様の中で大きなテーマになりつつあると思っています。その点、KARTEにはそれが実現できる素地が整っていますので、もし本日、KARTEをまだご導入されていない方がいらっしゃいましたら、ぜひご検討いただけるととてもありがたいです。
齊藤|
はい、幅広い領域でKARTEをご活用いただけるのではないかと思いますし、今回、トップバリュコレクション様の事例を実際にお聞きいただき、イメージが湧いた方も多いのではないでしょうか。
結局、情報の集約ができていないと、メールやアプリ・ECそれぞれのデータが分断されてしまい、分析や施策を行う際の制約になってしまうため、ただ単にデータを可視化するだけでなく、しっかりと集約する環境を作ることが大事なのだと思います。
田原|
その通りですね。
齊藤|
それでは今回のセッションは以上になります。田原様、ありがとうございました。
田原|
ありがとうございました。
アーカイブ動画
スピーカー
株式会社プレイド Senior Customer Success 田原 裕樹
新卒で株式会社ジャパネットたかたにて社内SEとして情報系システムの開発を経験後、株式会社ベイカレント・コンサルティングに参画。参画後はシステム導入・更改を目的としたプロジェクトのマネジメントなどに従事。その後、2020年1月にプレイド入社。Customer Successとして小売業界を中心にご契約後のお客様の支援を担当。
株式会社DearOne グロースマーケティング部 エクスペリエンスユニット 齊藤 亘平
同志社大学商学部を卒業後、デジタルエージェンシーにてインターネット広告の運用やWebのUI/UXデザインに従事。 2020年にDearOneに参画してからは、マーケティングオートメーションやカスタマーエンゲージメントツールを使ったサービスのグロースハック支援・コンサルティングを実施。