コスメ領域における最先端のデータベースプラットフォーム @cosme
DearOne 澤|
現在ご担当の業務領域、サービスの状況について教えてください。
アイスタイル 渡辺氏|
まずは自己紹介をさせていただきます。もともと代理店や事業会社でデジタル領域を担当しており、アイスタイルには2017年に入社しました。現在はWEB・APPにおける集客からリテンションまでの全てでコミットメントが求められる役割を担っています。
具体的な話をすると、WEB領域においてはSEOを軸とした集客(Uniq Users)、新規会員登録、ログイン、APPへの体験転換、APP領域においてはプロダクト開発以外のもの全てで、WEB・APPにおけるエッセンシャルな数値・社内独自のKPI項目の数値達成などが求められるロールです。
部門のメンバーの頑張りもあり、サービスの状況はとても良い状態になってましてMAU(Monthly Active Users)・独自のKPIともに過去最高を達成してます。
DearOne 澤|
改めてアイスタイル様はどのような会社なのかを教えてください。
アイスタイル 渡辺氏|
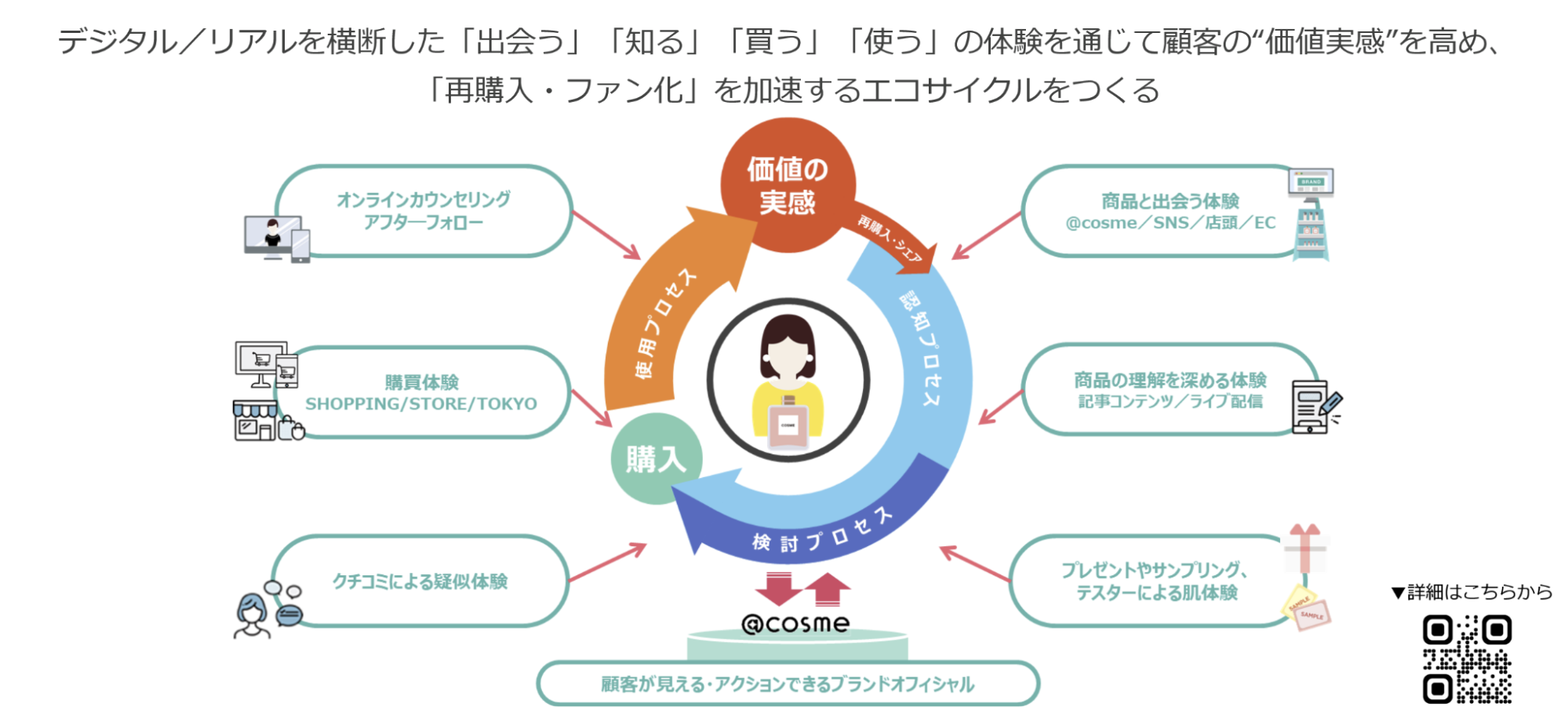
我々アイスタイルは「生活者中心の市場創造」というビジョンを掲げ、BtoB、BtoCのユーザ様に対しデータベースをコアにベネフィットを提供し、ステークホルダーにとっての好循環を作り出しながら、マーケットをデザインしていくというモチベーションを持って仕事をしてます。データベースを活用しながら、リアルとネット、検討から購買までフルファネルで実現している珍しい存在だと考えています。
具体的にはコスメ・美容に関するメディア、EC、実店舗という3つの側面から事業を営んでおり、本日は主にメディアのWEB・SEOに関してお話ししていきます。




@cosmeが抱えていた課題と取り組み
MFI(モバイルファーストインデックス)対応が急務
DearOne 澤|
これまでのWebサイトの状況と、渡辺様が取り組まれたことについて教えてください。
アイスタイル 渡辺氏|
私は2017年に入社した後、入社後1ヶ月の間、自分自身が@cosmeにどう貢献できるか考えるため、独自にサーベイを行い、サービスの現状を可視化しました。
Webサイトを調べた結果、トラフィックに悪影響が出るような課題(SEO観点)が相当数ありました。最も大きな課題はMFI(モバイルファーストインデックス)対応が全くされていないことでした。2017年当時のWEB業界はMFIについて議論が活発にされていて、近々MFIへの移行があるかもしれないと言われていましたので、これはまずいと感じました。
私の見立てでは、MFIへの移行がされるとMAUが7割程度になる危険性があった為、SEO課題とともにすぐに対応方針を決めて上長(サービスの全権を持っているCTO)に提案しました。しかし、当時のアイスタイルは新規サービスや@cosmeのアプリの開発でリソースが逼迫している状態でした。新たなプロジェクトを発足できる状態ではなかったため、「来るべきときに備えて施策を用意し、そのときが来たら実行できるよう準備しておく」ことでCTOと合意しました。
その後は粛々と割り当てられたリソースでSEOの課題点を潰し、もう一方でMFIに備えるための業務を粛々と進めていきました。
取り組みとして、まずはモニタリング環境を構築し、定量的に議論可能な状態を整えた上で、施策の優先順位をつけて最適化を行うという、当たり前のことを当たり前にできるようにすることに注力しました。
また、@cosme全体を考えたときに必ず必要になるのが、@cosmeの姉妹サイトである「@cosme SHOPPING」との連携でした。そこで、@cosme SHOPPINGの施策立案も支援して、総合的にSEOを展開する土台を作りました。
その後、2018年頃にGoogleアルゴリズムのアップデートで、MAUが減少し始めたタイミングからやや体制が強化され、他のプロジェクトの余剰リソースを活用して少しスピード感が出てきました。しかし、過去の負債が多く、焼け石に水といった状態でした。結局、2019年にMFIが来ましたが、MFI移管のインパクトはかなり大きく、Webサイトのトラフィックが急減。
私が入社時に言及したことが現実に起こり、MFIが来た当日は社内が相当な騒ぎになってました。そこからの意思決定は物凄く早く、当日に社長直下のPJTとして動かすことが決まり、翌週にはテクノロジー側のメンバーが揃っているといったスピード感でした。MFIが来るまでに対応しきって備えることはできませんでしたが、対応のスピードが現在の成功に至る大きなマイルストーンとなりました。
DearOne 澤|
ご入社後最初に取り組まれたのは、ヒアリングやさまざまな調査を行い課題を可視化する作業だったのですね。
アイスタイル 渡辺氏|
はい。WEB、APP含めたサービス全体をサーベイすることです。@cosmeだけでなく、@cosme SHOPPINGや@cosme CAREERなども含めて実施しました。
最も注目したのは、先述した通り、@cosmeのMFI対応ができていないことでした。具体的に挙げるとスマートフォン向けとPC向けページで提供しているコンテンツに大きな差異がありました。
当時は、PC向けとスマートフォン向けで別にコンテンツを用意することが一般的でした。
弊社の場合、www.cosme.netがPC用のページで、モバイルサイトはs.cosme.netでした。理由は、皆さんご経験があるかとは思いますが通信キャリア向けに提供していたモバイルサイトを踏襲し、スマートフォン用のサイトを開発していたためです。
そこまではよくある話ですが、@cosemeで致命的だった点として「スマートフォンページにはなく、PCページにはある」「PCページは存在するがスマートフォンページには存在しない」など、PCサイトとスマートフォンサイトでコンテンツが異なる箇所が多数あるという状態になっていました。
MFIという文脈で話をすると、MFIに移管されることで従来はPCページを基に行われていた評価が、スマートフォンページを基に評価が行われる形にシフトします。従って、PCサイトとスマートフォンサイトで存在しているページやコンテンツの差異が大きいという状態は致命的で、改善が急務でした。
@cosmeがSEO課題発見後に取り組んだ施策
テクニカルに動くことなく王道で進めること
DearOne 澤|
課題を発見してからは、どのような施策を打たれたのでしょうか。ちなみに、差異があるコンテンツというのはどれぐらいのボリュームだったのでしょうか?
アイスタイル 渡辺氏|
まずボリュームに対する回答をすると、具体的に共有しかねるのですが、目が飛び出るほど多のボリュームでした。過去経験が無いぐらいの…。
そして課題や対策ですが、まずMFI以外に関する対策ということでお話しします。存在していた課題と対策としては、たとえば重複URLの問題です。Googleは基本的に、ドメイン全体を見てページの内容をチェックしコンテンツを評価します。その際「これとこれは類似コンテンツ」だと判断されたら指摘が入りますし、評価としては悪影響を受けます。
当時の@cosmeは重複ページが非常に多なっていました。
重複ページの対応は、リダイレクト対応やcanonical対応などをして「このページが本体です」とGoogleに認識してもらうことが一般的です。しかし、@cosmeではその対応すら行われていませんでした。従って、現時点でトラフィックを稼げてはいますが、MFI移管への対応以前にSEOの定石として早急に手を打つ必要があることが、入社してのサーベイで明らかになっていました。
DearOne 澤|
ごく初歩的な質問かもしれませんが、重複URLを消していくという作業は、やはり手動で行われるのでしょうか?
アイスタイル 渡辺氏|
はい。ただテンプレート単位で、システムでまとめて対応していくことは可能です。
DearOne 澤|
過去の蓄積でページ数が膨大にある企業だと、負の遺産といったものが生じているケースがありますよね。
アイスタイル 渡辺氏|
@cosmeのメディアは、その名の通りコスメのメディアで、創業からつい最近まで競合らしい競合がほとんどいませんでした。
もちろん、ライフスタイルやファッションといった一部のジャンルでは競合が発生していることもありましたが、主要な商品やブランド、カテゴリーにおいて圧倒的な情報量を誇っていました。SEOにおけるGoogleの評価は相対評価ですので、充実したサイトが自社サイト以外に少なければ、高い順位がつくことになります。
結果として、@cosmeはSEOに注力しなくても、コンテンツのユニーク性、情報の豊富さで上位時表示されて成果が生まれている状態になっており、SEOを重視したり投資をしたりする考え方が希薄であるというカルチャーが形成されたのだろうと仮説を立てていました。
入社時、私に対するオーダーはSEOはもちろん、それ以外の部分も含めてさまざまな変革をグロースの文脈で行ってほしいというものでした。従って、動けるものを動かしていこうというモチベーションで様々なプロジェクトに顔を出していました。
参画したプロジェクトで成果を挙げて実績を積み重ねたことで、次々と私の仕事が増え、社内での提案や業務も円滑に進むようになりました。また、SEOにもリソースが割り振れるようになりました。これまでのキャリアで学んだことを踏まえて、やるべき行動を実行に移してきた形ですが、他社での実績、とくにDB系サイトという観点ではLIFULLで働いていたときに得た知見はとても役立ちました。
DearOne 澤|
今、弊社はLIFULL様とも関わりが深いです。渡辺様はプロフェッショナルとして入社されてはじめから「グロースの文脈で全体を見てください」という要望をされていたのですね。
アイスタイル 渡辺氏|
そうですね。「全体を見て動けるようにしてくれ」という話でしたので、「この辺りに課題点があります」といったことを全てCTOなどに共有しながら取り組んでいました。
LIFULL等で大規模なDB系サイトの経験があったことで、「何をやればどう変わるか」「何をやらないほうが良いか」「どうやってやるか」、それらのHOWがあったことが成果を出すうえで大きかったかもしれません。
また、グロースという文脈で話をするとWEBだけではなく、@cosmeアプリのことも考える必要がありました。
@cosmeアプリは、EC・店舗・メディアを繋ぐ役割を果たしており、ハブになっていることから、Webサイトとは戦略も異なってきます。
下の図で、中央にアプリがあるイメージです。

DearOne 澤|
なるほど、アプリがハブとして中心に位置しているイメージですね。お話を戻しますが、、そもそもSEO施策の位置付けや実施しようと思った背景はどんなものでしたか?。
アイスタイル 渡辺氏|
ユーザ数の下落は、どんなサービスにおいてもネガティブなものであり、回復が必ず求められます。
@cosmeの場合、WEB単体(広告サービス)での売上もありましたし、それを伸長できる可能性もまだまだあります。同時に、WEBからアプリにシフトしていく上でもWebサイトは重要なチャネルであるとも考えていて、総合的な判断で実施に至っています。
施策の方向性に関しては、蓄積されてきた@cosmeのコンテンツ見て、下手な小細工はせず、王道の対応を行えば、数字は元に戻せるし、増加できると考えて取り組んでいました。
なお、WEBからアプリへのシフトという話も2019年頃に裏で手掛けていて、MFIへの対応等と併せてエキサイティングな日々でした。(編集部注・アプリシフトについて詳しくは過去記事でご覧ください。)
プロダクトの本質は「CXを高めること」
DearOne 澤|
@cosmeさんでは、Brazeなどカスタマーエンゲージメントツールの機能を活用して施策を進めていらっしゃいますよね。
Webサイトとアプリの位置づけということを考えた時、アプリは「主要な顧客といつでもどこでも連絡を取れるコミュニケーション手段」という考え方になるでしょうか?
アイスタイル 渡辺氏|
先程、Webサイトとアプリでは戦略が異なると話しましたが、WEBとアプリではユーザ体験が違うと考えています。
WEBにおいてはここまでSEOを軸に話してきましたが、SEOの本質は顧客体験(CX)を高めることだと考えています。そのうえで提供する顧客体験をGoogleに正しく内容を伝えていくための対応が必要になってきます。たとえば、先ほどの重複URLへの対応といった話もそのひとつです。また、ユーザの状態状況に沿った形で適切なコンテンツを用意する。それらを対応した結果、サイト・ページの内容が適切に判断されて、検索順位に反映されていきます。WEB領域ではどうしてもSEOを軸として考えなければならず、Googleに正しく伝えるというところで、一定の制約があるのがでてしまいます。
一方で、アプリは我々アイスタイルが目指すCXを自由に表現できる場であり、ユーザ観点のみにフォーカスして対応することができます。
従って、全体像としては入り口となるWebサイトがあり、アプリでより自由な顧客体験、より深いアプローチを提供することを目指すという構図になります。
DearOne 澤|
なるほど、連動している話なのですね。
アイスタイル 渡辺氏|
Webサイトのユーザーに対してアプリのダウンロードを促すような施策も行っており、例えば特定のページを閲覧中や購入時にアプリのダウンロードを促すメッセージを表示するなどを実施しています。
DearOne 澤|
考え方としては、SEOが整ったところで、次はカスタマーエンゲージメントに移っていく流れになるのでしょうか?
アイスタイル 渡辺氏|
WEBにおいてはSEOを優先し、並行してカスタマーエンゲージメントを進める。そのようなイメージで受け取ってもらえると良いと思います。実際、WebサイトのMFI対応をしながら、並行してアプリ関連のプロジェクトも多く動かし、アプリユーザーの拡充も求められていました。
当然、アプリユーザーの拡充においては、新規獲得とリテンションレートの観点が出てきます。そこに注力するためにMAツールを導入し、CXをきちんと進めていきましょうというアプローチもありました。
地道なページ確認作業は部署横断のチームで
DearOne 澤|
MFI対応をされる際、対象のページを見つける作業が必要だったと思います。どのように対応されてたのでしょうか?
アイスタイル 渡辺氏|
すごくアナログな手法です。DB系サイトのため、全ページにページテンプレートがあるので、まずテンプレートを全部印刷します。
そして、モバイルとPCの印刷物を見比べて、差異があるかをマーキングし、コンテンツの差分を埋めていく。モバイルに最適化された形で差異があったコンテンツを反映していく。そんな地道なアクションをし続けてました。
DearOne 澤|
それは大変でしたね。
アイスタイル 渡辺氏|
仕様がしっかり残っていれば楽でしたが、@cosmeのWebサイトは立ち上げからかなり長い時間が経過してることもあり、不明点も多々ありました。従って、アナログで全部見比べるぐらいのことをやらないと問題ある箇所がわかりません。また、適当なことをやると、結局修正作業の際、全部を再確認する必要が出てきてしまいますので、全面的にチェックするアクションを取りました。
新たなコンテンツを入れる必要もありましたので、UI観点での検討も必要になります。デザイナーにも関与してもらい、コンテンツを適切に見せるための表現方法などはテック・デザイン・企画などの各部署で協力して行いました。
DearOne 澤|
テンプレートは全部で何種類くらいあったのですか?
アイスタイル 渡辺氏|
Webサイトに多くの分岐があるため、非常に多くのバリエーションが存在しました。コンテンツの差異やページの有無などに規則性があまりないことが多かったのでテンプレートの比較は骨が折れました。
地道な作業でしたが、それ以外に道がないというのが正直なところで、思い返すと結局は一番の近道だったと考えてます。取り組むには覚悟が必要でしたが、実際にGoogleの検索順位が下がっていたので、やらないという選択肢はありませんでした。
DearOne 澤|
まるで職人芸のような感じですね。
アイスタイル 渡辺氏|
毎日、テックも含めて朝会(ミーティング)を行い、それが終わるとマーキングをしながらテンプレートを比較するという日々で、他部署の人が「何やっているのだろう?」と見にくるレベルでした。
DearOne 澤|
どんな体制で対応をしていったのですか?
アイスタイル 渡辺氏|
企画サイドはプランナーとプロデューサーが中心となって施策に落とし込み、最大20名位のエンジニアに稼働してもらい修正していました。
URL統合は何よりも慎重に!
DearOne 澤|
なるほど。今のお話で、MFI対応のイメージが明確になりました。
元々、SEOは地道な仕事だと思っていましたが、規模が大きくなるほど、その地道な対応の重要性が増すことを改めて感じました。
アイスタイル 渡辺氏|
そういった意味では、当時の作業で仕様が逐一残され、知見もたくさん溜まったため、現在、WEB分野では企画部門のディレクターやプロデューサーよりも、うちの部門が一番詳しいというくらいの状況になっています。
一方で、弊社の企画のディレクターやプロデューサーは、その間もアプリに力を入れていたので、アプリに関しては逆に企画部門がリードをとってくれてます。
現在はダイナミックサービングで、モバイルとPCのURLを統合するPJTが進行中で、その他、基本的なところの修正も地道に続けています。
DearOne 澤|
@cosmeさんの場合、それらの修正もとてつもないボリュームがありそうで怖いです。
アイスタイル 渡辺氏|
URLの統合は、端的に話すとリダイレクト設定なのですが、URL統合時に前述の「s.〜」から「www.〜」の設定をミスすると、メディア全体に致命的な問題が起こる可能性があります。流入が急激に減少する可能性もあり、そのような緊張感を持って取り組んでいたので、徐々にチーム内のテンションが上がるというか、一体感が醸成されていきました。
SEOの真髄は「UI/UXを実直に考えること」
アイスタイル 渡辺氏|
これまでお話ししたようにMFIの対応時は、一定数のリソースを抱えたプロジェクトとして動けていたので、必要な業務リソースをパッケージングすることができていました。
当時の社長直轄プロジェクトでしたので、大鉈を振るって改革を進めることができました。
MFI対応のプロジェクト以降も、SEO対策は1つのプロジェクトとして動いているので一定のリソースを確保しながら「全体でこれをやってきますよ」という調整から、各部門に「こういったことをしてほしい」「チェック後はこういうふうに共有してほしい」などを伝えて、整えながら動いていく進め方が定着しました。
今回お話ししたURL統合に関しては、もう2〜3年継続して取り組んでいます。それ以外にも「コアWEBバイタル」などにも対応し、「ページ表示速度」の基準や目標を決めながら取り組んでいます。ただし、コアWEBバイタルはSEO領域かというと、基本的にはUXの加点ポイントではあるが、必ずしも本丸ではないと考えています。CX観点で我々が実行するといった意味合いで手がけています。
DearOne 澤|
最後に、SEOにおいて渡辺様が最も重要だと思っていることを教えてください。
アイスタイル 渡辺氏|
これだけ大規模なサービスですと、コンディションに対する精神的プレッシャーはかなりのものです。MFIへ移行した際の下落をまともな精神状態で経営層に対して「絶対に戻します」と話ができたのは過去の経験、原理原則の考え方、覚悟と決意があったからこそ。それらがあったから悠然と構え、メンバーを引っ張ることができたと考えています。
経営層はスピードを求めてくるので、Googleのプロダクト思想、アルゴリズム、成果がでるまでの時間軸など、ロジカルに言語化することも功を奏した理由かもしれません。
SEOで重要なのはは「顧客のニーズを分析しUI/UXを実直に考え反映していくこと」です。ここでいう顧客とはユーザ以外にもGoogleも含まれています。こだわるべきは顧客からのニーズに対して全方位で体験を最大化すること。これだけです。
これまで長い間SEO関連のPJT・施策を実施してきましたが、一緒に進めてくれたチーム・PJTメンバーには感謝しかありません。
DearOne 澤|
本日は大変貴重なお話をありがとうございました。

(向かって左)@cosmeサービス本部 プラットフォームサービス部 第2グループ シニアプランナー 千住 崇氏
(向かって右)@cosmeサービス本部 プラットフォームサービス部 第2グループ マネージャー 新井 一哉氏