DXニュース第26回は、「2022年注目! 米国デジタルマーケティング 8つの最新トレンドとは?」こちらの記事の内容について深堀りし解説していきます。ちなみに前後編の後編です。今回のプレゼンターは、国内外のリテールテックを10年以上見続けてきた株式会社DearOne CEOの河野さん。それでは、はじめましょう!
2022年の最新トレンドキーワード8つ(この記事では⑤~⑧を取り上げています)
①AI
②ダイナミックコンテント
③音声検索
④VR・AR
⑤ヘッドレス
⑥LTV戦略・顧客生涯価値を最大化
⑦親指のためのデザイン
⑧Core Web Vitals
⑤ヘッドレスについて解説! SEOの観点でも、表示速度が上がるヘッドレス方式は取り入れるべき

河野 ⑤ヘッドレスは椅子の頭がない話ではないんですよ。
安田 それはわかってます (笑)
河野 これはコンテンツ管理・配信・表示方法の違いに関わります。
CMSでは一般的にはHTML単位で管理をして、PC、スマホのデバイス側に応じて表示方法を調整しています。それに対してヘッドレスはパーツ単位でコンテンツを扱い、実際の表示方法はデバイス側に任せます。このヘッドレスによって、結果として表示速度が速くなると書かれています。
安田 弊社も2年前から「BFF(バックエンドフォーフロントエンド)」と提唱していますが、その構想と近いことですかね?
河野 その通り。BFFはお客様のデータは1か所、サーバーに貯めておいて、出し先のデバイスによって出し方が変わる、という構想のことで、ヘッドレスと同じ考え方ですよね。メインのパーツ、データだけたくさん持っておいて、どうやって見せるかはデバイス側に任せちゃうという。
安田 その結果、表示速度が速くなります。
河野 はい、そのデバイスごとに適正になるので。この後の⑧でも出てきますが、表示速度はGoogleの検索順位の決定に一番大きく関わっています。だからSEOの観点でも、ヘッドレス方式は取り入れるべきなんじゃないかと。
安田 なるほど。いつもWebサイトはレスポンシブ(PC、スマホなどのデバイス表示幅に応じてWebページの表示を切り替える機能)でつくりますけど、それがもっと早くなるように組み方が変わるということですよね。
河野 そうですね。レスポンシブはヘッドレスじゃない状態で、HTML上で同じ状態で渡して表示領域によって勝手に縮小したりするだけ。つまり、デバイスに最適化してない。
一方のヘッドレスは、表示するコンテンツの中身だけを渡して表示の仕方はデバイス側で調整するので、僕らのBFFの考え方が一番近いかなと思います。
安田 たとえば上の図にある通り、カーナビはまさにそうですよね。カーナビに最適な表示をさせようとすると、従来の方法ではカーナビ用のクリエイティブとCSSをつくらないといけない。
河野 そうそう。そういった観点からもヘッドレスは注目すべきと思います。
⑥LTV戦略・顧客生涯価値の最大化について解説! 「なぜ購入するか(why)」、その目的をクリアするジョブは何かを考える

河野 次は「⑥LTV戦略・顧客生涯価値を最大化」ですね。これは「なぜ購入したのか(Why)が大事ですよ」と言っています。この記事では「服が欲しいから服を買うのではなく、お出かけするから服を買う。これをデジタルマーケティングでも意識しなよ」といったことを書いていて、本当にその通りだと思います。
河野 僕はずっとクリステンセンの「ジョブ理論」が大好きな人間で、その中で有名な話で言うと、ドリルを買う人はドリルが欲しいのではなく壁に穴を開けたいのだを思い出しましたね。壁に穴をあけるには金槌で打ったほうが早いとなったらドリルではなく金槌が売れる、だからJob to be done 、お客様の目的をクリアするジョブは何かを考えることが大切です。
安田 はい、河野さんがいつもおっしゃってますね。
河野 はい。それほど僕はジョブ理論を重視してきました。営業のみんなにも一生懸命伝えてきたつもりです。「この考え方をデジタルマーケティングにも取り入れようね」と。
安田 これはメッセージの出し方に通じる話かなと思っています。たとえば前回の記事のダイナミックコンテントですね。目的に沿ったコンテンツの出し分けが必要かなと。
河野 その通りで、これはいろいろなところに当てはまります。たとえば「GA4の未来」といったテーマのウェビナーを行う際、お客さんはなぜ見に来るか、というところを僕らは考えなければいけない。
GA4は導入済みで何かやりたいことがあるのか、もしくはGA4の導入を検討したいのか、その人の本来の目的は何かを見るべきです。それを僕らは見抜いて、想像しながら事業を運営するべきだと思いました。
⑦親指のためのデザインについて解説! スマホの大画面化に合わせて、改めて操作しやすいデザインを見直そう

河野 次は⑦親指のためのデザインですね。これはスマホが大画面化していっているから、2022年からは親指のためのデザインを意識したほうがいいですよ、という話です。ハンバーガーメニューが画面の左上にあると、もはや届かないですよね。
安田 押しにくいですね。
河野 この記事では、画面の下に「ショッピングカートに入れる」ボタンを配置するなどの例が出されていますね。
最近は親指1本でも簡単に操作できるウェブサイトデザインが導入されてきていて、たとえばユニクロもホームやカテゴリなどの機能は画面の下にありますね。
安田 はい、これは今後とても重要な要素だと思います。デザイナーだけでなく、アプリ開発やウェブサイト制作など、デジタルマーケティングに関わる者であれば皆意識するべきですね。
(※編集部注・株式会社DearOneでは、通常より早く安く最適化されたUIでアプリ開発ができる「ModuleApps2.0」を提供しています。詳しくは下記にてご相談ください!)
⑧Core Web Vitalsの対応について解説! Google検索表示順位の選定の基準なので、デジマに関わる人は意識すべき
河野 最後は、⑧Core Web Vitalsの対応についてですね。このCore Web VitalsとはGoogleが設定するウェブサイトの健全性を示す指標のこと。
ウェブサイトで自然流入を増やすためには、Googleの検索に頼ることが前提にあります。その検索表示順位の選定の基準と聞けば、デジタルマーケティングに関わる人ならマストで知っておくべきだとわかると思います。
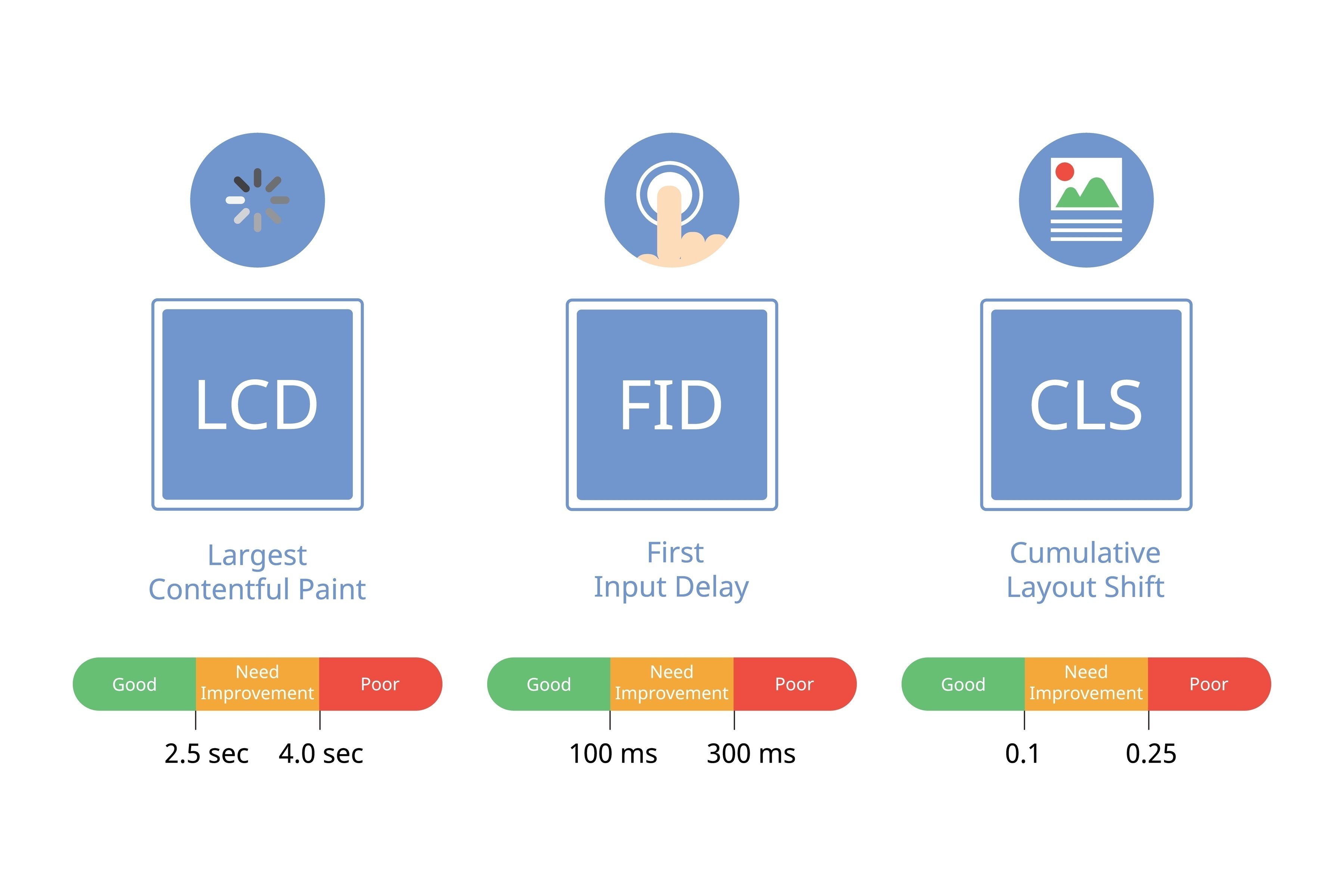
そんなCore Web Vitalsは、ここに書いてある3つの要素で成り立っています。
1. LCP(Largest Contentful Paint)
サイトの読み込み時間。2.5秒以下で「Good」、4秒以上で「Poor」。日本国内企業のスマホ向けWebサイトを調査すると、Poorのケースが半分を超えるという。
2. FID(First Input Delay)
操作入力のインタラクティブ性にかかる指標。100ミリ秒以下で「Good」、300ミリ秒以上で「Poor」。
3. CLS(Cumulative Layout Shift)
コンテンツの視覚的安定性を図る指標。0.1以下で「Good」、0.25以上で「Poor」。
出典:Web担当者Forum「2022年注目! 米国デジタルマーケティング 8つの最新トレンドとは?」

河野 SEO対策は変化していて、この3要素が全て「Poor」だと表示順位は全く上がりません。
ユーザー側からすると、早くて正確に表示されるサイトが上に出るからうれしい話ですよね。ただ、この記事で僕が好きなのは最後の最後に「Googleのビジネスモデルの事情による背景があるんじゃないか」って書いてあるんですよね (笑)
安田 (笑)
河野 要するに、早く表示されればそれだけ広告が表示される回数が増えるから、広告で稼いでいるGoogleとしてもありがたいってことなんですよ! 面白いですよね。
安田 いいですね! 事業の方向性とユーザビリティが合ってるという点では、素晴らしいことだと思います。正しく設計してますよね。
河野 そうですよね。いずれにしても、この3要素は今後も意識していきたいです。以上で、2022年デジタルマーケティングトレンドの解説は終わりになります!
安田 ありがとうございました!
―――次回の【DXニュース】で取り上げるニュースも、河野さんが解説していきます。お楽しみに!